따라 만들기

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
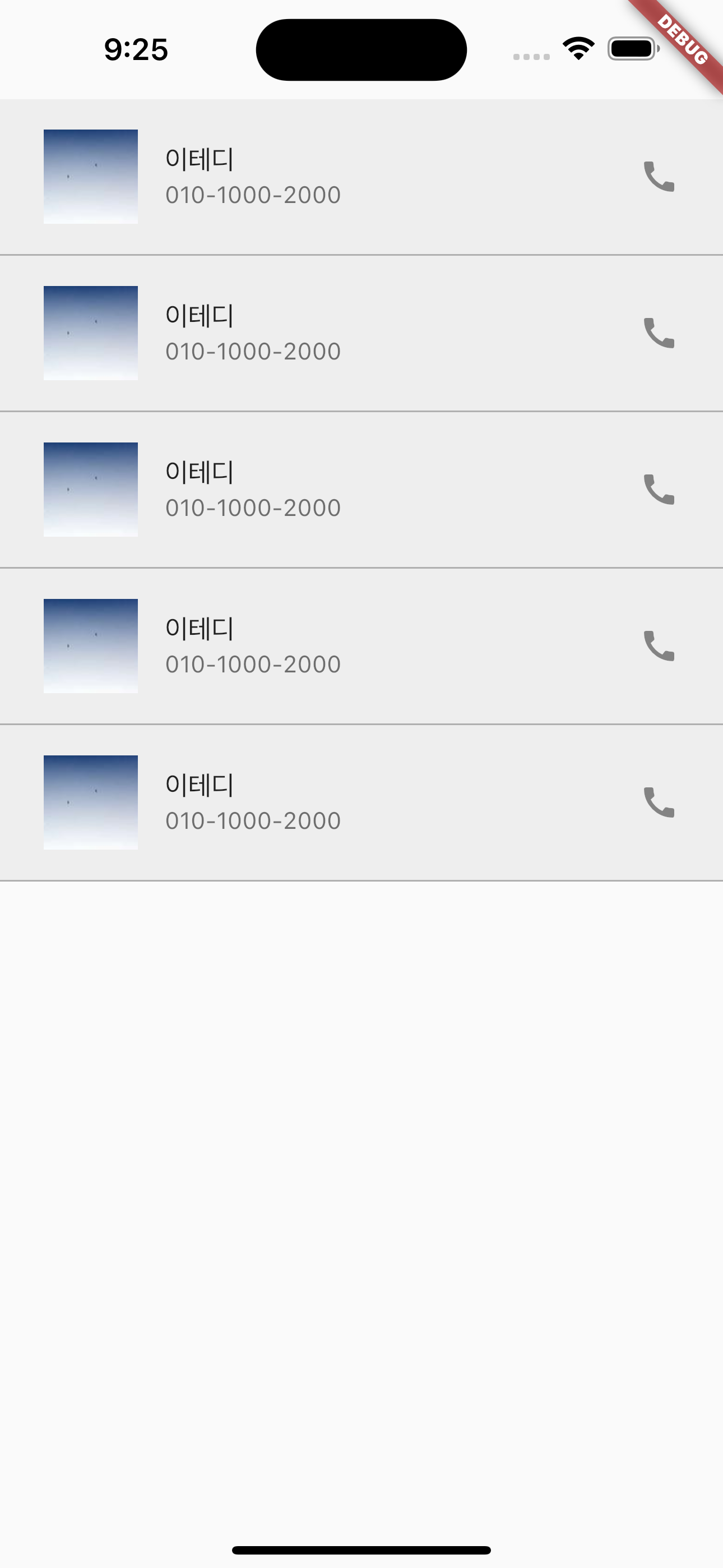
List<Map<dynamic, String>> Infos = [
{"name": "이테디", "phoneNumber": "010-1000-2000"},
{"name": "이테디", "phoneNumber": "010-1000-2000"},
{"name": "이테디", "phoneNumber": "010-1000-2000"},
{"name": "이테디", "phoneNumber": "010-1000-2000"},
{"name": "이테디", "phoneNumber": "010-1000-2000"},
];
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Column(
children: [
for (var info in Infos)
Container(
padding: const EdgeInsets.symmetric(
horizontal: 10,
vertical: 10,
),
decoration: BoxDecoration(
color: Colors.grey.shade200,
border: const Border(
bottom: BorderSide(
color: Colors.black26,
))),
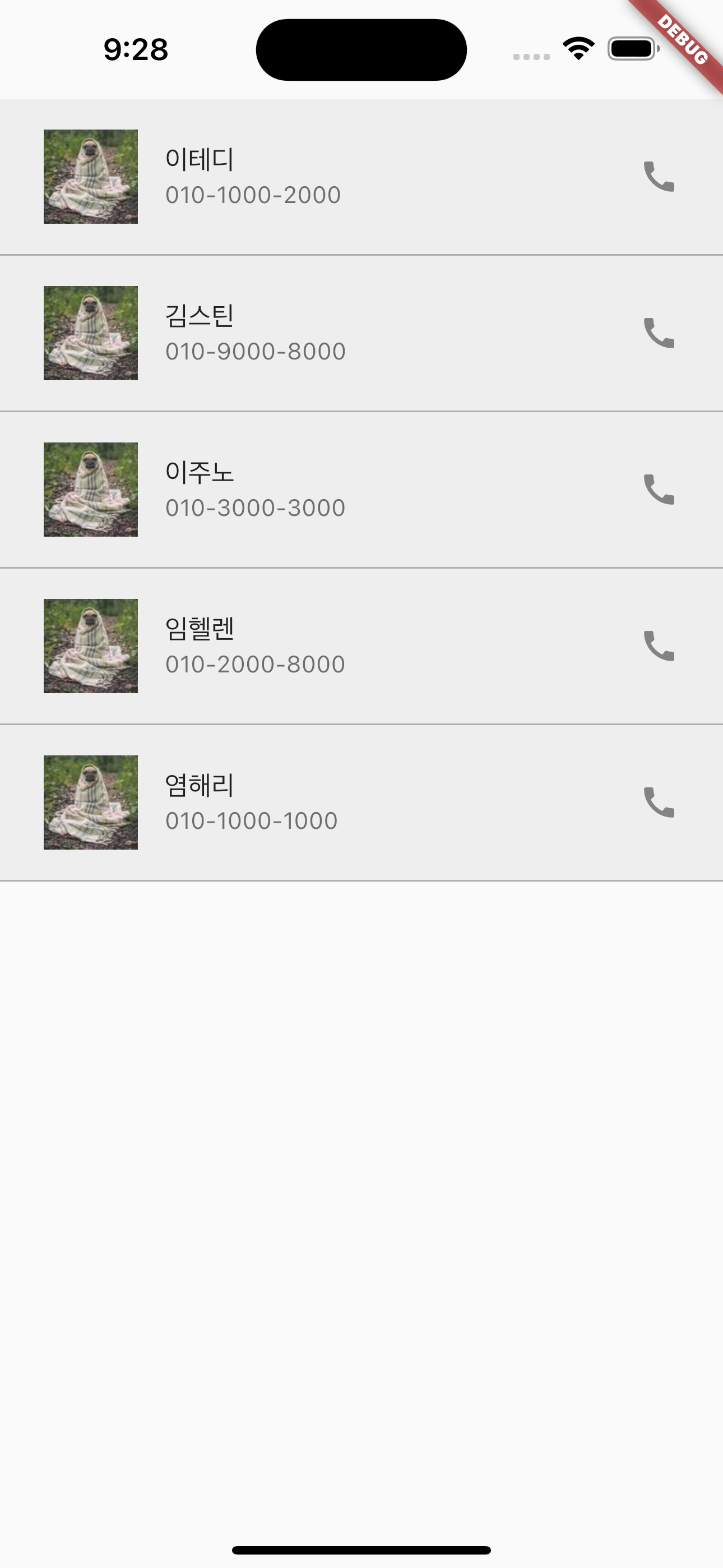
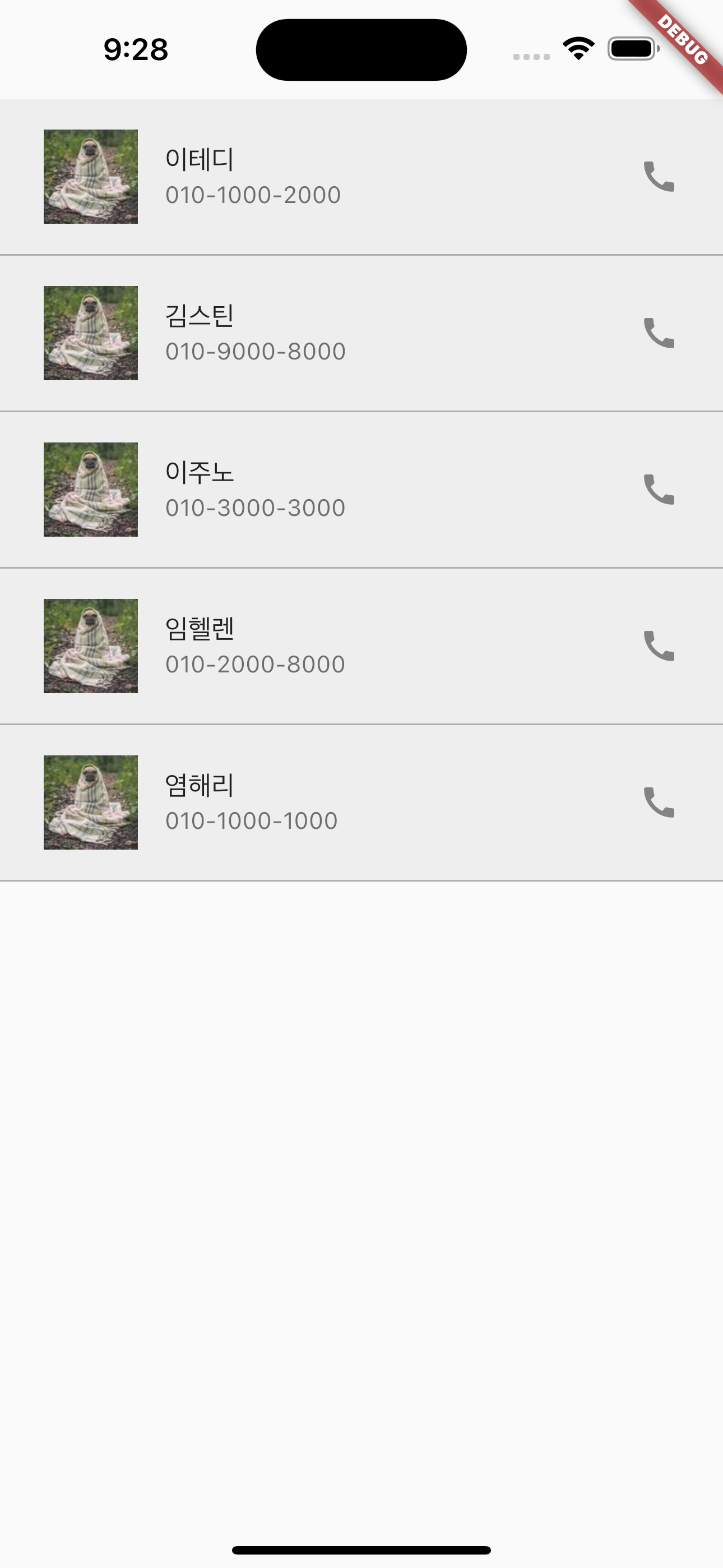
child: ListTile(
title: Text("${info["name"]}"),
subtitle: Text("${info["phoneNumber"]}"),
leading: Image.network("https://picsum.photos/100/100"),
trailing: const Icon(Icons.call),
),
)
],
),
),
),
);
}
}