1. 학습내용
이어서 부트스트랩을 통해 html을 작성해 보는 시간을 가졌다.
<nav class="navbar bg-dark navbar-dark navbar-expand-sm"> <!--navbar-expend-sm : 화면 작아졌을때 수직 정렬하겠다는 뜻-->
<div class="container-fluid"> <!--width: 100%-->
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link">Active</a></li>
<li class="nav-item"><a href="#" class="nav-link">Link</a></li>
<li class="nav-item"><a href="#" class="nav-link">Link</a></li>
<li class="nav-item"><a href="#" class="nav-link disabled">
Disabled</a></li>
</ul>
</div>
</nav>
<section class="container mt-5">
<div class="row">
<aside class="col-sm-4">
<h2>About Me</h2>
<p class="h5">Photo of me: </p> <!--글자 크기 클래스-->
<div class="fakeimg">Fake Image</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<h3>Some Links</h3>
<!-- nav: 간단한 수평메뉴
flex-column: 항상 세로 메뉴
nav-pills: active에 태두리 넣기 -->
<ul class="nav nav-pills flex-column">
<li class="nav-item"><a class="nav-link active" href="#">Active</a></li>
<li class="nav-item"><a class="nav-link"href="#">Link</a></li>
<li class="nav-item"><a class="nav-link"href="#">Link</a></li>
<li class="nav-item"><a class="nav-link"href="#">Disabled</a></li>
</ul>
<!-- 지정된 중단점보다 큰 화면 너비에 영향을 준다 -->
<hr class="col-sm-none">
</aside>
<article class="col-sm-8">
<h2>TITLE HEADING</h2>
<p class="h5">Title description, Dec 7, 2022</p>
<div class="fakeimg">Fake Image</div>
<p>Some text...</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Labore fuga dolores, numquam deserunt perspiciatis, porro,
sequi atque recusandae explicabo quod ducimus doloremque mollitia optio alias facilis. Expedita maiores aliquid iste?</p>
<h2>TITLE HEADING</h2>
<p class="h5">Title description, Dec 7, 2022</p>
<div class="fakeimg">Fake Image</div>
<p>Some text...</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Labore fuga dolores, numquam deserunt perspiciatis, porro,
sequi atque recusandae explicabo quod ducimus doloremque mollitia optio alias facilis. Expedita maiores aliquid iste?</p>
</article>
</div>
</section>어제와 같이 스타일을 적용하고 싶은 태그에 관련 스타일이 적용된 클래스 명을 입력해 주면 된다.
화면의 해상도에 따라(반응형) 스타일을 다르게 주고 싶다면 해당 레이아웃이 적용된 클래스 명을 -sm등을 추가하면 된다.
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav me-auto">
<li class="nav-item"><a href="#" class="nav-link">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link">Freebies</a></li>
<li class="nav-item"><a href="#" class="nav-link">Log In</a></li>
</ul>
</div>buttom 태그를 div에 연결하기 위해 위의 data-bs-target로 시작하는 것을 추가해 아이디를 동일하게 써주면 된다. data-bs-toggle="collapse"로 버튼 안에 내용을 숨길때 필수적으로 적어주어야 한다. (버튼을 눌렀을때 내용이 나오도록)
<!-- 배경 이미지 불러오기 -->
<div class="container text-center py-5"> <!--y축방향 padding 은 위 아래 간격 주는 것-->
<h1 class="text-white pt-5"><strong>Desplay your web design</strong>
<br>in a web brower</h1>
<p class="h4 text-secondary mb-3">Fastest way to present your design and get feedback form your clients!</p>
<div class="btn btn-primary btn-lg">Upoload project</div>
<div class="text-secondary mt-5 d-none d-sm-block d-inline-flex flex-row">
<img class="aline-top pt-0" src="./images/drop-icon.png" alt="">
<span class="d-inline-block ms-3">Drop here or select your project<br>prepared in the PNG or
JPG format</span>
</div>
</div>만약 padding을 위아래만 주고 싶다면 'py-'를 주면 된다.
2. 어려웠던 점 및 해결방안
'ms-'가 뭔지 몰라서 부트스트랩 사이트에 찾아보니, 시작점. 즉 왼쪽 방향(left)를 의미했다.
자세한 사항은 부트스트랩 사이트에 'spacing'에 있다.
출처: https://getbootstrap.com/docs/5.2/utilities/spacing/#margin-and-padding
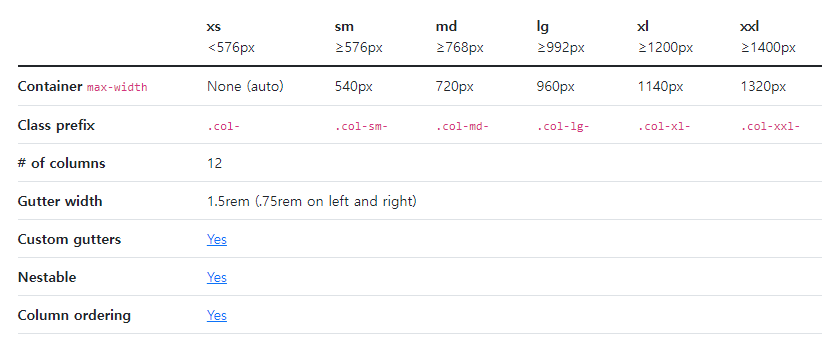
만약 부트스트랩에서 주는 기본 12열에서 해상도가 작아졌을때 두 열씩 주고 싶다면 아래와 같이
클래스 명에 '-md-(병합하는 열 개수)'를 주면 된다.

'md'는 참고로 위의 수치 값이다.
3. 학습소감
과제로 부트스트랩이 나왔을때, 배열하기가 참 애매했고, 어떻게 한다고 해도 약간 해매긴 했는데
이번 수업을 계기로 좀 더 확실히 알 수 있게 되었다. 배열 문제에서 역시 이 '부트스트랩' 레이아웃이 훨씬 작업 속도를 단축 시켜준다는 것은 분명했다.
주말과제: https://github.com/AmyKim11/homework/tree/AmyKim11-patch-1
