😎 세상에 멍청한 질문은 없다!
내가 훅을 공부하면서 생긴 사소하고도 누구나 할 수 있는 질문들을 모아둔 훅 시리즈입니다
너무 궁금하다 Lazy initialization
❓ Lazy initialization.. 게으른 초기화? 그게 뭐길래 대체 왜 useState(함수)는 초기화할때만 함수 실행되고, useState(함수())로 적으면 리렌더링될 때 마다 함수 실행이 되는건데!

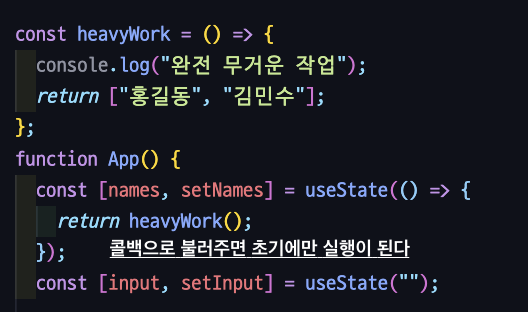
useState(여기)는 여기에 state의 초기값을 넣어주게 된다. 만약에 state의 초기값을 엄청 무거운 작업을 통해 가져온다면, useState(여기) 여기에 함수형태로 적어줘야 초기화될 때 딱 한번만 함수의 실행이 일어나고, state가 변화하여 컴포넌트가 재렌더링될 때 이 함수는 실행이 안된다고 한다.
하지만 만약에 useState(여기)에 useState(함수())이런식으로 호출하는 방식으로 함수 return의 값으로 초기값을 받아온다면, 이 함수는 컴포넌트가 재렌더링 될 때 마다 실행이 된다고 한다. useState(함수())의 경우에서 state가 초기화될 때 딱 한번만 함수가 실행되는 것을, Lazy initialization이라고 한다. 이에 대해 찾아보면 다음과 같이 나온다.
Lazy initailize는 useState를 사용하여 state를 초기화하는 과정을 lazy(게으르게)하게 실행하는 것입니다.
1.setState()에 인수로함수를 값으로 넘겨준다.
2.setState(함수)이 진행되면 최초 초기화 진행 과정에서함수을 실행하게 된다.
3. 이후 업데이트(리렌더링 과정)에서 초기화가 진행되지 않기 때문에함수을 실행하는 부분이 생략된다.
이와 같이lazy initialize는 초기값 계산에 많은 비용(연산 시간, 메모리 등)이 소요될 때 비효율적인 부분을 최적화하는데 사용할 수 있습니다.
하지만 나는 이 Lazy initialization이 동작하는 방식이 너무나도 궁금했고 하지만 React 코드를 뜯어볼 자신은 없었다. 뜯어본다하더라도 내가 파악할 수 있을지 ^^! 멘토님께 도움을 요청해서 useState가 초기화해주는 순서에 대해 간단히 알아볼 수 있었다.
useState()가 초기화를 하는 방식
👉 useState(함수())일때는
1. useState(함수())에서 함수를 호출해서 return받은 값을 useState에 넘겨준다.
-> useState(함수return값)
2. 내부적으로 초기화가 되었는지 확인한다.
3. 이미 초기화가 되어있다면 초기화 하지않는다-> 즉 초기화 값을 사용하지 않는다. (의미없는 함수실행이 일어났음 ㅠ.,ㅠ)👉 useState(함수)일때는
1. useState(함수)를 통해 함수자체를 값으로 넘겨준다. -> 여기에서는 현재 함수 실행이 없다.
2. 내부적으로 초기화가 되었는지 여부에 따라 초기화 과정을 진행한다.
3. 이미 초기화가 되어있다면 초기화하지않는다-> 즉, 함수를 실행조차 하지않는다.
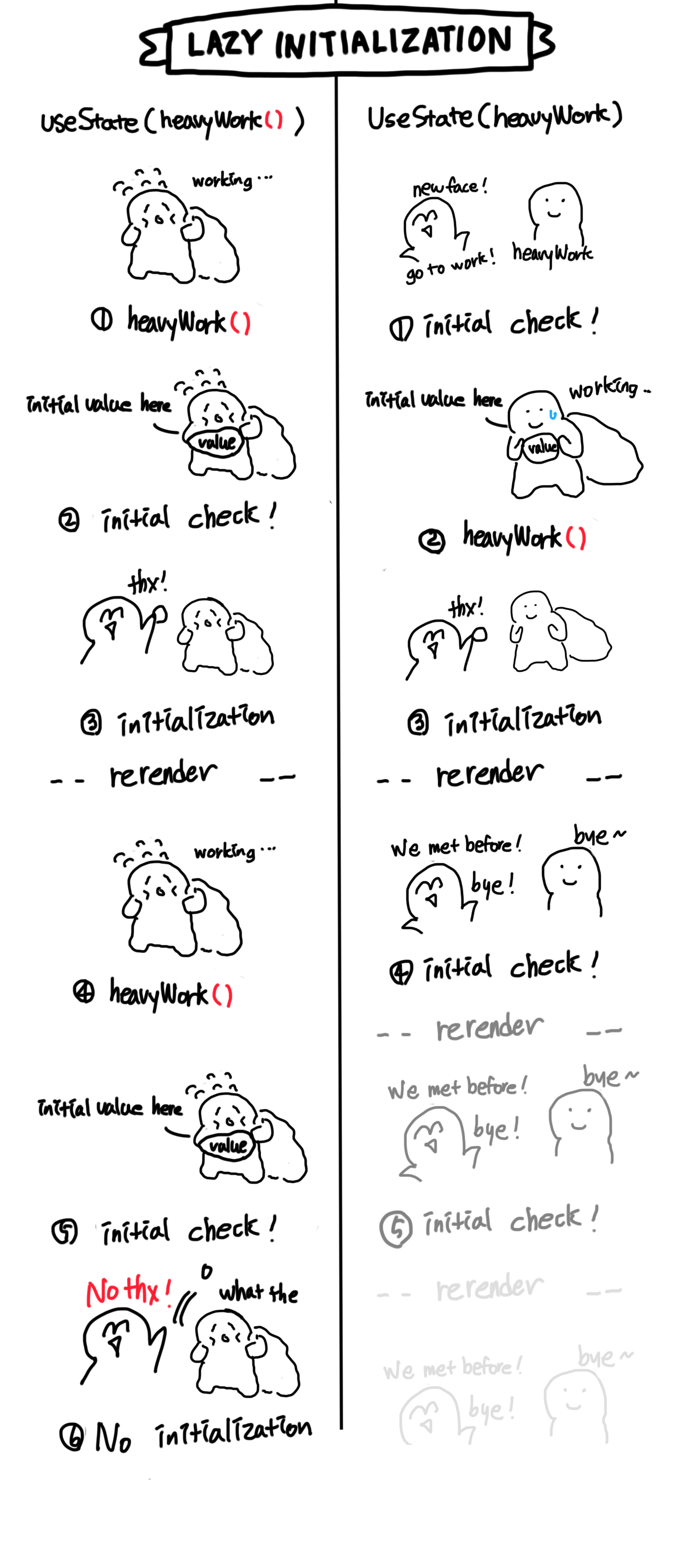
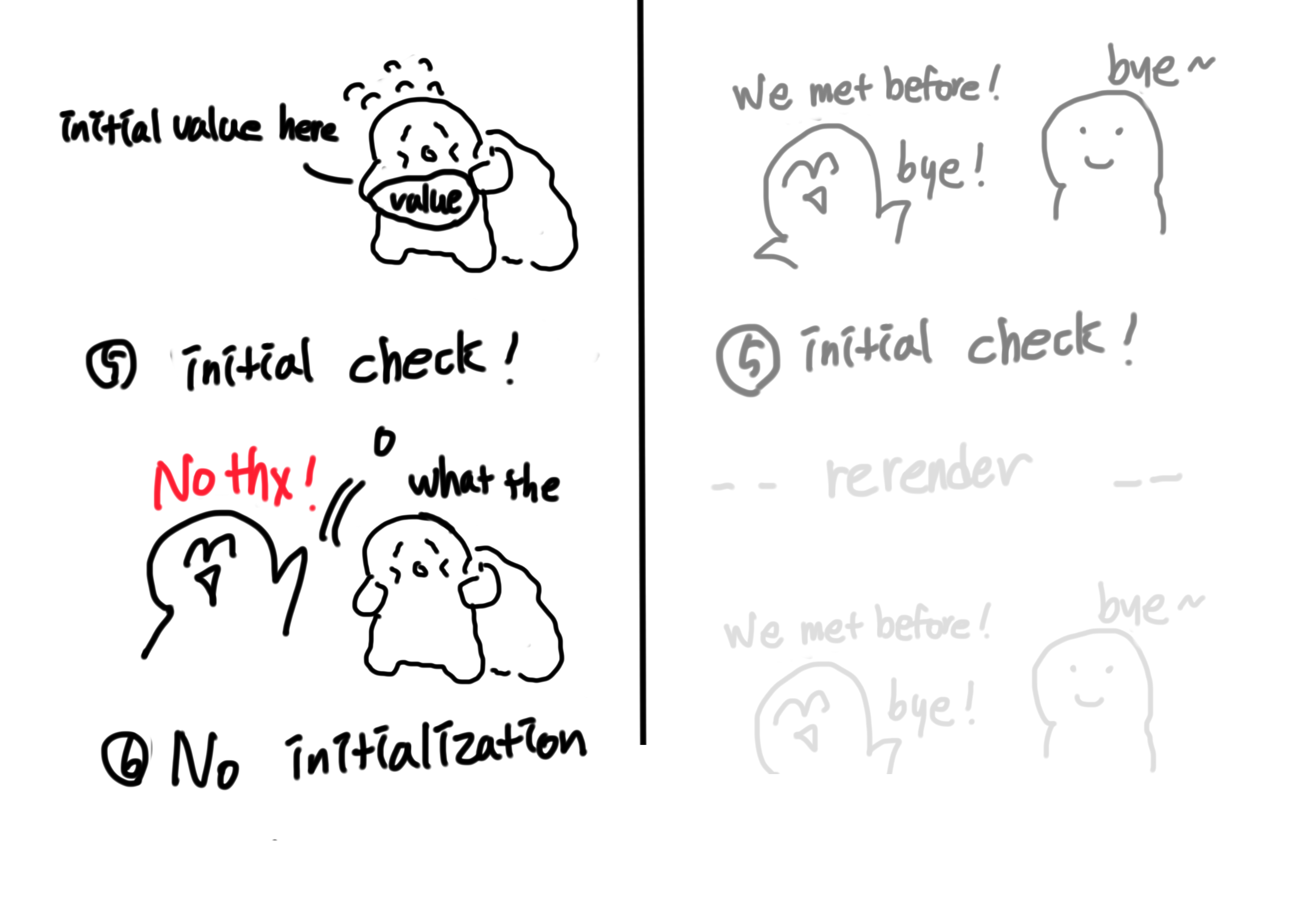
함수()형태는 함수를 실행시킨다음 초기화여부를 논의하고, 콜백형태는 일단 초기화할지말지 비교하고 필요하면 그때 실행시키는거니깐 함수()형태는 불필요한 실행이 일어난다는거
즉, 함수()형태는 함수를 실행시킨다음 초기화여부를 논의하고, 콜백형태는 일단 초기화할지말지 비교하고 필요하면 그때 실행시키는거니깐 함수()형태는 불필요한 실행이 일어난다. 한마디로 노가다시키는 것. 내가 이해한 방식대로 그려보았다.

이렇게 초기화만 해줄 때 딱 실행이 되기 때문에 무거운 함수로 초기값을 가지고 올 때 useState(함수)형식으로 가지고 와주면 된다! 게으른 것도 때론 쿨하고 좋을 때가 있지! 나를 이해시켜준 많은 자료들과 원범님과 지현님께 감사를 바치며 그럼 이만 다음 훅시리즈로 뵙겠다!





수빈님과 함께라면 무섭지않아~ 다뿌셔버려