- Background Auto Layout

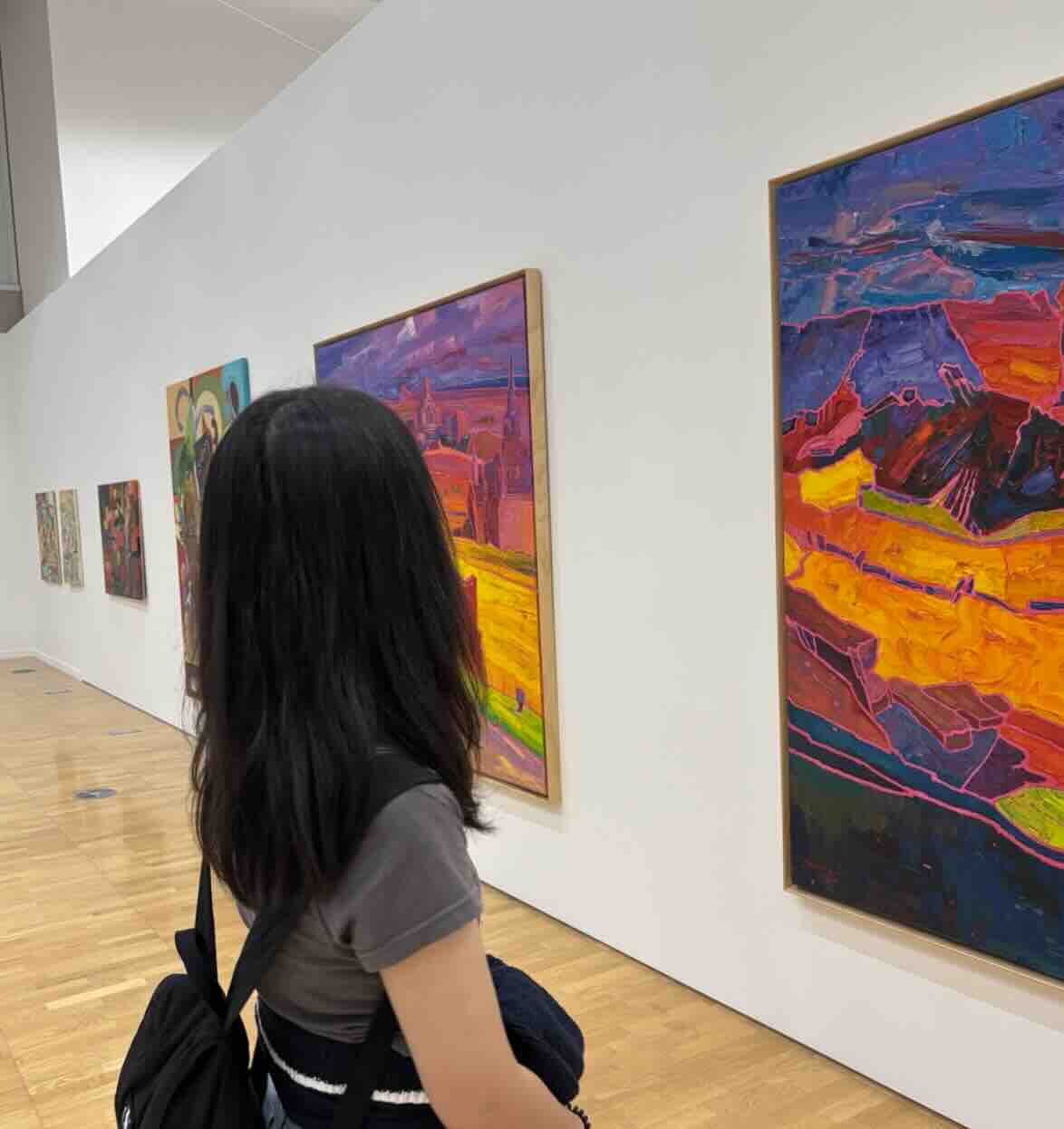
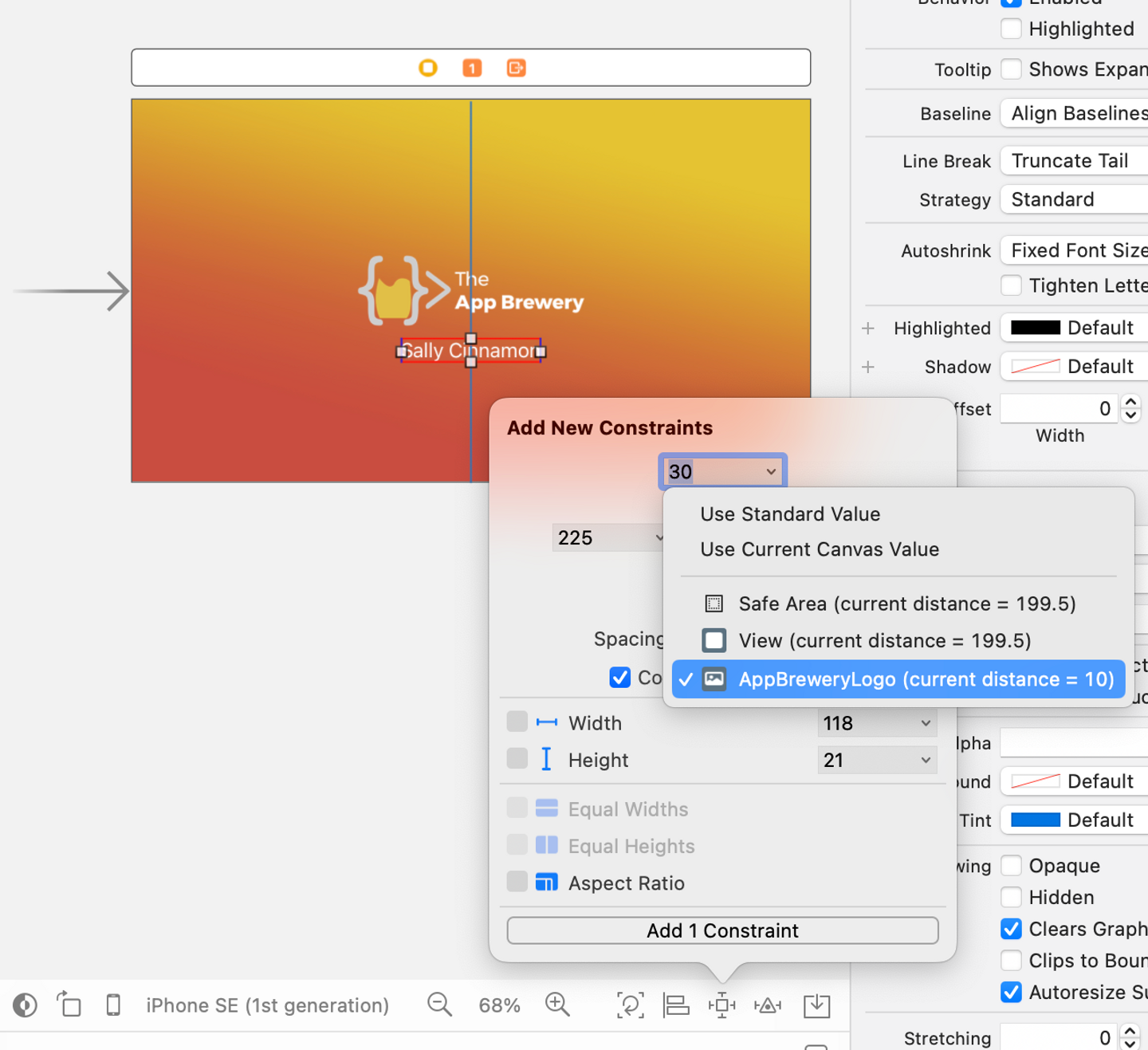
원하는 여백 수치를 입력한 후 빨간색 커서를 누른다.
그 후 Add Constraints 버튼.

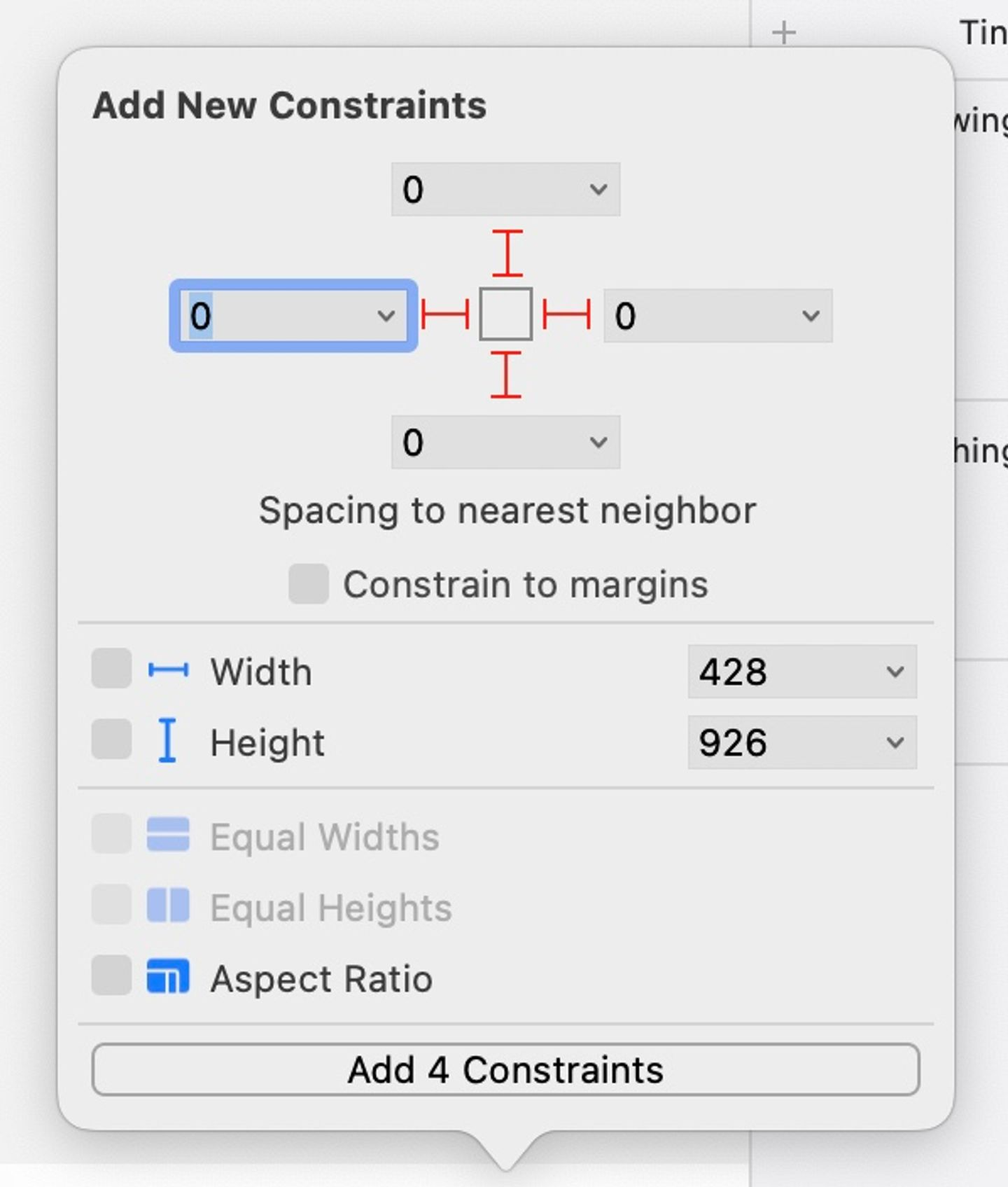
Superview로 지정하면 가로화면에서 하얀부분 없이 노치까지 모두 커버가능.
Safe area를 무시하고 전체화면을 만듬.

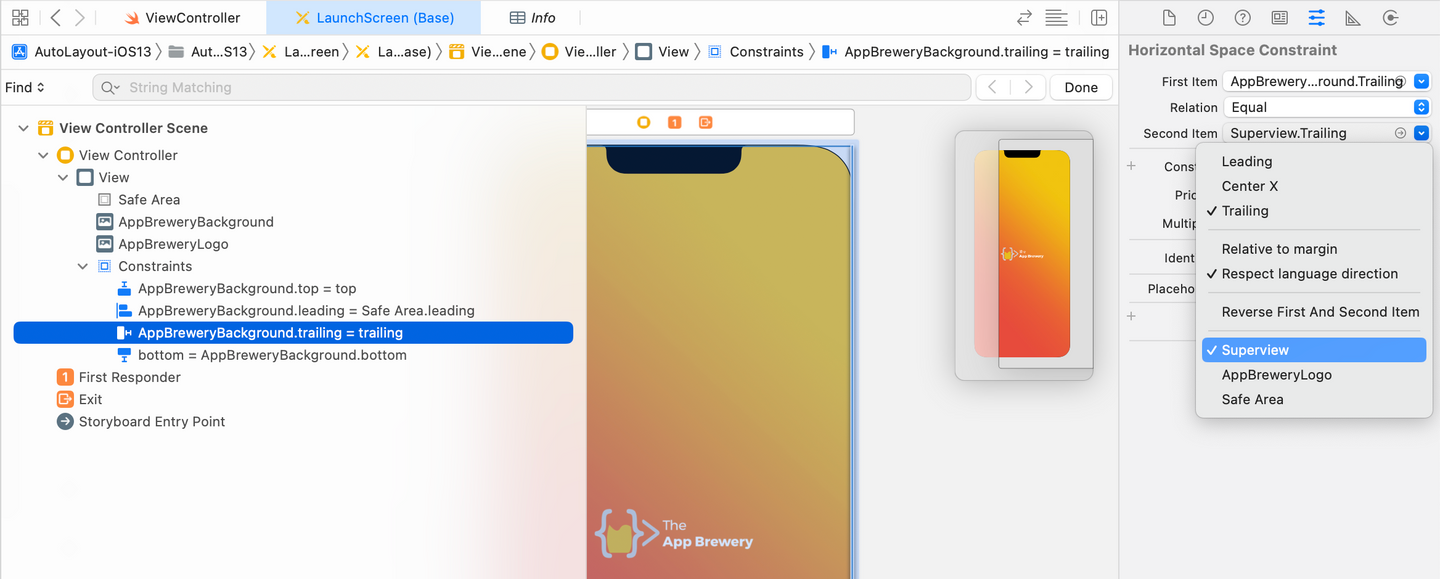
아니면 애초에 설정할 때 부터 Safe Area가 아닌 View를 클릭해주면 됨
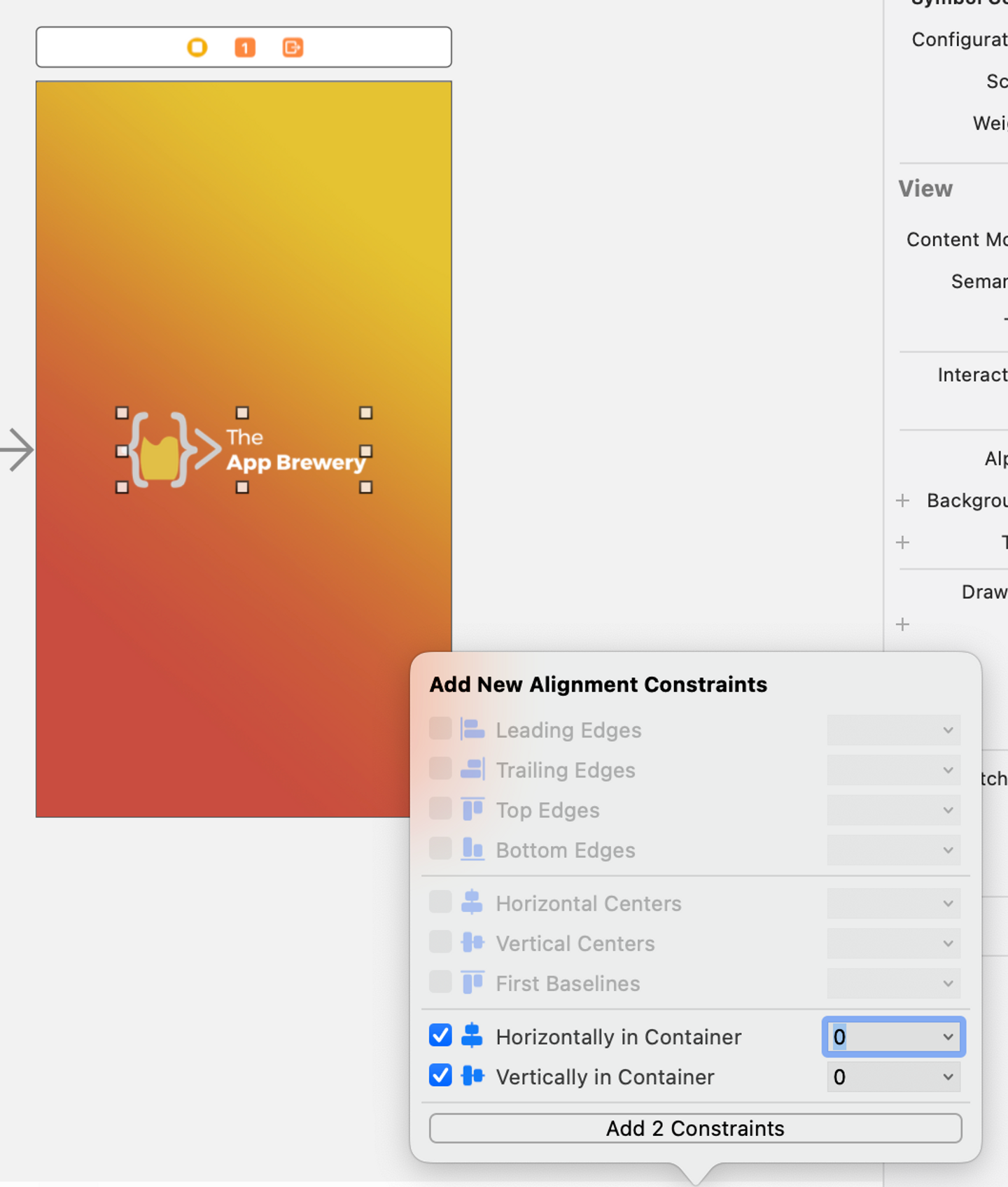
- 로고 가운데 고정


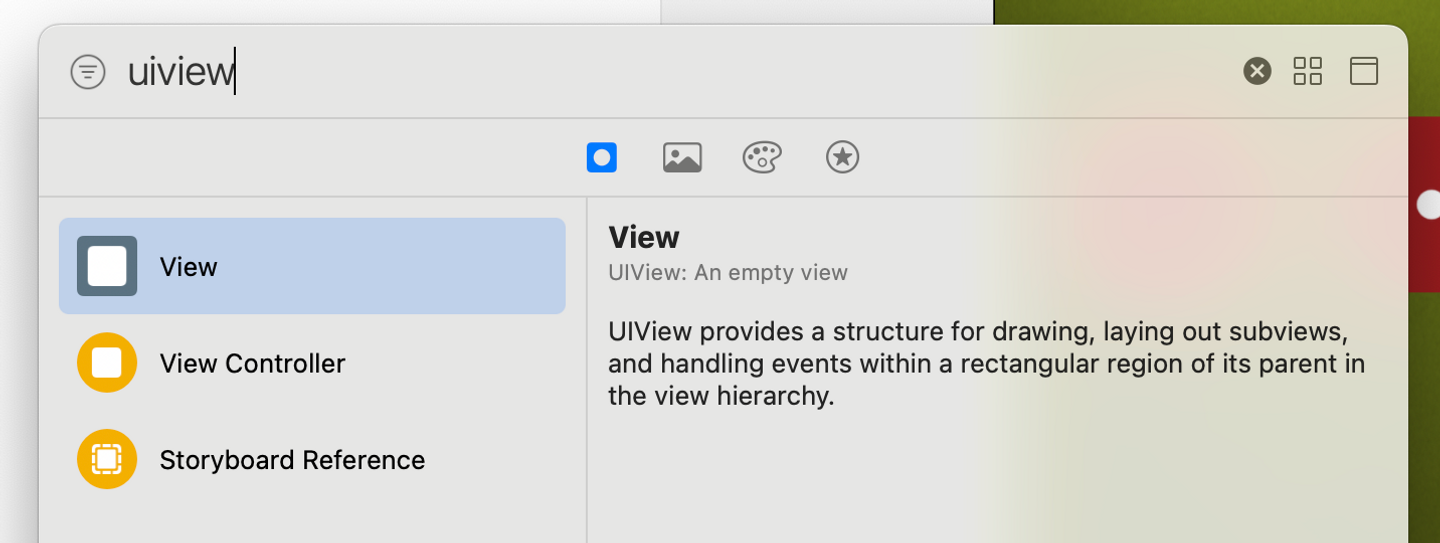
- 컨테이너 추가
1) 우측 상단 "+" 버튼으로 직접 UIview 검색하여 추가하는 방법


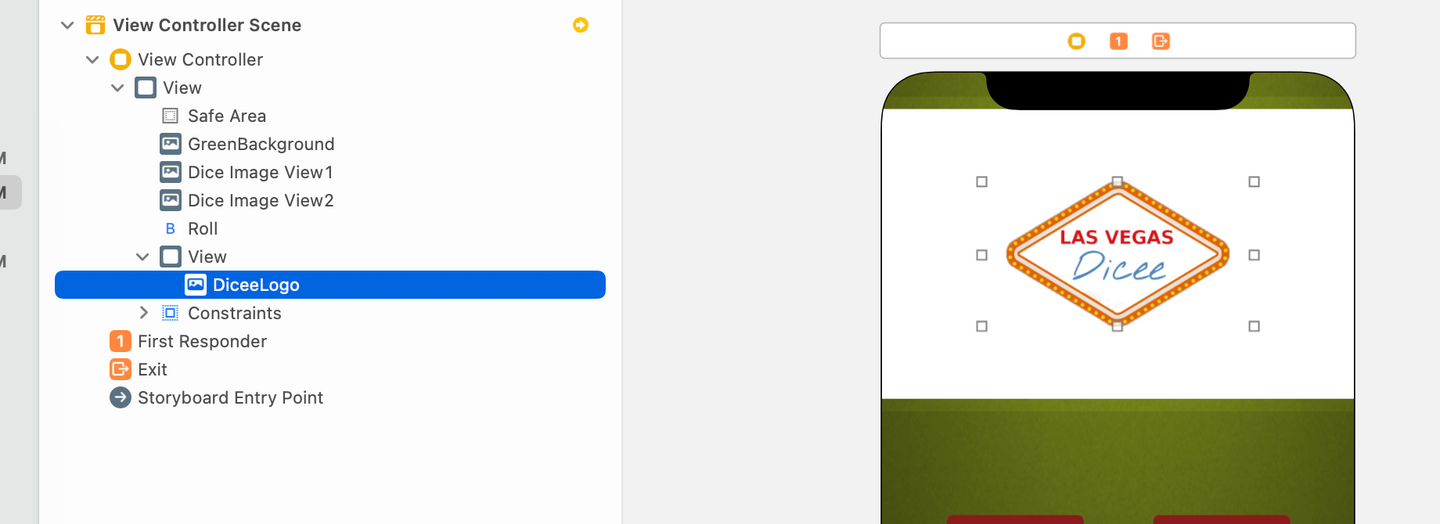
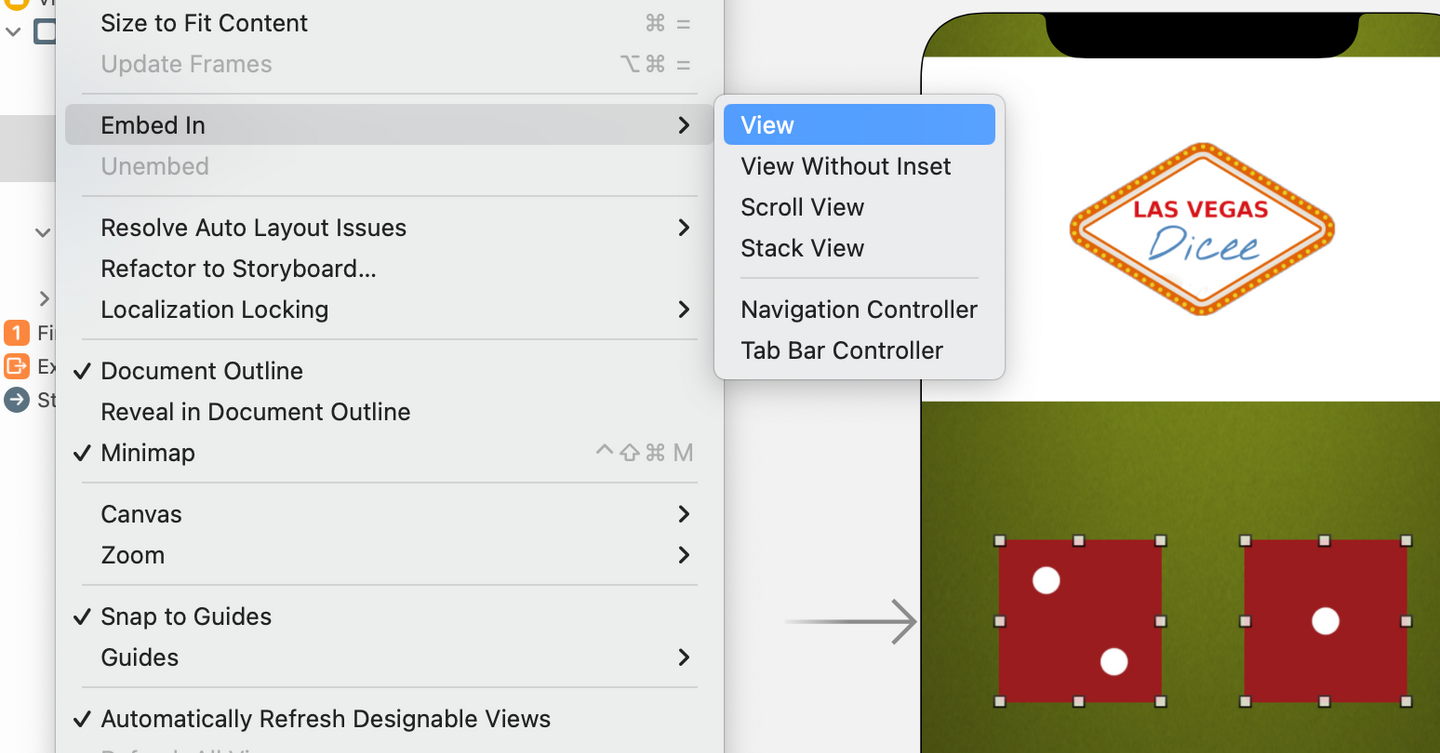
2) 상단의 Editor → Embed in → View

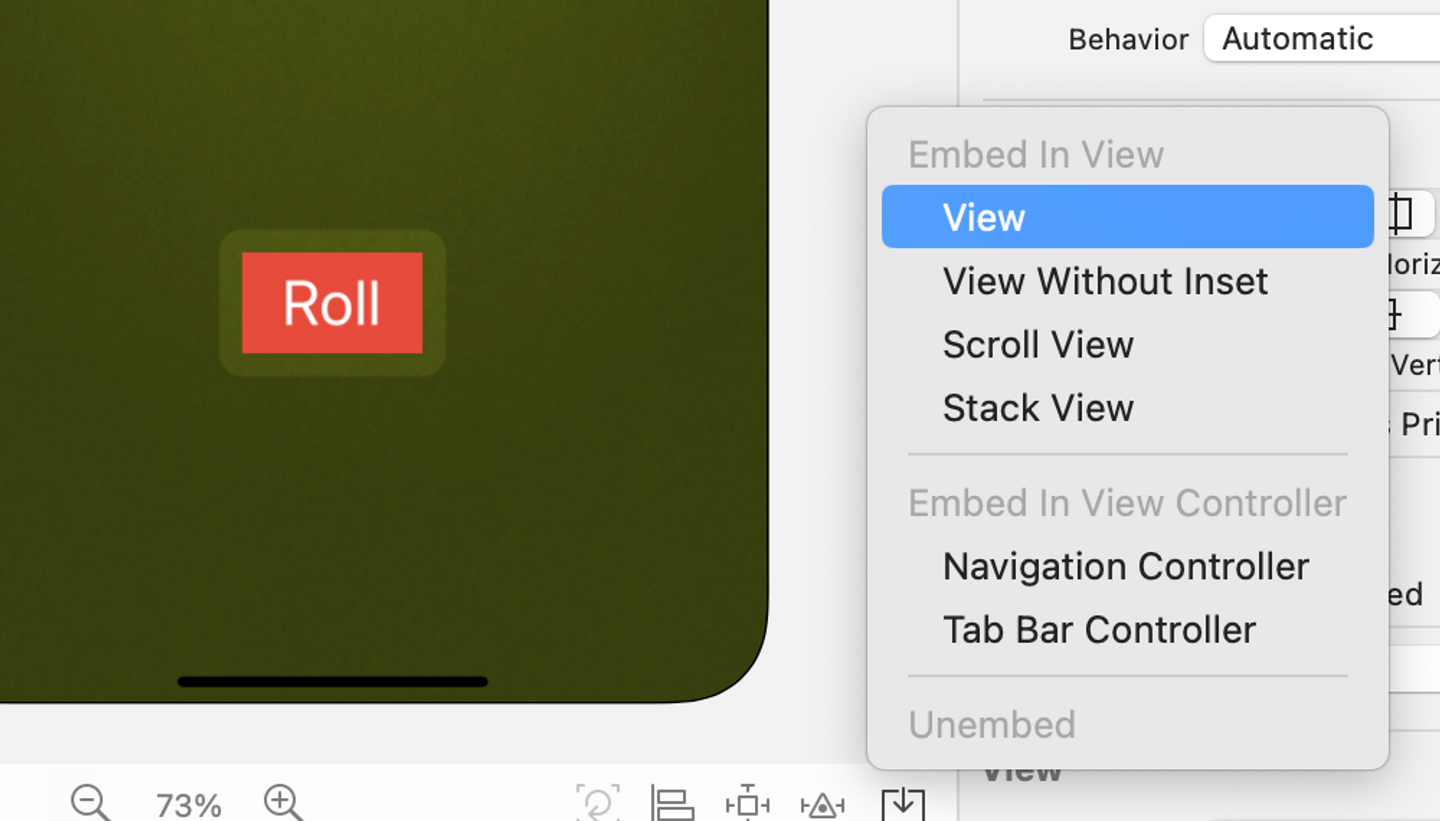
3) 하단 버튼 이용

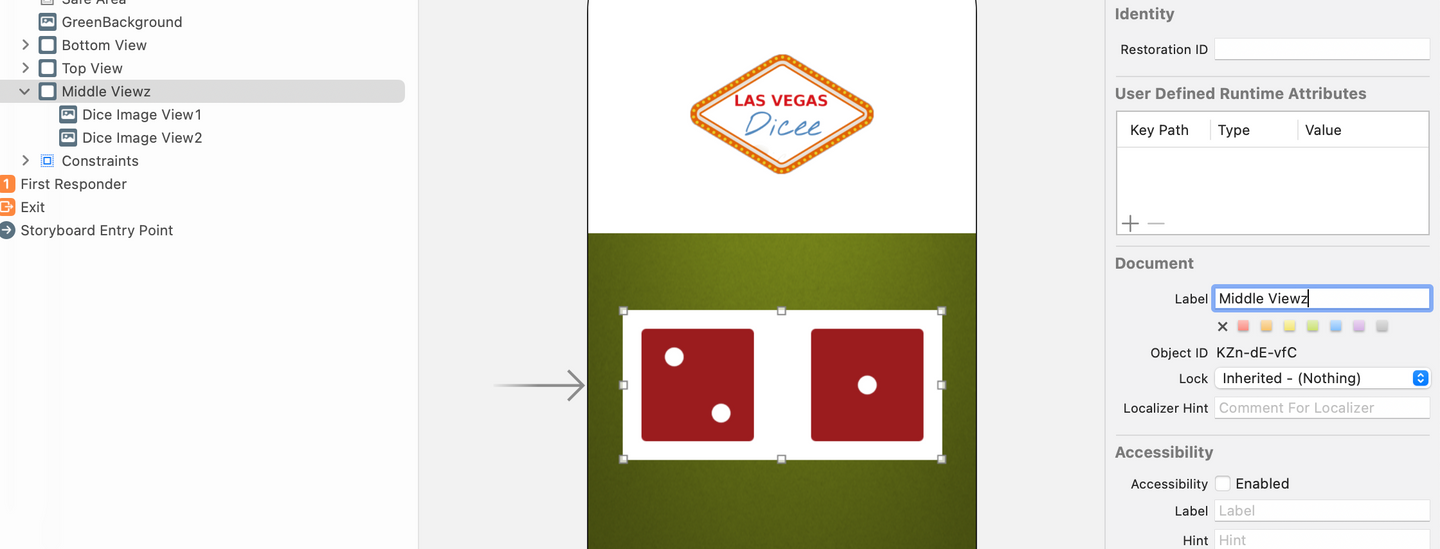
view들의 구분을 위해 label 지정

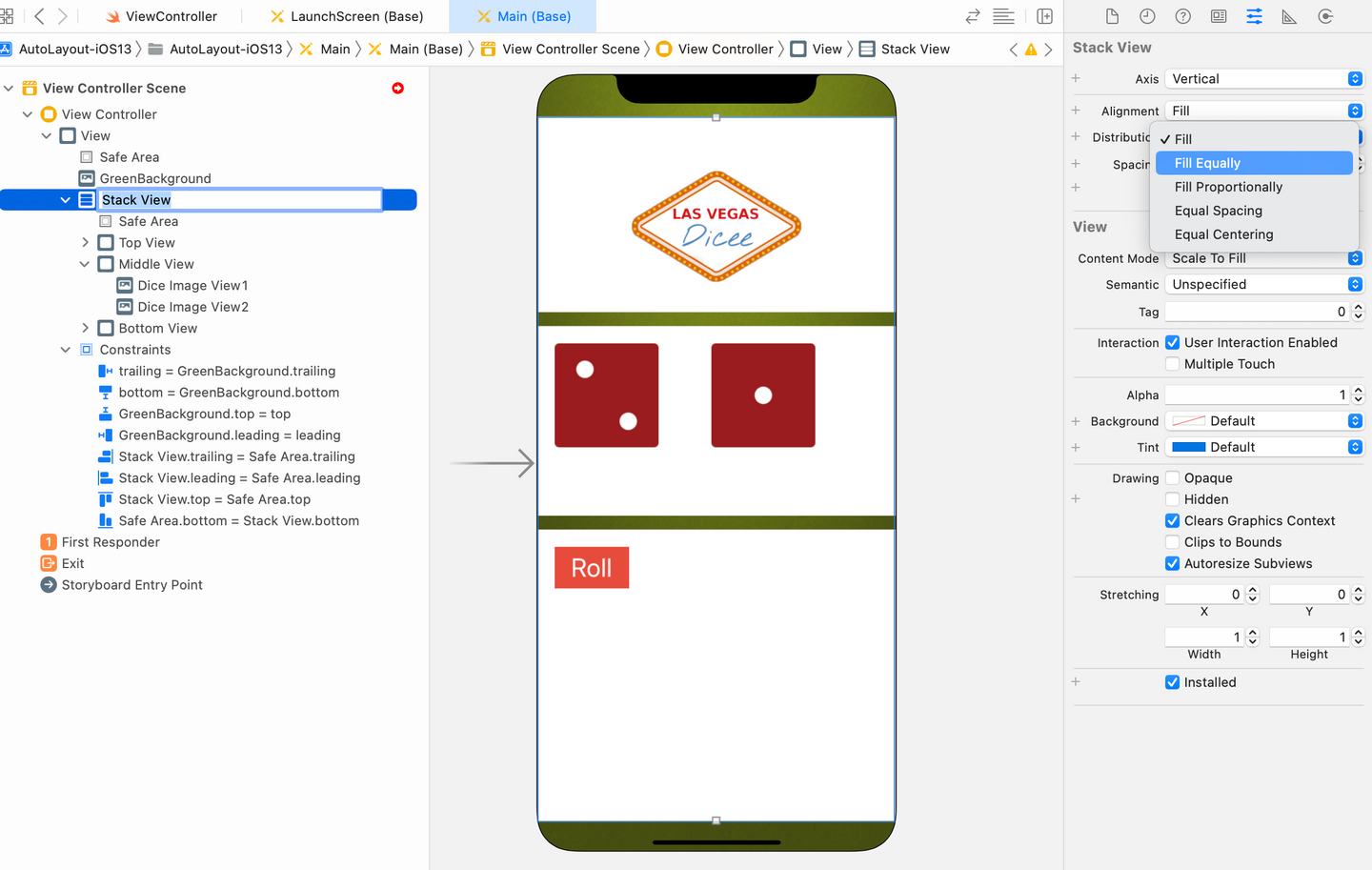
- Stack View (Embed in → Stack view)

Distribution -> Fill Equally로 설정하면
스택 뷰 안 원소 뷰들을 같은 높이로 정렬할 수 있음

이후 수직적으로 균일한 사이즈로 정렬됨