

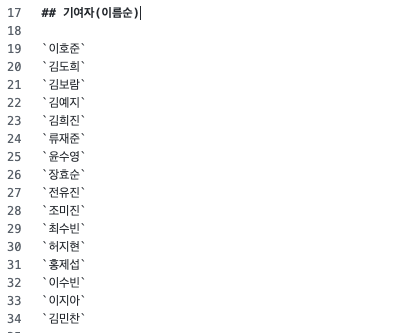
요즘 CSS의 레이아웃에 쓰이는 flex&grid 속성에 대한 학습용 웹페이지를 개발하고, 책을 집필하는 비영리 프로젝트를 진행 중이다. 이제 막 Github 레파지토리가 생성되고, README.md 파일을 읽던 중 기여자의 이름 목록이 뒤죽박죽 섞여있는 것을 보았다. 이름순이라고 적혀있지만 아무도 이름순으로 적지 않은,,
하지만 하나하나 노가다로 바꾸는 것은 개발자를 꿈꾸는 입장에서 조금 양심에 찔렸다. 사실 하나하나 바꾸는 게 더 빨랐겠지만 하하.
이번주에 학습한 배열의 sort와 map 메소드를 이용한다면 간단하게 이름 목록을 정렬할 수 있다.
.sort() : 배열의 요소를 정렬하고 그 배열을 반환하는 메서드이다. 배열의 기본 정렬 순서는 배열의 요소들을 문자열로 변환한 후, 문자열의 유니코드 코드 포인트를 따라, 사전순으로 정렬된다.
.map() : 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
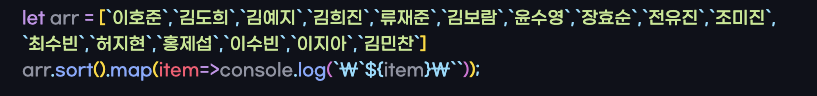
우선 기여자들의 이름을 배열로 저장해준다. 이후 sort 메소드가 요소들을 사전순으로 정렬시켜준다는 점을 활용해 sort를 시켜주는데, 이 때 sort 메소드는 정렬한 배열을 원본 배열에 반환시키기 때문에 따로 변수에 저장해줄 필요가 없다. 이후, 요소들에 백틱을 달아 콘솔창에 하나하나 출력해주기위해, 백틱을 이스케이프 시퀀스를 통해 달아준다.
자바스크립트의 문자열 내에서 특수문자를 사용하고 싶을 때, 입력 불가능한 문자를 다른 문자와의 조합으로 표현하는 것을 이스케이프 시퀀스라고 한다. \ 역슬래쉬를 붙여서 사용 가능하다. 역슬래시 키를 눌렀을 때 일부 한글 폰트는 역슬래시 \ 대신 원화 기호 ₩로 표시된다. 나는 vscode에 G마켓 산스 폰트를 적용시켜놔서 그런 듯 하다.
폰트와 원화 기호에 대한 상관성 참고 자료

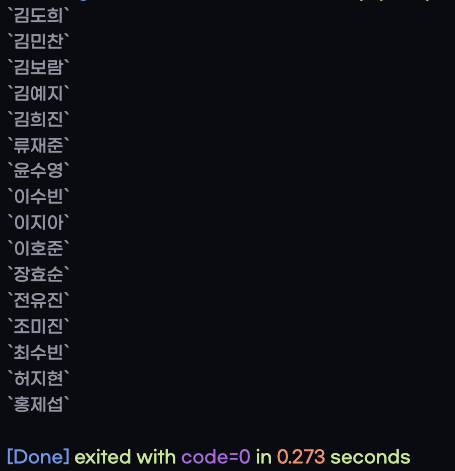
다음과 같은 처리를 해주면 콘솔창에 깔끔하게 다음과 같이 출력된다. 이걸 복붙하면 끝!


이렇게 보기좋게 기여자들의 이름이 정렬되었다. 뿌듯
깨달은 점
👉 원화 표시가 나타나는 이유가 폰트 때문이라는 걸 처음 알게되었다. 사소하지만 요런 소소한 지식들을 배워가는 게 재밌다.
👉 메소드를 일상에서 적용해보니 원리가 확실히 이해된다!
다음에 해보고 싶은 시도
👉 많은 데이터를 map 메소드를 활용해 다뤄보기
👉 더 다양한 메소드 직접 사용해보기
