1. 학습내용
오늘부터 Javascript로 진도를 넘어갔다.
프론트엔드 부분에서 필수적으로 배워야 된다는 소개가 이어졌다.
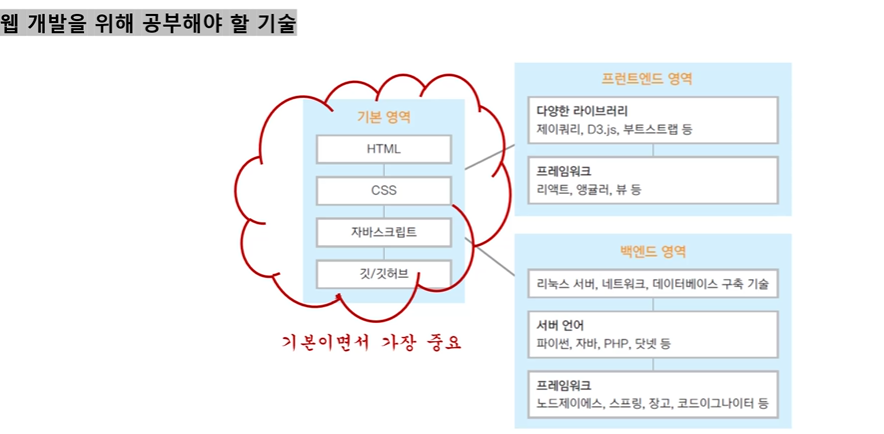
프론트엔드
- 웹브라우저 화면에 보이는 부분을 다룸 -> 웹 사이트 제작
- HTML, CSS, 자바스크립트 사용
백엔드 개발
- 사용자 뒤(back)에서 보이지 않는 영역, 즉 서버를 다룸
- 데이터베이스를 설계하거나 데이터 처리
- 자바, PHP, 파이썬 등 프로그래밍 언어 사용

프런트 엔드 개발에는 수많은 프레임워크와 백엔드도 정말 많은 것들이 있는데 아래에 관련 내용이 있다.

- Javascript로 할수 있는 것들
: 웹 요소를 제어함.
웹 애플리케이션을 만듦.
다양한 라이브러리를 사용할 수 있음.
-> 예) 시각화를 위한 d3.js., 머신러닝을 위한 tensorflow.js등.
서버를 구성하고 서버용 프로그램을 만들 수 있음.
-> node.js : 프런트넴드 개발에 사용되던 javascript를 백앤드 개발에서 사용할 수 있게 만든 프레임워크
본격적으로 VSCODE를 이용해 실습을 해 보았다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자색 바꾸기</title>
<link rel="stylesheet" href="change-color.css">
</head>
<body>
<h1 id="heading">자바스크립트</h1>
<p id="text">위 텍스트를 클릭해보세요</p>
<script>
const heading = document.querySelector('#heading');
heading.onclick= function(){
heading.style.color = "red";
}
</script>
</body>
</html> 글자를 클릭하면 글자색이 빨간 색으로 바뀌는 걸로 해보았다.

또한 script 부분을 따로 링크로 쓰고 외부 파일을 만들어 연결해 주어도 된다.
prompt(화면에 보여주고 싶은 질문, 기본값); <- 기본값은 처음 팝업창에 나타나는 입력창에 나오는 값.
alert();는 주로 코드에서 문제가 발생하면 쓰는 확인 용도로 주로 쓴다.
알아두어야 할 기본 용어
표현식과 문장
- 표현식: 자바스크립트에서 값을 만들어내는 간단한 코드
- 문장: 하나 이상의 표현식이 모여 문장을 만듦
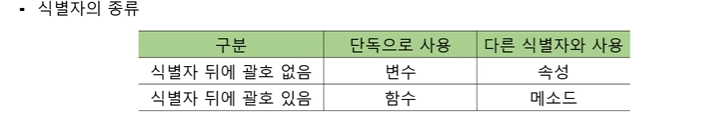
- 식별자: 프로그래밍 언어세서 이름을 붙일 때 사용하는 단어. 주로 변수명이나 함수명 등으로 사용
-> 키워드 사용 안됨
-> 숫자로 시작 불가
-> 특수 문자는 (""와 $)만 허용
-> 공백 문자를 포함할 수는 없음
클래스의 이름은 항상 대문자로 시작.
변수와 인스턴스, 함수, 메소드의 이름은 항상 소문자로 시작
여러 단어로 이루어진 식별자는 각단어의 첫 글자를 대문자.

Javascript 스타일 가이드
1. 코드를 보기 좋게 들여쓴다.
:'Tab'키나 'space bar'를 눌러 2칸이나 4칸 들여씀
최근에는 공백 2칸 들여쓰기를 많이 사용함
2. 세미콜론으로 문장을 구분한다.
:소스는 한줄에 한 문장만 작성하는 것이 좋다
3. 공백을 넣어 읽기 쉽게 작성한다.
:식별자나 연산자, 값 사이에 공백을 넣어 읽기 쉽게 작성한다.
4. 코드를 설명하는 주석을 작성한다.
:한줄 주석: //
여러줄 주석: CSS주석과 동일
주석 사이에 또다른 주석을 넣을 수 없음
5. 식별자는 정해진 규칙을 지켜 작성한다.
:첫 글자는 반드시 영문자나 언더스코어(), 달러 기호($)로 시작해야 한다.
두 단어 이상이 하나의 식별자를 만들 때 단어사이에 공백을 둘 수 없다.
예약어는 식별자로 사용할 수 없다.
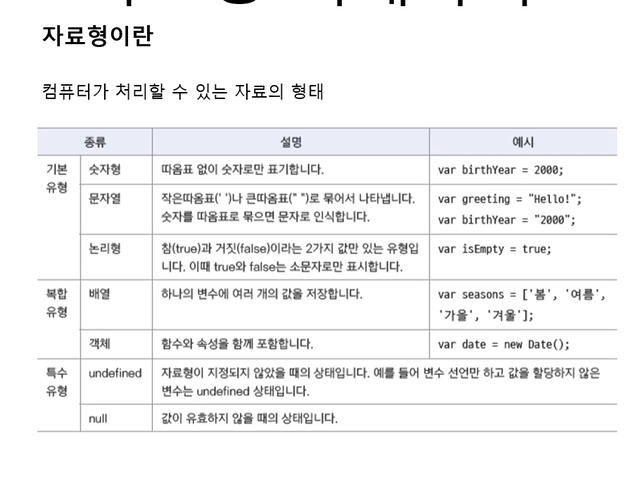
자료형 종류

2. 어려웠던 점 및 해결방안
위의 코드를 작성하는데, 글자 색 변화가 되질 않았다.
querySelector부분에 아이디 값이 어디에도 없어서 h1에 따로 아이디 명을 추가해 주었는데도,
글자 색이 변경되지 않았다.
알고보니
const heading = document.querySelector('#heading');
heading.onclick= function(){
heaeding.style.color = "red"; <- heading에 스펠링을 틀리게 적음.
} 스펠링을 틀려 function이 적용이 되지 않았기 때문에 적용이 안되었던 것.
다시 고치고 돌리니 아래와 같지 잘 적용이 된 것을 알수 있었다.

위에서 따로 링크를 적어주고, js파일을 따로 만드니 스타일 변경이 되지 않았다.
스타일시트를 적어주는 대로 head부분에 자바스크립트 링크를 적어주니 안되었는데, body부분에 적어주니 제대로 작동하는 것을 알수 있었다.
강사님 설명대로 라면, querySelector로 지정된 부분이나 변수로 선언된 heading이라는 것을 위에 적어주면 파일이 저게 뭔지 알수 없어서 밑에 적어주어야 할것 같다고 말씀해 주셨다.
3. 학습 소감
오늘 처음으로 js를 배워보았다. 초반에 약간 네트워크적인 문제가 있어서 살짝 수업 내용이 혼란스럽긴 했지만 금새 기초적인 것 부터 나가니 이해할 수 있게 되었다.
바로 스타일이 바뀌는 부분을 해서 그런지 신기하긴 했지만, 역시나 html,CSS와는 결이 다르다고 느낄 수 있었다.
