❗ 해당 문서는 지속적으로 업데이트 될 예정입니다.
❗ 잘못된 정보나 오류가 있으면 댓글로 편하게 남겨주세요!🥰
| Batman | Robin | The Flash | Kid Flash | |
|---|---|---|---|---|
| Skill | Smarts | Dex, acrobat | Super speed | Super speed |
<table>
<caption>Superheros and sidekicks</caption>
<colgroup>
<col>
<col span="2" class="batman">
<col span="2" class="flash">
</colgroup>
<tr>
<td> </td>
<th scope="col">Batman</th>
<th scope="col">Robin</th>
<th scope="col">The Flash</th>
<th scope="col">Kid Flash</th>
</tr>
<tr>
<th scope="row">Skill</th>
<td>Smarts</td>
<td>Dex, acrobat</td>
<td>Super speed</td>
<td>Super speed</td>
</tr>
</table>행,열,행,열,콜론,로우,콜,로,,,,콜ㄹ,,,록,,,
눈이 돌아버리는 table 태그에 대해 코드를 하나씩 살펴보며 명확히 알아보자 !
Table의 태그들
🏷 table
<table></table>우선 표를 만들려면
<table>태그로 감싸주면 된다.<table>태그는 하나의 테이블을 정의한다.table안에 가능한 직계 자식 요소는
<caption>,<colgroup>,<thead>,<tbody>랑<tr>중 하나,<tfoot>이 있다.<caption>Superheros and sidekicks</caption>
<caption>태그를 사용해 제목이 들어갈 수 있다.<caption>태그는<table>요소의 첫번째 자식으로 사용해야한다. SEO 도움이 되기 때문에 필수적으로 사용하는게 좋다.<tr> <td> </td> <th scope="col">Batman</th> <th scope="col">Robin</th> <th scope="col">The Flash</th> <th scope="col">Kid Flash</th> </tr>
<table>내부에는 이렇게 행(tr),셀(td),열(col), 행이나 열의 머리말,제목을 나타내는(th)요소 등 다양한 요소들이 자식들로 사용된다.🏷 tr,td,th
<tr>태그는 테이블의 행을 나눌 때 사용한다.<td>태그는<tr>태그로 나눈 행에서 셀을 분리할 때 사용한다.<th>태그는 행, 열의 머리말을 나타내는 데 사용한다. 하나의<table>에는 하나의<th>태그를 사용해준다.scope 속성
<th>요소에scope속성을 사용해<td>와의 연결 관계를 설정 할 수 있다.
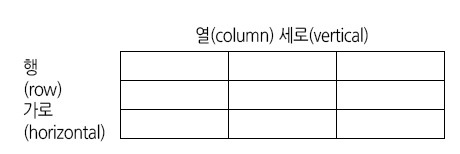
- row : 행 방향 진행이다. 내용의 흐름이 왼쪽에서 오른쪽으로 연결되어 있음을 알 수 있다.
- col : 열 방행 진행이다. 내용의 흐름이 위에서 아래로 연결되어 있음을 알 수 있다.
기본 CSS속성과 CSS를 위한 태그들
<caption>요소는 가운데 정렬되는 특성을 가지고 있다.
<tr>요소는 콘텐츠의 크기만큼 넓어지고, width가 적용이 되지 않기 때문에 css로 표를 꾸며주기 위해서는<thead>,<tbody>,<tfoot>태그를 통해 css를 주거나,<colgroup>태그와 그 자식 요소로 쓰이는<col>요소를 통해 한 열에 공통적인 스타일을 주는것도 가능하다.🏷 thead, tbody, tfoot
<thead>, <tbody>, <tfoot>
이 태그들은 각각 머리글, 본문, 바닥 글을 의미 한다. 이 요소들은 테이블의 레이아웃에 영향을 미치지 않는다. 하지만 CSS를 사용하여 디자인의 스타일을 지정할 수 있다.- js로 컨트롤 하는 경우도 있기 때문에 thead, tbody까진 거의 필수로 많이 사용한다
🏷 colgroup, col
<colgroup>, <col>
<colgroup>과 그 자식 요소로 쓰이는<col>요소를 통해 한 열에 공통적인 스타일을 주는 것도 가능하다. colgroup을 사용하고싶을 땐 column의 개수를 맞추어 사용하면 된다.
column이 3개인데, 각각 class를 통해 css를 주고 싶은 경우 <colgroup> <col class="구분" /> <col class="이름" /> <col class="판매량" /> </colgroup>```
<td>요소는 글씨가 왼쪽 정렬된다.
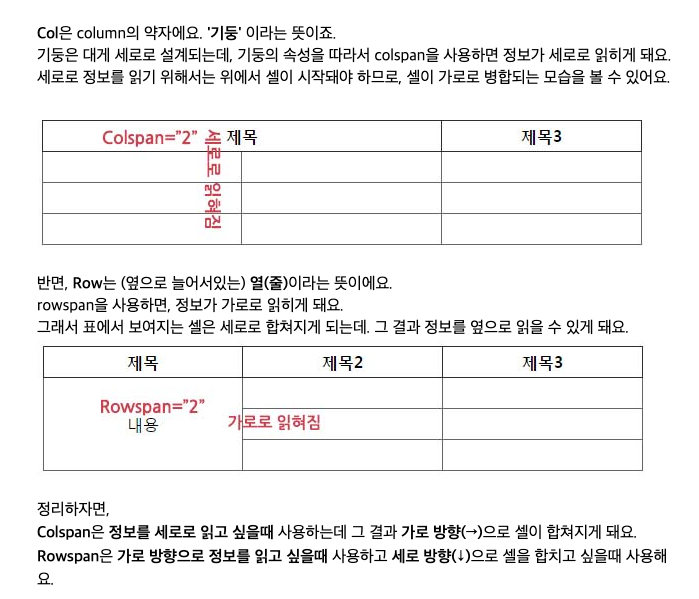
<th>요소는 글씨가 굵어지고, 가운데 정렬되는 속성을 가지고 있다.colspan, rowspan 속성
- 열 + 열 = 가로방향 병합 (colspan) 옆으로
- 행 + 행 = 세로방향 병합(rowspan) 아래로
<td>또는<th>태그 요소에 colspan 속성을 사용하면 열간 병합을 할 수 있다. 즉, 열과 열을 병합하기 때문에 가로 방향으로 셀들을 병합할 수 있다. 또한 rowspan 속성을 사용하면 행간 병합이 가능하다.
출처 : https://m.blog.naver.com/gounsori90/220531860547
https://kenarie.tistory.com/114






오늘 배운 내용 빠짐없이 잘 적혀있는거 같아요! 자세히 써주셔서 저도 한번 더 리마인드 하고 갑니당