👩🏻💻 오늘 공부한 내용
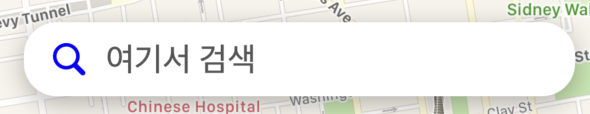
View 그림자 넣기 ( 참고 사이트 )
searchView.layer.cornerRadius = 20 // 둥글게
searchView.layer.shadowColor = UIColor.black.cgColor // 그림자 컬러
searchView.layer.masksToBounds = false // 내부에 속한 요소들이 UIView 밖을 벗어날 때, 잘라낼 것인지.
searchView.layer.shadowOffset = CGSize(width: 0, height: 4) // 위치조정
searchView.layer.shadowRadius = 8 // 반경
searchView.layer.shadowOpacity = 0.3 // alpha값
View tap
- TapGesture 추가
let searchViewGesture: UITapGestureRecognizer = UITapGestureRecognizer(target: self, action: #selector(searchViewTapped(_:)))
searchView.addGestureRecognizer(searchViewGesture)- Tap 후 실행할 함수 구현
@objc func searchViewTapped(_ gesture: UITapGestureRecognizer) {
let addWishListStoryboard = UIStoryboard.init(name: "AddWishList", bundle: nil)
guard let searchPlaceVC = addWishListStoryboard.instantiateViewController(identifier: "SearchPlaceViewController") as? SearchPlaceViewController else { return }
searchPlaceVC.modalPresentationStyle = .fullScreen
present(searchPlaceVC, animated: true, completion: nil)
}✍🏻 오늘은...
오늘은 Map Tab을 완성하였다. 맵탭에서 현재위치를 확인할 수 있고 위시리스트에 추가해놓은 장소를 지도를 통해 확인가능하다. 또 장소를 검색해 그 장소를 추가할 수 있도록 구현해보았다. 이 부분은 구글맵을 많이 참고하였다. 이제 이미지 빨리 받아오기와 UI 더 그럴듯 하게 바꾸기만 남았다..! 아 그리고 나의 위시를 공유하는것까지.. !! 이번주면 완성이 가능한 ~ 🤪
