31.1 정규 표현식이란?
정규표현식은 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식언어.
자바스크립트 고유문법 X 대부분의 프로그래밍 언어와 코드 에디터에 내장.
// 사용자로부터 입력받은 휴대폰 전화번호
const tel = '010-1234-567팔';
// 정규 표현식 리터럴로 휴대폰 전화번호 패턴을 정의한다.
const regExp = /^\d{3}-\d{4}-\d{4}$/;
// tel이 휴대폰 전화번호 패턴에 매칭하는지 테스트(확인)한다.
regExp.test(tel); // -> false정규표헌식 X => 반복문 조건문 써서 문자열 하나씩 확인해야함.
정규표현식은 주석이나 공백을 허용 하지 않고 여러가지 기호를 혼합하여 사용하기 때문에 가독성 떨어짐.
31.2 정규표현식의 생성
const target = 'Is this all there is?';
// 패턴: is
// 플래그: i => 대소문자를 구별하지 않고 검색한다.
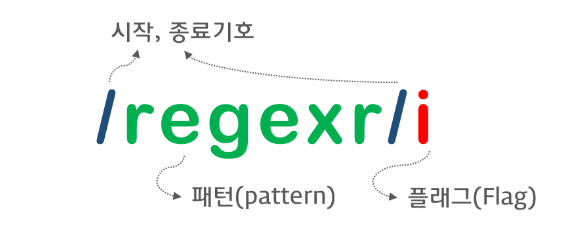
const regexp = /is/i;
// test 메서드는 target 문자열에 대해 정규표현식 regexp의 패턴을 검색하여 매칭 결과를 불리언 값으로 반환한다.
regexp.test(target); // -> trueRegExp 생성자 함수를 사용하여 객체생성가능
const target = 'Is this all there is?';
const regexp = new RegExp(/is/i); // ES6
// const regexp = new RegExp(/is/, 'i');
// const regexp = new RegExp('is', 'i');
regexp.test(target); // -> true31.3 RegExp 메서드
RegExp.protype.exec,RegExp.protype.test,String.prototype.match,String.prototype.replace,String.prototype..search,String.prototype..split 등이 있음.
32장 String에서 더 보고,
31.3.1 RegExp.protype.exec
exec 메서드는 인수로 전달받은 문자열에 대해 정규표현식의 패턴을 검사하여 배열로 반환. 매칭결과 없을경우 null
const target = 'Is this all there is?';
const regExp = /is/;
regExp.exec(target); // -> ["is", index: 5, input: "Is this all there is?", groups: undefined]g플래그를 지정해도 첫번째 매칭 결과만 반환 함.
31.3.2 RegExp.protype.test
인수로 전달받은 문자열에 대해 정규표현식의 패턴을 검색하여 매칭 결과를 불리언 값으로 반환.
const target = 'Is this all there is?';
const regExp = /is/;
regExp.test(target); // -> true31.3.3 String.prototype.match
대상 문자열과 인수로 전달받은 정규표현식과의 매칭결과를 배열로 반환.
const target = 'Is this all there is?';
const regExp = /is/;
target.match(regExp); // -> ["is", index: 5, input: "Is this all there is?", groups: undefined]const target = 'Is this all there is?';
const regExp = /is/g;
target.match(regExp); // -> ["is", "is"]31.4 플래그

const target = 'Is this all there is?';
// target 문자열에서 is 문자열을 대소문자를 구별하여 한 번만 검색한다.
target.match(/is/);
// -> ["is", index: 5, input: "Is this all there is?", groups: undefined]
// target 문자열에서 is 문자열을 대소문자를 구별하지 않고 한 번만 검색한다.
target.match(/is/i);
// -> ["Is", index: 0, input: "Is this all there is?", groups: undefined]
// target 문자열에서 is 문자열을 대소문자를 구별하여 전역 검색한다.
target.match(/is/g);
// -> ["is", "is"]
// target 문자열에서 is 문자열을 대소문자를 구별하지 않고 전역 검색한다.
target.match(/is/ig);
// -> ["Is", "is", "is"]31.5 패턴
패턴에는 검색하고 싶은 문자열을 지정. 이때 문자열의 따옴표는 생략. 따옴표를 포함하면 따옴표까지도 검색. 또한 패턴은 특별한 의미를 가지는 메타문자(Metacharacter) 또는 기호로 표현할 수 있음.
31.5.1 문자열 검색
const target = 'Is this all there is?';
// 'is' 문자열과 매치하는 패턴. 플래그가 생략되었으므로 대소문자를 구별한다.
const regExp = /is/;
// target과 정규 표현식이 매치하는지 테스트한다.
regExp.test(target); // -> true
// target과 정규 표현식의 매칭 결과를 구한다.
target.match(regExp);
// -> ["is", index: 5, input: "Is this all there is?", groups: undefined]
31.6 자주 사용하는 정규표현식
31.6.1 특정 단어로 시작하는지 검사.
const url = 'https://example.com';
// 'http://' 또는 'https://'로 시작하는지 검사한다.
/^https?:\/\//.test(url); // -> true31.6.2 특정 단어로 끝나는지 검사
html로 끝나는지 검사. $는 문자열의 마지막을 뜻함.
const fileName = 'index.html';
// 'html'로 끝나는지 검사한다.
/html$/.test(fileName); // -> true
31.6.3 숫자로만 이루어진 문자열인지 검사
다음 예제는 검색 대상 문자열이 숫자로만 이루어진 문자열인지 검사.
- [...] 바깥의 ^은 문자열의 시작을
- $는 문자열의 마지막.
- \d는 숫자를 의미
- +는 앞선 패턴이 최소 한번 이상 ㅂ나복되는 문자열을 의미. 즉 처음과 끝이 숫자이고 최소 한번이상 반복되는 문자열과 매치.
const target = '12345';
// 숫자로만 이루어진 문자열인지 검사한다.
/^\d+$/.test(target); // -> true31.6.4 하나 이상의 공백으로 시작하는지 검사
\s 여러가지 공백 문자 를 의미. 즉 \s 는 [\t\r\n\v\f]와 같음.
const target = ' Hi!';
// 하나 이상의 공백으로 시작하는지 검사한다.
/^[\s]+/.test(target); // -> true31.6.5 아이디로 사용 가능한지 검사
{4,10}은 앞선 패턴 (알파벳 대소문자 또는 숫자)이 최소 4번, 최대 10번 반복되는 문자열을 의미 즉 4~10자리로 이루어진 알파벳 대소문자 또는 숫자를 의미.
const id = 'abc123';
// 알파벳 대소문자 또는 숫자로 시작하고 끝나며 4 ~ 10자리인지 검사한다.
/^[A-Za-z0-9]{4,10}$/.test(id); // -> true31.6.6 메일 주소 형식에 맞는지 검사
const email = 'ungmo2@gmail.com';
/^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/.test(email); // -> true인터넷 메시지 형식 규약인 RFC5322에 맞는 정교한 패턴매칭이 필요하다면 다음과 같이 매우 복잡한 패턴을 사용해야함.
(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|"(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])*")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\[(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?|[a-z0-9-]*[a-z0-9]:(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])31.6.7 핸드폰 번호 형식에 맞는지 검사
const cellphone = '010-1234-5678';
/^\d{3}-\d{3,4}-\d{4}$/.test(cellphone); // -> true31.6.8 특수문자 포함 여부 검사
특수문자는 A-Za-z-z0-9 이외의 문자
???? 다음방식으로 대체가능 이방식은 특문을 선택적 검사 가능.
(/[\{\}\[\]\/?.,;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/gi).test(target); // -> true특수문자를 제거핧땐 String.prototype.replace 메서드 사용
target.replace(/[^A-Za-z0-9]/gi, ''); // -> abc123