redux는 react의 상태관리 라이브러이다. 라이브러리라는 것은 엄밀히 말하면 필수는 아니라는 것이다. redux없이도 웹을 개발할 수 있다. 하지만 회사의 공고를 보면 redux를 사용할 수 있는 개발자를 많이 찾는 것을 알 수 있다. 즉 개발에서 redux가 많이 사용된다는 것이다. 그렇다면 왜 redux를 사용하는 지에 대해서 알아보자.
상태관리
위에서 redux는 react의 상태관리 라이브러리라고 말했다. 그렇다면 상태관리가 무엇일까?
먼저, 상태는 값 혹은 데이터라고 볼 수 있다. 컴포넌트 내부에서 설정한 데이터일 수도 있고 서버와 주고 받는 데이터일 수도 있다. 이런 상태들을 관리하는 것이 상태 관리이다. 이런 상태들을 UX/UI를 맞게 설계하는 것이 라고 볼 수 있다.
상태관리 라이브러리의 필요성
그렇다면 왜 상태관리를 해주는 라이브러리가 필요한 것일까?
react 경우 부모 컴포넌트에서의 상태값을 props로 자식 컴포넌트들에게 넘갸줄 수 있다. 그런데 문제는 자식컴포넌트에서 부모컴포넌트에게 넘겨받은 상태값을 변경을 해 줄 수 없다. 변경을 하기 위해서는 부모컴포넌트에서 변경을 해주어야 한다.
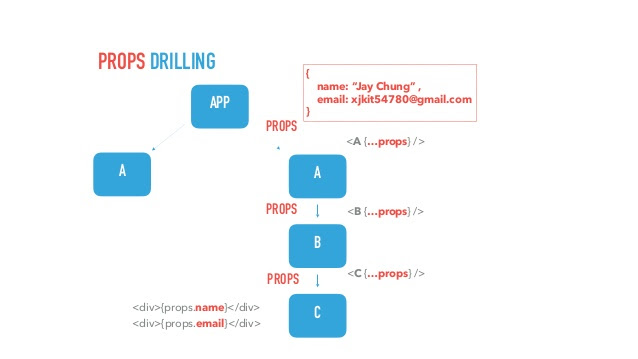
그런데 프로젝트의 규모가 커지게 되면 컴포넌트 수도 많아지고 공유해야하는 상태값들도 많아진다. 이렇게 되면 상태값을 전달하기 위해서 부모에서 자식에게 넘겨주고 넘겨받은 자식에서 또 자신의 자식에게 넘겨주는 비효울적인 상황이 발생하게 된다. 이러한 현상을 prop drilling이라고 한다.

이런한 문제를 해결해 주기 위해서 나온 것이 상태관리 라이브러리들이다.
그 중에서 현재 가장 많이 쓰이고 있는 것이 바로 Redux이다.
redux는 한마디로 저장소라고 볼 수 있다. 상태값을 저장해 두는 저장소이다. 이런하 저장소의 이름을 store라고 하는데 컴포넌트들이 필요할 때 마다 저장소에 요청을 하고 store는 상태값을 넘겨준다. 즉, prop drilling없이 상태변화가 필요한 컴포넌트에서 바로 요청을 할 수 있다.
Redux의 과정
이런 redux는 컴포넌트가 다이렉트로 store의 요청을 할 수가 없다. 컴포너트가 상태값을 요청하고 받아오려면 일련의 과정이 필요하다.
컴포넌트 => action => reducer => store
컴포넌트에서 action을 취하면 reducer에서 action에 맞는 함수를 실행하고 store의 상태값을 변경한다.
이러한 과정을 통해서 redux는 상태값을 관리한다.
