❗ 해당 문서는 지속적으로 업데이트 될 예정입니다.
❗ 잘못된 정보나 오류가 있으면 댓글로 편하게 남겨주세요!🥰
드디어 position:absolute에서 벗어나 CSS의 꽃 GRID와 FLEX를 배웠다.
이제 한땀 한땀 px로 억지스럽게(?) 요소들을 옮겨가며 위치를 정하지 않고,
좀 더 맛깔나게 레이아웃을 잡을 수 있다는 생각에 신이났다.

와 내가 이제 이런 레이아웃도 해볼 수 있다니
신이 난 것도 잠시 해당 레이아웃을 flex와 grid로 구현하던 중
심각하게 kg받는 부분을 발견했다.
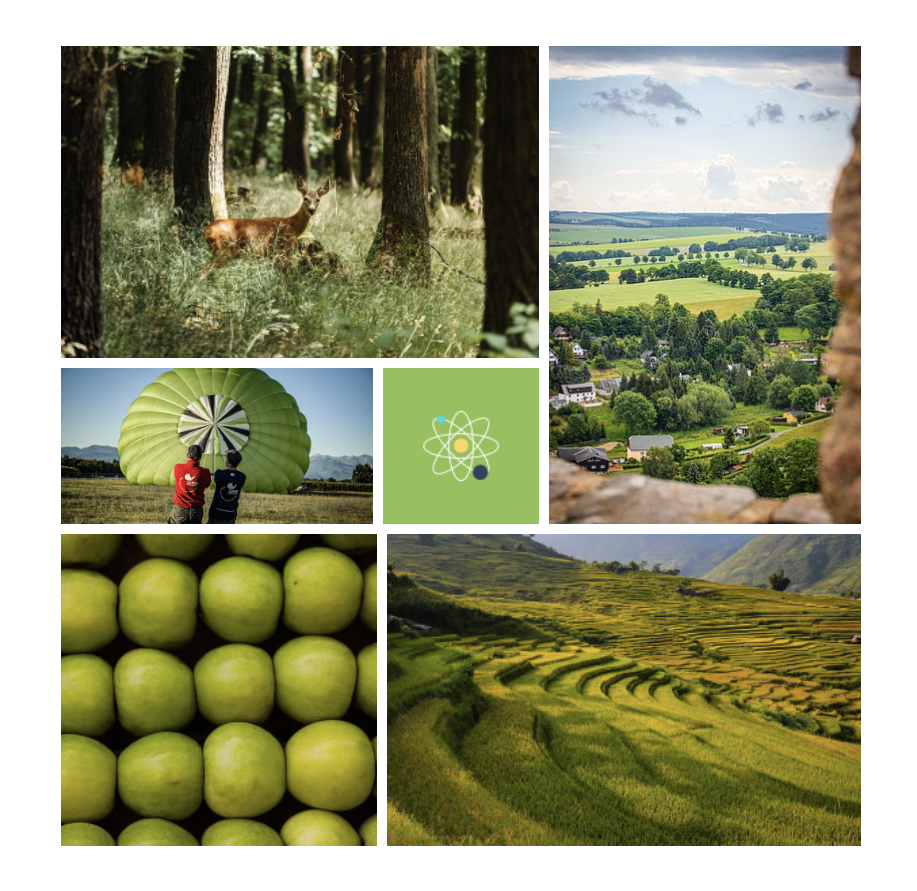
아래는 flex로 구현한 레이아웃이다.
위 이미지와 아래 이미지의 차이가 보이십니까?


왼쪽 하단 저 미세한 4px의 차이가 넘 열받는 것,,,!!!!

위 이미지와 같이 요소들 사이에 갭을 주기전에는 이미지들의 라인이 딱 맞았다.
flex-grow를 사용하여 각각 컨테이너 요소별로 비율을 줬기 때문에 정확히 딱 맞아떨어졌다.
아마 추측하기론 가운데는 갭이 2번들어가고 하단은 1번 들어갔기에 그 부분에서 차이가 나서 발생한 이슈같았다.
더군다나 grid는 해당 이슈도 없이 깔끔하게 만들어지고 단 54줄로 구현이 가능했는데, flex는 119줄이나 짜야했다.
flex는 부모 요소를 통해 자식요소들을 배치하기 때문에 배치에 따라 모두 컨테이너로 감싸줘야 하기 때문이다.
즉, 이렇게 봐도 저렇게 봐도 저 레이아웃은 그리드에 찰떡인 레이아웃인것이다.
이제 막 flex와 grid를 배워가는 입장에선, 어떤 레이아웃에 어떤 속성을 써야하는지 잘 감이안온다.
flex와 grid의 차이를 검색해보면 다음과 같이 나온다.
flex는 1차원 적인 레이아웃을 잡을 때 즉,수평 1줄인 레이아웃을 잡을 때 용이하고,
grid는 2차원 적인 레이아웃 즉 수평 수직인 2줄 이상인 위와 같은 레이아웃을 잡을 때 용이하다 -mingcoding
하지만 이게 무슨 말인지 와닿지 않는 나와 같은 이들을 위해 비유를 해보자면,
그리드는 식판이다.


그리드는 행과 열을 통해 두 방향으로(세로,가로) 좀 더 자유로운 배치가 가능하다.
식판에서 국부분, 반찬부분, 수저놓는 부분을 어떤 걸로 감싸거나 할 필요가 없이,
해당 요소의 area를 어디서부터 어디까지 할건지, 정하고 배치하면 된다.
내가 요소를 어디에 어떻게 배치할지 확실하고,
레이아웃이 고정된 형태라면 GRID를 고려해보는 것을 추천한다.
플렉스는 반찬이다.


FLEX는 부모요소 아래에서 한 방향으로 배치가 된다.
또한 align-items,justify-content같은 속성을 통해
일정한 간격을 줄 수 있고 가운데 정렬을 하기가 매우 편하다.
따라서 같은 크기의 요소를 나란히 배치하거나 정렬할 때 flex는 찰떡이다.
예를들어, nav같이 한 방향으로 흐르는 요소라면 flex가 매우 적절하다.
이렇게 작은 요소들 말고도, 그리드처럼 고정되기 보다 배치가 좀 더 자유로운 레이아웃에서는 flex가 더 적절할 것이다.
물론 두가지 속성 모두 어느 레이아웃에 사용해도 구현은 가능하다.
하지만 나처럼 두가지 속성에 대한 큰 특징이 와닿지 않는 분들은
어느 레이아웃에 어떤 속성을 사용해야하는지 감이 안잡힐 때가 많다.
내가 그리드 54줄이면 되는 코드를 flex로 119줄을 짜고 나서야 깨달았다.
레이아웃에 최적인 속성이 있고 그것을 골라 사용하는 것도 능력이라는 것을,,
내가 구현해야하는 레이아웃의 특성을 고려하며 맘껏 골라 사용해보자!
깨달은 점
👉 레이아웃의 특성을 고려하는 것이 매우매우 중요하다!
다음에 해보고 싶은 시도
👉 flex와 grid를 사용해 성배레이아웃을 만들어보고, 어떤 특징이 있는지 확인해보기.
👉 grid로 벤딩머신 과제 레이아웃 구현해보기


수빈님 ,, kg이 여기까지 느껴집니다... ~! 글도 너무 재밌고 이해하기도 쉬운 것 같아욤~! 잘보고갑니다!🌱