1. 학습내용
오늘은 엊그제 궁금해 했던 워드프레스를 사용하는 방법에 대해 배워 보았다.
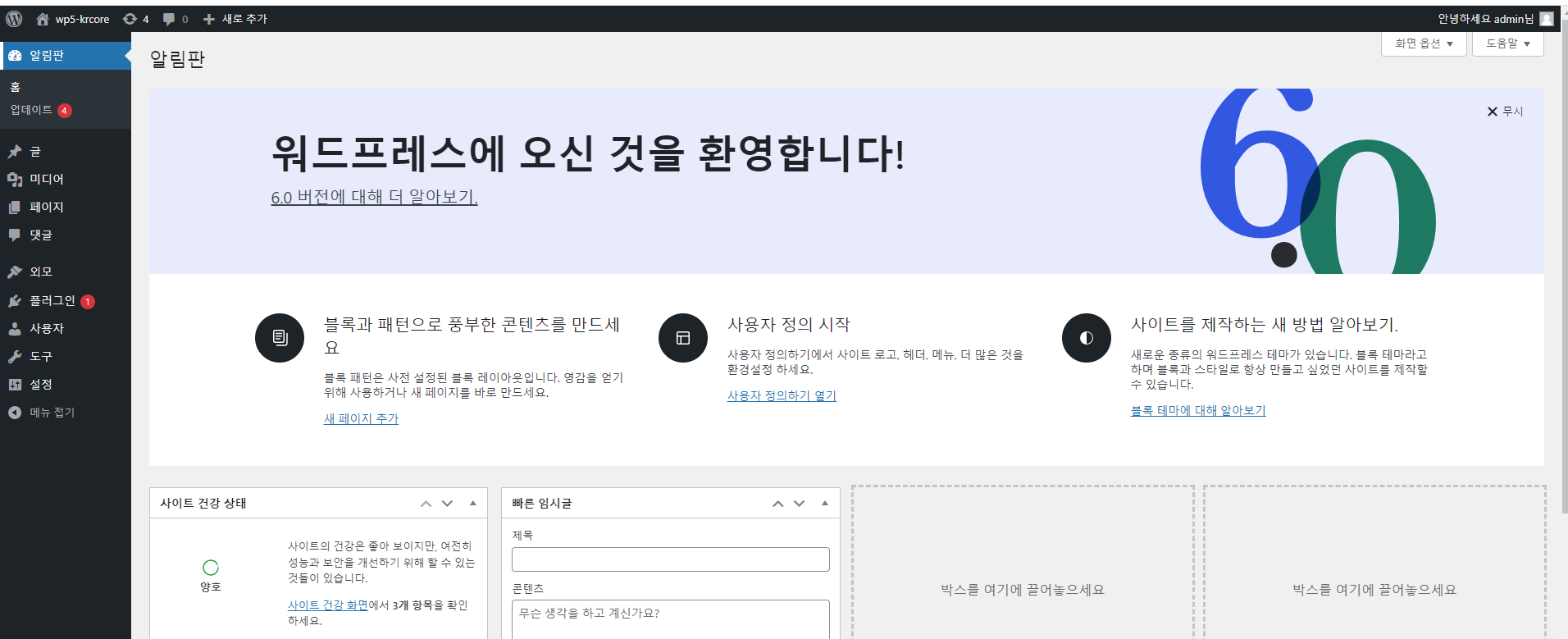
우선 어제 만든 내 도메인 주소로 들어가 utl 뒤에 wp-admin이라 치면 워드프레스 관련 작업자 관리 모드로 들어가는데 로그인을 하면 아래와 같은 사이트로 이동한다.

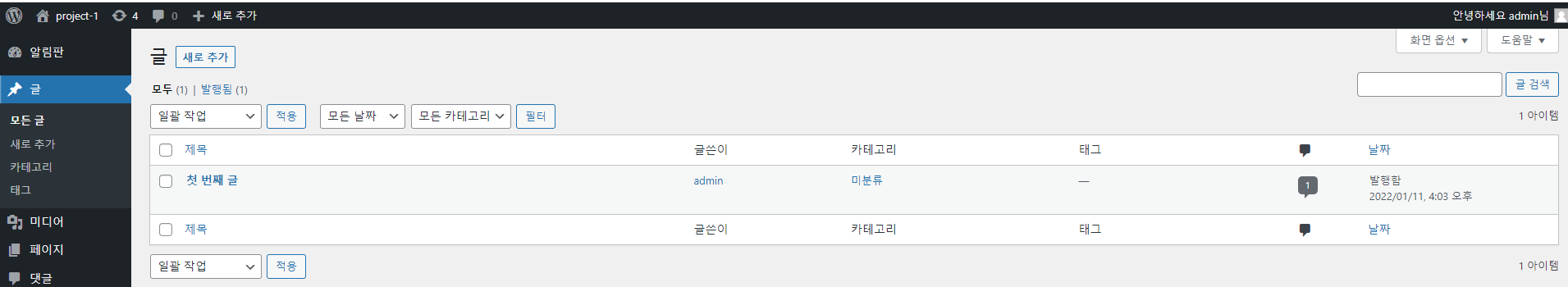
홈페이지를 바꾸거나 새 게시글을 쓰고 싶다면, '글'에 '모든글'에서 새로 쓰거나 기존에 있던것을 편집할 수 있다.

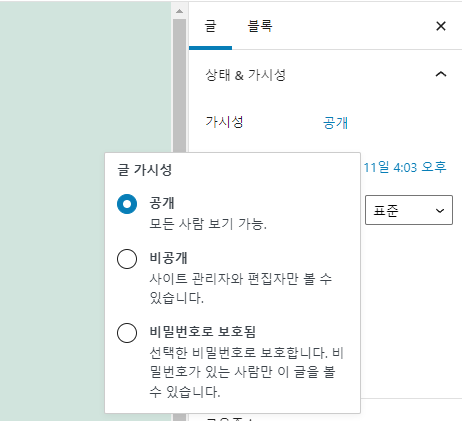
글을 공개하거나 비공개 등 설정할 수 있고,

해당 게시글 하나에 대한 주소를 복사 하고 싶다면 '고유주소' 탭을 보면 된다.

또한 표도 아래와 같이 만들 수 있다.

여기까진 어려울게 없고, 글에 단지 유형이 있는데 그걸 구분해 보자.
글과 페이지로 나뉘는데 기준이 있다.
제공되는 '글 유형' 중 하나로
시간으로 구분한다.
글: post -> 최신 날짜 기준 정렬
- 카테고리, 태그 지정 가능
- rss 피드 가능
페이지: page -> 사이트에 항상 표시되는 컨텐츠(ex. 소개)
- 계층 구조를 이루게 되어 있음.

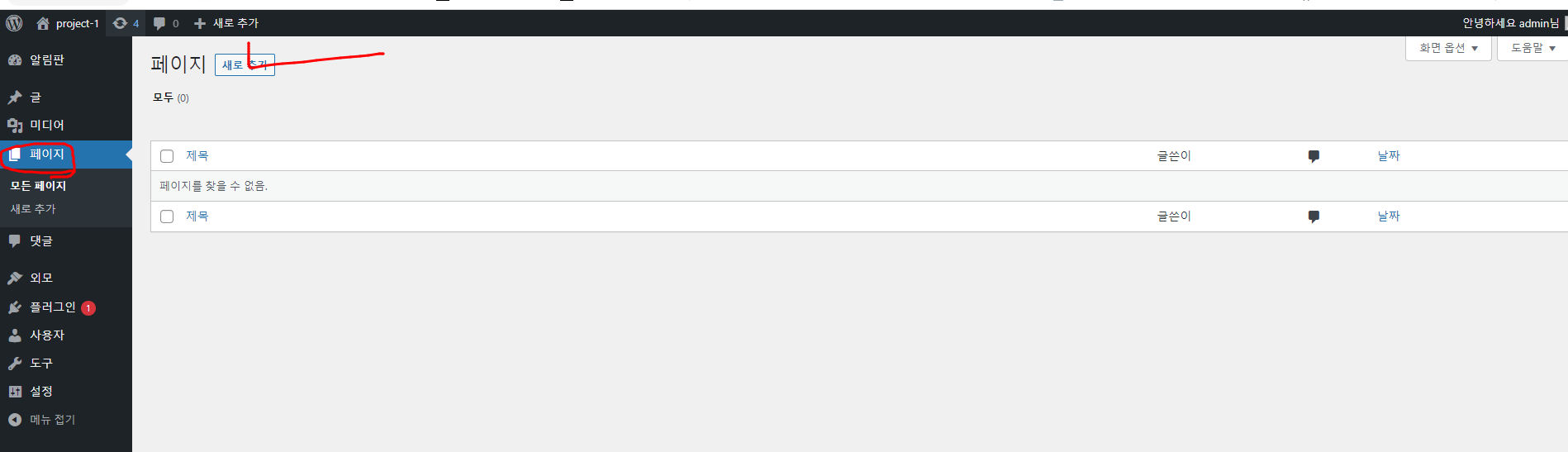
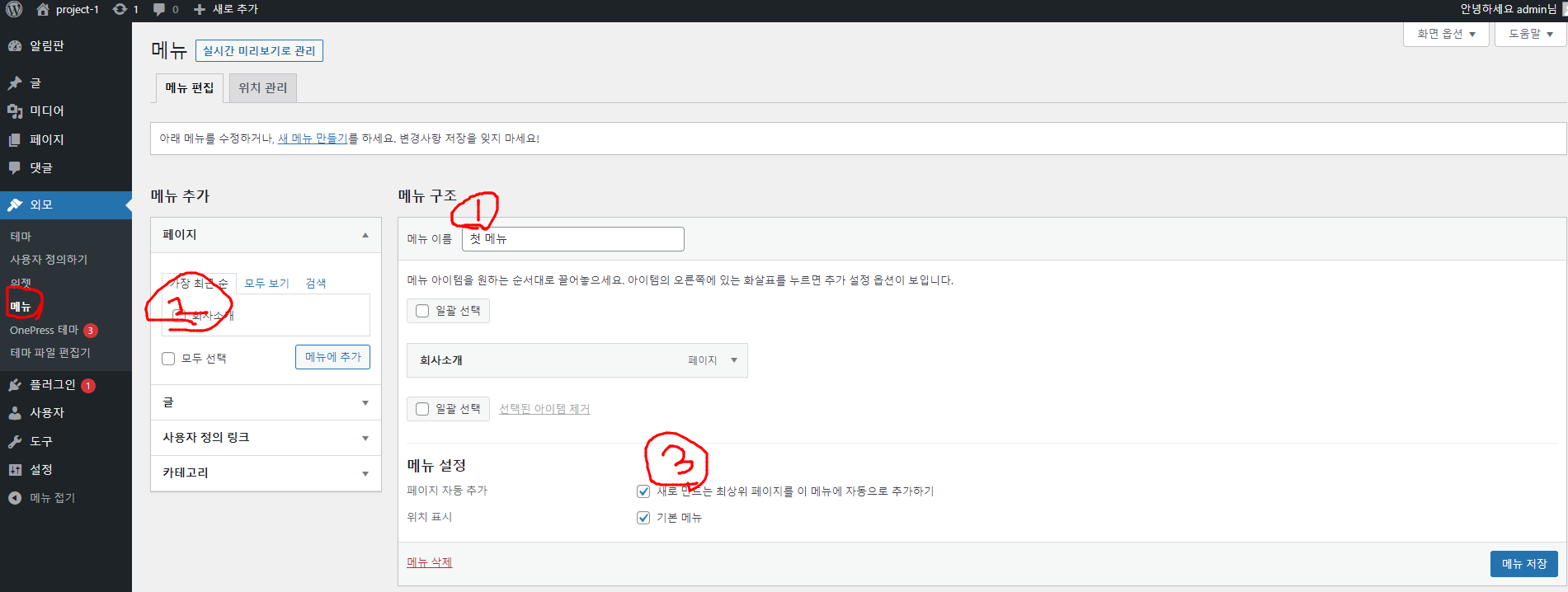
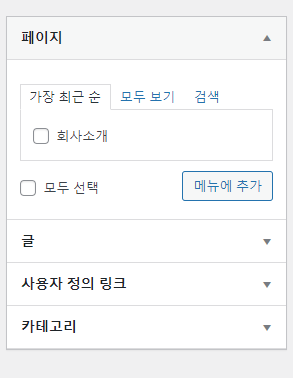
해서 페이지를 생성하면 홈페이지에 바로 보이지 않는데, 그럴때는 '메뉴'로 들어가서 메뉴를 추가해 주어야 한다.

그럼 화면 헤더부분에 보이게 되는데.. 화면 디자인을 좀 바꾸고 싶다 하면
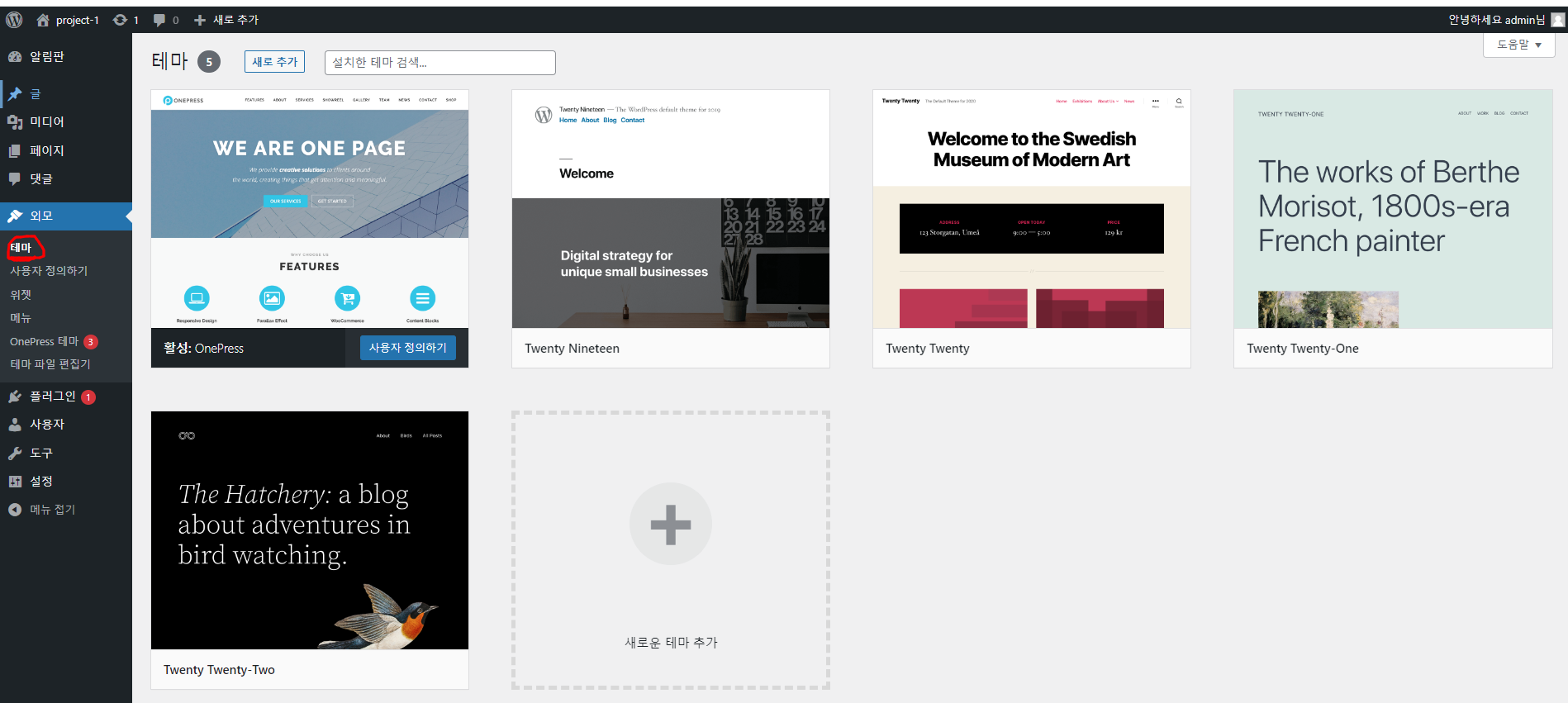
'외모' 에 '테마'를 들어가 이미 만들어 져 있는 것들을 쓸수도 있다.

홈페이지 상단 메뉴, 하단 메뉴 구성 등 보다 체계적으로 하고 싶다면, 아래 프로그램을 활용해 마인드 맵 처럼 구성해 봐도 좋다.
https://www.xmind.net/
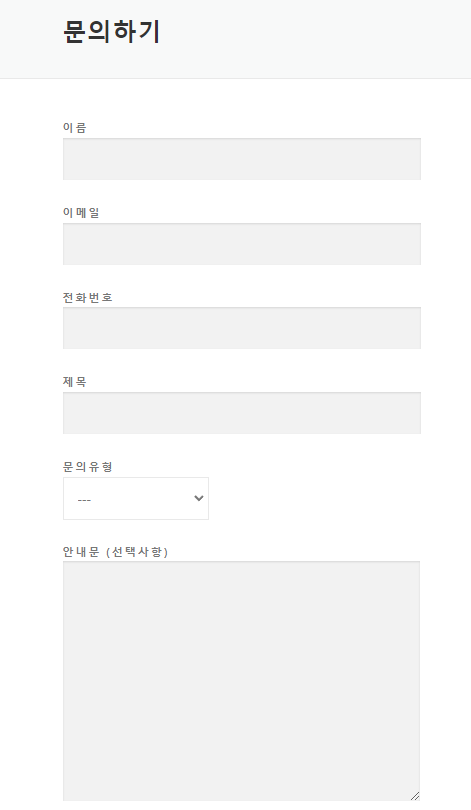
플러그인을 설치해서 이메일 양식도 받아올수 있다.

넣고 싶은 양식을 추가해 넣으면 아래와 같이 나온다.

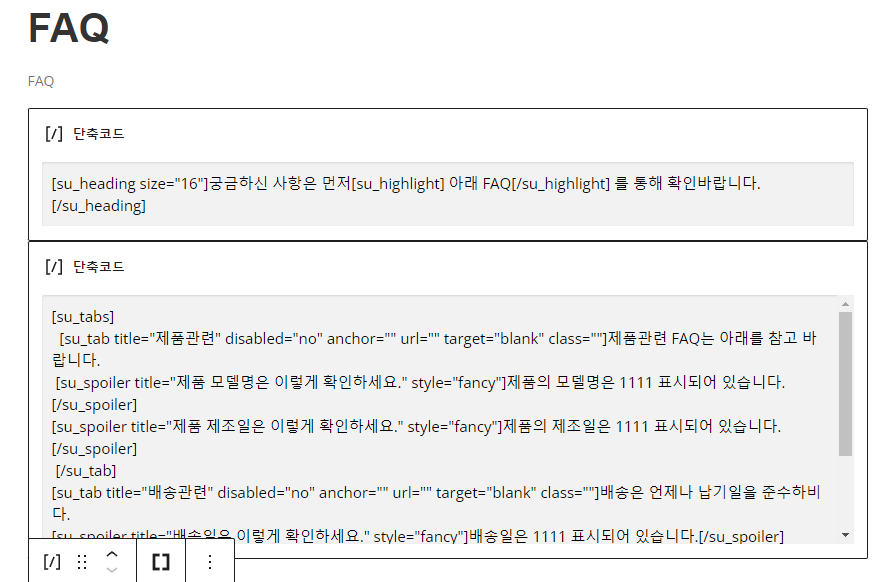
또한 게시판을 만드는 플러그인도 있으므로 설치해 작성하면 아래와 같이
코드를 작성할 수 있는 게 나온다.

플러그 인은 shortcodes, prcing Tables을 사용했다.
2. 어려웠던 점 및 해결방안
처음에 페이지를 만들고 바로 화면에 안보여서 당황스러웠으나, 강의를 듣다가 '메뉴'를 추가하면 된다고 해서 할려니까 아래 부분이 활성화가 안되어 있는것이다.

나와 같은 문제가 있는 수강생도 있어서 보니 다른 분께서 메뉴를 미리 저장하고 만들어진 메뉴를 누르면 그제서야 활성화가 되는것을 알수 있었다.
3. 학습소감
워드프레스라는 생소한 툴을 직접 실습해가면서 익혀보니 이해할 수 있었다.
이 툴이 있으면 홈페이지를 만드는 웹디자이너나 퍼블리셔가 아니더라도 쉽게 만들수 있겠구나 하는 생각도 들었다.
