👩🏻💻 오늘 공부한 내용
View 원하는 부분 테두리 넣어주기 ( 참고 사이트 )
CALayer란 ? ( 참고 사이트 )
- shadow, corner radius, border, 3D transform, masking contents, animation과 같이 뷰 위에 컨텐츠나 애니메이션을 그리는 행위를 담당한다.
- UIVIew에 관련된 작업은 CPU를 사용하여 메인스레드에서 작동되는 반면 CALayer는 GPU에서 직접 그려지며 별도의 스레드에서 작동된다.
- CALayer를 extension하여 함수를 추가합니다.
extension CALayer {
func addBorder(_ arr_edge: [Int]) {
print(arr_edge)
let boldWidth: CGFloat = 2 // 테두리 두께 2
let basicWidth: CGFloat = 1 // 테두리 두께 1
// .top : CGRect.init(x: 0, y: 0, width: frame.width, height: boldWidth)
// .bottom : CGRect.init(x: 0, y: frame.height - boldWidth, width: frame.width, height: boldWidth)
// .left : CGRect.init(x: 0, y: 0, width: boldWidth, height: frame.height)
// .right : CGRect.init(x: frame.width - boldWidth, y: 0, width: boldWidth, height: frame.height)
let boldCgRect: [CGRect] = [CGRect.init(x: 0, y: 0, width: frame.width, height: boldWidth), CGRect.init(x: 0, y: frame.height - boldWidth, width: frame.width, height: boldWidth), CGRect.init(x: 0, y: 0, width: boldWidth, height: frame.height), CGRect.init(x: frame.width - boldWidth, y: 0, width: boldWidth, height: frame.height)]
let basicCgRect: [CGRect] = [CGRect.init(x: 0, y: 0, width: frame.width, height: basicWidth), CGRect.init(x: 0, y: frame.height - basicWidth, width: frame.width, height: basicWidth), CGRect.init(x: 0, y: 0, width: basicWidth, height: frame.height), CGRect.init(x: frame.width - basicWidth, y: 0, width: basicWidth, height: frame.height)]
for j in 0...3 { // 회색 부분 먼저 그려줌
let border = CALayer()
if arr_edge[j] == 0 {
border.frame = basicCgRect[j]
border.backgroundColor = #colorLiteral(red: 0.8039215803, green: 0.8039215803, blue: 0.8039215803, alpha: 1)
}
self.addSublayer(border)
}
for j in 0...3 {
let border = CALayer()
if arr_edge[j] == 1 {
border.frame = boldCgRect[j]
border.backgroundColor = #colorLiteral(red: 0, green: 0, blue: 0, alpha: 1)
}
self.addSublayer(border)
}
}
}- 적용하기
class SudokuCell: UICollectionViewCell{
@IBOutlet weak var numLabel: UILabel!
@IBOutlet weak var view: UIView!
func updateUI(_ i : Int){
numLabel.text = String(i % 10)
// 행 비교
var edgeArr: [Int] = [0,0,0,0]
// top bottom left right 순
if (i / 9 % 3) == 0 {
if i % 3 == 0 { // 위, 왼
edgeArr = [1,0,1,0]
} else if i % 3 == 1 { // 위
edgeArr = [1,0,0,0]
} else{ // 위, 오
edgeArr = [1,0,0,1]
}
} else if (i / 9 % 3) == 1 {
if i % 3 == 0 { // 왼
edgeArr = [0,0,1,0]
} else if i % 3 == 2 { // 오
edgeArr = [0,0,0,1]
}
} else{
if i % 3 == 0 { // 왼, 아
edgeArr = [0,1,1,0]
} else if i % 3 == 1 { // 아
edgeArr = [0,1,0,0]
} else{ // 아, 오
edgeArr = [0,1,0,1]
}
}
view.layer.addBorder(edgeArr)
}
}
✍🏻 오늘은...
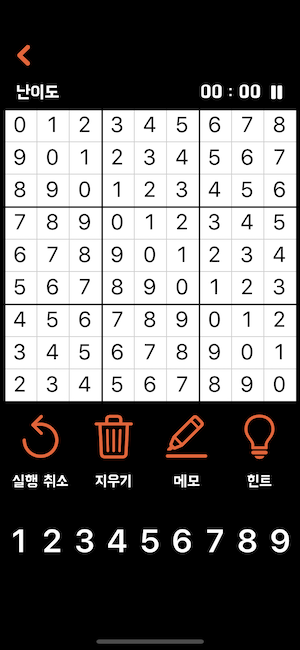
저 위에 숫자버튼을 storyboard에서 버튼 9개를 만들어 구현하려하였는데 버튼 사이사이의 간격을 정하는 방법을 모르겠어서 collectionView를 통해 구현해보았다. 안드로이드는 예를 들어 Horizontal Spacing을 0으로 해주면 Self-Sizing?이 됐는데 xcode는 역시 안된다. 또 관계를 equal 대신 less than or equal로 지정해줬지만 각 기기마다 비율이 안맞는지 이 방법도 되지 않았다. 그래서 속편히 collectionView를 통해 해결해보았다.
이번 앱의 뷰를 구현해보면서 다른 개발자분들은 어떤식으로 Auto Sizing을 구현하는지 궁금해졌다. 기기마다 크기가 다른데 어떤식으로 그 크기에 맞추는지.. 일단 내가 구현한것 중 저 back 버튼도 사이즈를 지정해주었고 폰트 또한 크기를 지정해주었기 때문에 저 뷰의 크기는 어느기기에서나 동일할 거다. 대신 스도쿠판이나 그 밑에 옵션 버튼 부분, 숫자 버튼 부분은 collectionView를 사용하였기 때문에 그나마 유연하게 띄울 수 있지만 그 안에 있는 폰트 크기는 또 지정해주어서 따지고보면 유연하진 않다.. 이 부분도 내일 다시 공부해봐야겠다 😭
M1칩 cocoapod 배포 여전히 오류난다. 내일 그냥 얼마 없는 코드 프로젝트의 작성해서 써보려고한다.. 오픈소스 나도 등록하고싶다 ~ 🤦🏻
