Chapter 15
let,const 키워드와 블록 레벨 스코프
var 키워드로 선언한 변수의 문제점
ES5까진 VAR 키워드뿐. 이전 포스팅에서도 살짝 나왔던 얘기지만 다시한번 봐보자.
1) 변수 중복 선언 허용
var 키워드로 선언한 변수는 중복 선언이 가능.
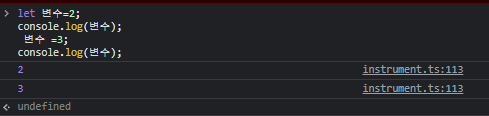
var 변수 = "1";
var 변수 = "변경됨";
console.log(변수); // 변경됨.이렇게 변수가 변경됨을 볼 수 있다. 이와 같은 코드가 짧으면 코드작성자가 직접 확인을 하며 사용 할 수는 있겠지만 코드길이가 길어지다보면 확인이 어렵다. 이는 변수값이 변경되는 부작용을 낳는다.
2) 함수레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드블록만을 지역 스코프로 인정. 함수 외부에서 var 키워드로 선언한 변수는 코드블록내에서 선언해도 모두 전역변수가 됨.
var x = 1;
if (true) {
// x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
// 이는 의도치 않게 변수값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x); // 10var i = 10;
// for문에서 선언한 i는 전역 변수이다. 이미 선언된 전역 변수 i가 있으므로 중복 선언된다.
for (var i = 0; i < 5; i++) {
console.log(i); // 0 1 2 3 4
}
// 의도치 않게 i 변수의 값이 변경되었다.
console.log(i); // 5함수레벨스코프는 전역변수를 남발가능성⬆ => 전역변수의 중복선언경우o
3) 변수 호이스팅
var 키워드로 선언하면 변수 호이스팅이 일어남. 변수 선언문 이전에 참조할 수 있음. 언제나 undifined반환
let 키워드
var키워드의 단점을 보완하기위해 ES6에서 도입된 키워드 const도.
1) 변수 중복 선언 금지
var 키워드로 변수 중복시 에러발생x let은 중복선언시 syntax error발생.
2) 블록레벨스코프
모든 코드 블록을 지역스코프로 인정하는 블록레벨스코프를 따름.
let foo = 1; // 전역 변수
{
let foo = 2; // 지역 변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // ReferenceError: bar is not defined3) 변수 호이스팅
let키워드로 선언한 변수는 호이스팅이 발생하지 않는것처럼 동작.
let 키워드로 선언한 변수는 "선언 단계"와 "초기화 단계"가 분리되어 진행
// 런타임 이전에 선언 단계가 실행된다. 아직 변수가 초기화되지 않았다. // 초기화 이전의 일시적 사각 지대에서는 변수를 참조할 수 없다. console.log(foo); // ReferenceError: foo is not defined let foo; // 변수 선언문에서 초기화 단계가 실행된다. console.log(foo); // undefined foo = 1; // 할당문에서 할당 단계가 실행된다. console.log(foo); // 1
let 키워드로 선언한 변수의 경우 변수 호이스팅이 발생하지 않는다면 전역변수 foo값을 출력해야한다. 하지만 호이스팅이 발생하기 때문에 참조에러가 발생.
es6에서 도입된 let const를 포함해서 모든 선언을 호이스팅한다. es6에서 도입된 let const class를 사용한 선언문은 발생하지 않는것처럼동작.
4) 전역객체와 let
// 이 예제는 브라우저 환경에서 실행해야 한다. // 전역 변수 var x = 1; // 암묵적 전역 y = 2; // 전역 함수 function foo() {} // var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티다. console.log(window.x); // 1 // 전역 객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있다. console.log(x); // 1 // 암묵적 전역은 전역 객체 window의 프로퍼티다. console.log(window.y); // 2 console.log(y); // 2 // 함수 선언문으로 정의한 전역 함수는 전역 객체 window의 프로퍼티다. console.log(window.foo); // ƒ foo() {} // 전역 객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있다. console.log(foo); // ƒ foo() {}23장에서 더다룰예정.
const 키워드
상수를 선언하기위해 사용. 반드시는 아니다. let키워드와 다른점을 중심으로 보자.
1) 선언과 초기화
반드시 선언과 초기화를 동시에 해줘야한다.
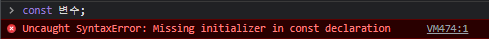
const 변수 = 1;

그렇지않으면 이와같이 문법 에러가 발생.
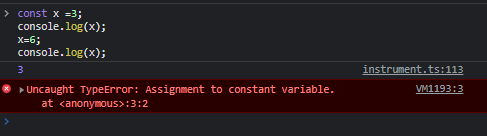
2) 재할당금지
var또는 let 키워드로 선언한 변수는 재할당이 자유로움 const는 재할당x
3) 상수
변수의 상대개념인 상수는 재할당이 금지된 변수. 값을 저장하기 위한 메모리공간이 필요하기에 변수라 할 수 있지만. 상수는 재할당x 상수는 상태유지와 가독성 유지 보수의 편의를 위해 적극사용해야함.
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
// 0.1의 의미를 명확히 알기 어렵기 때문에 가독성이 좋지 않다.
let afterTaxPrice = preTaxPrice + (preTaxPrice * 0.1);
console.log(afterTaxPrice); // 110// 세율을 의미하는 0.1은 변경할 수 없는 상수로서 사용될 값이다.
// 변수 이름을 대문자로 선언해 상수임을 명확히 나타낸다.
const TAX_RATE = 0.1;
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE);
console.log(afterTaxPrice); // 1104) const키워드와 객체
const키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다.
객체 파트에서 잠깐 나왔던 말 인 것 같다.
const 사람 = {
name:'jo'
};
//객체는 변경가능한 값.
사람.name='tae';
console.log(사람.name);// {tae}
console.log(사람); //{name: 'tae'}
Object.freeze(사람);
사람.name = "jo";
console.log(사람); //tae