1. 학습내용
어제에 이어 DOM 관련 실습을 해보았다.
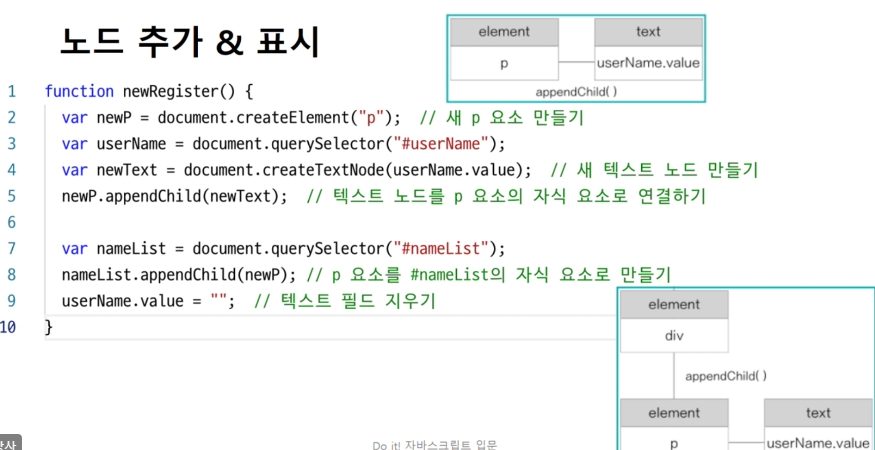
.createTextNode 는 선택한 요소에 택스트를 추가한다.
.createTextNode( 'My Text' )는 는 My Text라는 문자열을 만든다.
form관련 내용도 배웠다.
form자체에 name을 설정하면 querySeletor로 접근 하지 않고, 바로 document.formname으로 접근할 수 있다.
출처: https://heidong.tistory.com/116
만약 form밑에 이름이 같은게 여러개면, 그러니까 아래와 같은경우
<form>
<input type="radio" name="age" value="10">
<input type="radio" name="age" value="20">
</form>폼 요소 탐색에 쓰이는 프로퍼티는 태그 구조에 의존하지 않으므로, 폼을 조작하는 데 쓰이는 요소들은 모두 태그 깊이에 상관없이 form.elements을 사용해 접근할 수 있다.
let ageElems = form.elements.age;출처 : https://ko.javascript.info/form-elements
2. 어려웠던 점 및 해결방안
왜 .createTextNode을 하는지 몰라서(그냥 innerText안되나?) 강의 시간에 여쭤봤다
단순히 텍스트를 추가하는 게 아니라 노드를 생성하는 거라 말씀하셨는데, 여기서 이해가 안가기 시작했다.

여기서 노드에 대한 개념이 부족하다는 것을 느끼고 구글링 해보기로 했다.
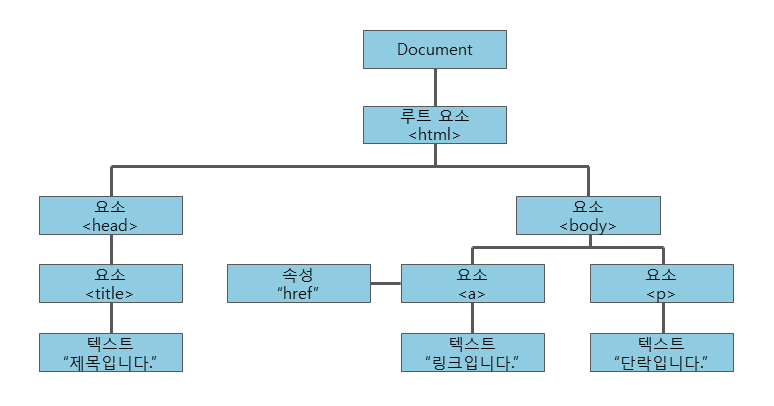
문서 HTML에 모든게 노드라고 한다.
더 알아듣기 쉽게 설명하면
HTML DOM은 노드(node)라고 불리는 계층적 단위에 정보를 저장하고 있다.
HTML DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해준다.

저 박스에 있는 게 노드라고 생각하면 된다고.
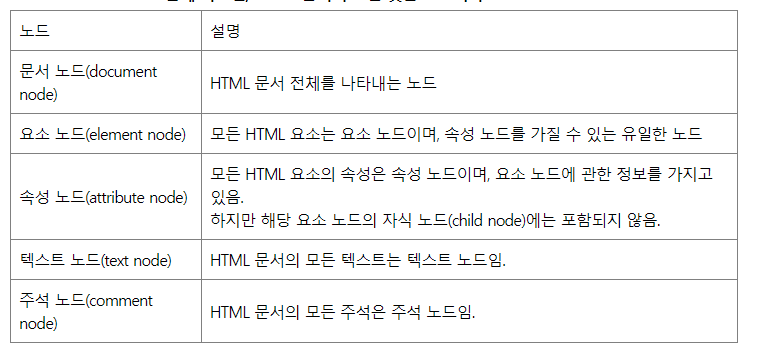
그 각각의 노드를 접근할 수 있는 것들은 아래와 같다.

출처: https://cocobi.tistory.com/60 , https://basemenks.tistory.com/43

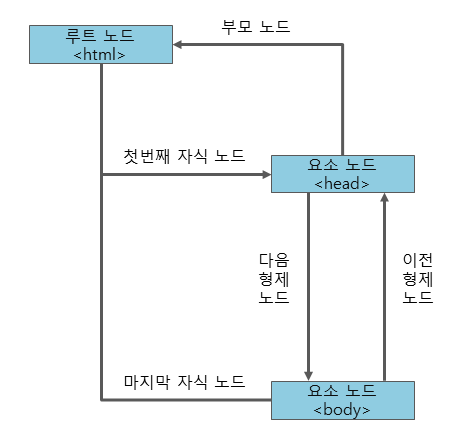
노드의 관계의 주의점에 관해서는 위의 사이트를 참고 했다.
결론만 말하자면, 요새 innerText를 잘 쓰지는 않는 추세라고. 지원되는 브라우저의 차이와 성능 문제 및 보안 때문이라 한다(크게 차이는 나지 않지만 혹시나..)
아래 사이트에서 참조 했다.
출처: https://r2fresh.github.io/jekyll/update/createTextNode-VS-textContent-VS-innerText-VS-innerHTML-VS-nodeValue/
권장되는 건 TextContent나 nodeValue 정도가 있겠다.
3. 학습소감
노드에 관한걸 정확히 몰라서 수업을 따라가기 힘들었다.
그것만 이해하면 js언어가 직관적이라 이해하기 쉬울 거 같긴 한데.. 공부해야 될 양이 점점 늘어나는 느낌이다.
