✅ translatesAutoresizingMaskIntoConstraints = false
https://zeddios.tistory.com/474
translatesAutoresizingMaskIntoConstraints 란?
View의 autoresizing mask가 Auto Layout constraints으로 변환(translated)되는지 여부를 결정하는 Bool값.
Autoresizing mask 란?

제약을 주지 않아도 자동으로 리사이징 해주는것.
translatesAutoresizingMaskIntoConstraints = false 를 쓰는 이유
translatesAutoresizingMaskIntoConstraints = false를 해주지 않고 코드에서 제약을 걸어주면 translatesAutoresizingMaskIntoConstraints = true가 되어 AutorisizingMask를 통해 제약이 자동 생성 되면서 코드로 걸어준 제약과 충돌하기 때문에 translatesAutoresizingMaskIntoConstraints를 false로 설정해줘야 된다.
✅ Constraint 오류
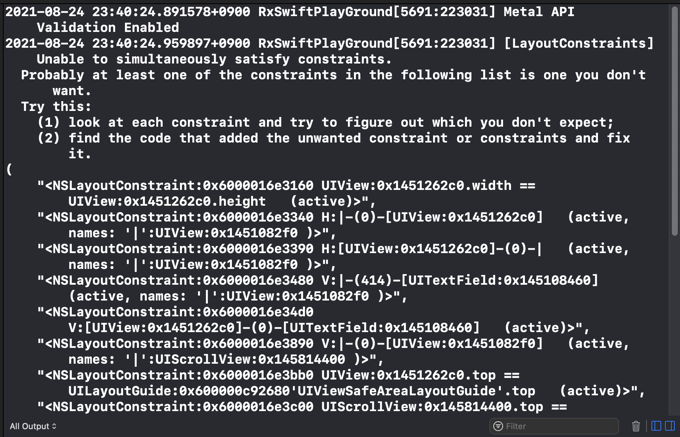
translatesAutoresizingMaskIntoConstraints = false 를 해줘야되는 이유를 공부하던 중 콘솔창에 뜨는 저것이 .. 경고란걸 처음 알아버렸다. 😅 앱이 죽지 않길래 잘 구현한 줄 알았는데 역시 아니군요 ㅋ

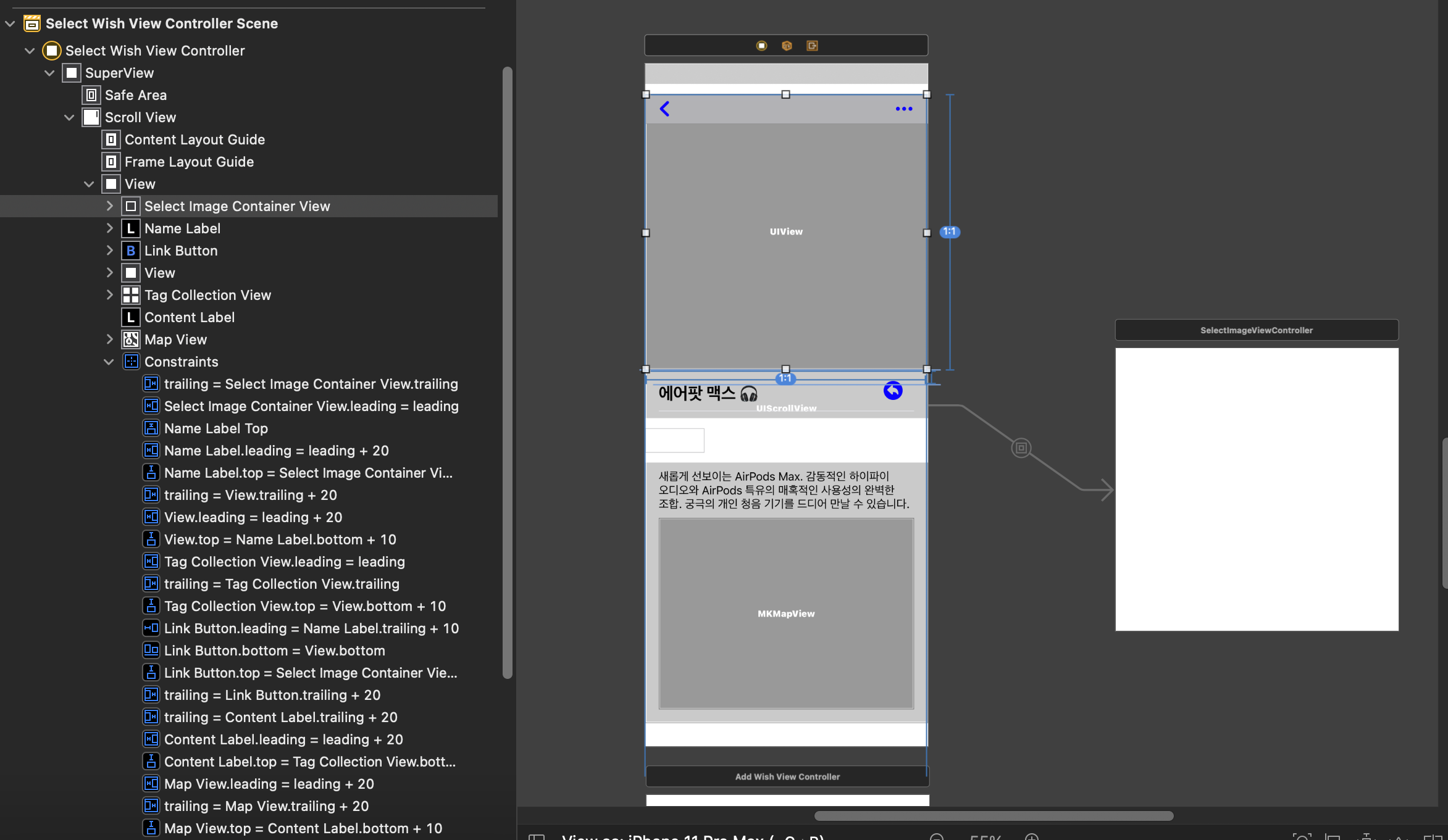
우선 View는 ScrollView -> View -> UIContainerView, UILabel, UICollectionView, TextView, MKMapView 으로 구성되어 있고 제약 사항은 아래와 같다. Stretchy Header를 구현한 상태라 UIContainerView의 Top은 Safe Area와 연결되어 있고 그 아래 UILabel의 Top은 상위 뷰와 연결되어 있다. 그리고 ContainerView의 Ratio를 1:1로 주었다.

오류 해석을 위해 부스트코스를 참고하였다. 기호로 표현하는 걸 Visual Format Language이라 하고 각 기호는 아래의 의미를 나타낸다.
- | : superView
- == : 같은 너비
- -10- : 사이의 간격이 10 포인트
- <=50, >=50: 50보다 작/크거나 같다.
- @750 : 우선도 지정
- H : 수평 방향 (가로)
- V : 수직 방향 (세로)
우선 내가 수정해야될 제약 사항은 이렇고
[LayoutConstraints] Unable to simultaneously satisfy constraints.
Probably at least one of the constraints in the following list is one you don't want.
Try this:
(1) look at each constraint and try to figure out which you don't expect;
(2) find the code that added the unwanted constraint or constraints and fix it.
(
"<NSLayoutConstraint:0x6000007c03c0 UIView:0x149e07260.width == UIView:0x149e07260.height (active)>",
"<NSLayoutConstraint:0x6000007a0960 H:[UIView:0x149e07260]-(0)-| (active, names: '|':UIView:0x149837e60 )>",
"<NSLayoutConstraint:0x6000007a09b0 H:|-(0)-[UIView:0x149e07260] (active, names: '|':UIView:0x149837e60 )>",
"<NSLayoutConstraint:0x6000007a08c0 V:|-(404.333)-[UILabel:0x149837570] (active, names: '|':UIView:0x149837e60 )>",
"<NSLayoutConstraint:0x6000007a0a50 V:[UIView:0x149e07260]-(20)-[UILabel:0x149837570] (active)>",
"<NSLayoutConstraint:0x6000007a1ea0 V:|-(0)-[UIView:0x149837e60] (active, names: '|':UIScrollView:0x14907e600 )>",
"<NSLayoutConstraint:0x6000007a1f90 UILayoutGuide:0x600001dbae60'UIViewSafeAreaLayoutGuide'.top == UIScrollView:0x14907e600.top (active)>",
"<NSLayoutConstraint:0x6000007a2260 UIView:0x149e07260.top == UILayoutGuide:0x600001dbae60'UIViewSafeAreaLayoutGuide'.top (active)>",
"<NSLayoutConstraint:0x6000007a22b0 UIView:0x149837e60.width == UIView:0x14983d450.width (active)>",
"<NSLayoutConstraint:0x6000007a24e0 'UIScrollView-contentOffsetLayoutGuide-yOffset' _UIScrollViewContentOffsetGuide:0x600001dbaf40'UIScrollView-contentOffsetLayoutGuide'.height == 0 (active)>",
"<NSLayoutConstraint:0x6000007b8000 'UIView-Encapsulated-Layout-Width' UIView:0x14983d450.width == 375 (active)>"
)무시된 제약사항 즉, 내가 잘못 짠 제약사항은 이렇게 표시된다.
Will attempt to recover by breaking constraint
<NSLayoutConstraint:0x6000007c03c0 UIView:0x149e07260.width == UIView:0x149e07260.height (active)>
)widht == height 을 준 부분이 문제라는건데 ContainerView의 Ratio를 1:1로 준게 문제였다. 처음엔 이게 왜 문제인지 의문이었는데 다시 생각해보니 Stretchy Header 말그대로 늘어나는 헤더에 height 조건을 주다니 ,, 늘어날 수가 없잖아요 😅
Q. 그럼 UIContainerView의 크기를 1:1 비율로 하고 싶은데 어떻게 해야되지 🧐
A. 음 .. 일단 오류인 Ratio를 1:1의 조건을 빼고 SuperView의 Top과 연결된 UILabel의 Top을 조정하면 되지 않을까 ?
@IBOutlet weak var selectImageContainerView: UIView!
@IBOutlet weak var nameLabelTop: NSLayoutConstraint!
private func configureNameLabel(){
nameLabelTop.constant = selectImageContainerView.bounds.height + 20
// 20은 ContainerView와 Label 사이의 수직 간격 입니다.
}해결 완 .. ㅋ 이 간단한걸 몇시간 동안 고생했다 😅
추가적으로 ScrollView안에 맨마지막 View를 superview에 bottom에 연결하는 문제
Q. ScrollView안에 맨 마지막View의 bottomAnchor를 SuperView에 연결하고 싶은데 .. 기기별로 bottomAnchor에 constant가 다르잖아 .. 그럼 어떻게 해야되는 거지 ❓
A. Storyboard에서 맨 마지막 View를 SuperView bottomAnchor에 연결해도 되지만 기기별로 bottom에 constant가 다르기 때문에 Storyboard에서 지정해주지 말고 코드로 지정해주자 ❗️
사실 이게 정답인지는 모르겠으나 괜찮은 방법인것 같은데 아닌가 ..
✍🏻 오늘은..
오랜만에 TIL !! 위 오류들은 순전히 내가 다시 보려고 쓴 해결방안이기 때문에 내 위주로 썼다 .. ㅋ 프로젝트 마무리 단계인데 버그들이 꽤나 많이 보여 골치다 😂 코딩은 역시 끝이 없다... 빨리 마무리하고 하반기 취직 가보자고 💩
