Chapter 12 함수
함수는 자바스크립트에서 가장 중요한 개념 다른 핵심 개념인 스코프,실행컨텍스트,클로저,생성자 함수에 의한 객체생성, 메서드, this,프로토타입,모듈화 등 모두 "함수"와 밀접하게 관련되어 있음.
// f(x, y) = x + y
function add(x, y) {
return x + y;
}
// f(2, 5) = 7
add(2, 5); // 7
함수의 수학적 개념을 자바스크립트 함수로 표현한 코드.
프로그래밍 언어의 함수는 일련의 과정을 statement로 구현하고 코드 블록으로 감싸서 하나의 실행단위로 정의 한 것.
function add(x+y){
return x+y;
} // 함수 정의
var result = add(2,5); // 함수 호출
console.log(result); // 7 // 인수 2,5 를 전달 하면서 반환값 7을 출력
함수를 사용하는 이유
1. 코드의 재사용성이란 측면에서 유용
2. 유지보수의 편의성을 높임
3. 코드의 신뢰성을 높임.
4. 코드의 가독성을 향상 (적절한 함수이름은 내부코드를 이해하지 않고도 함수의 역할을 파악할 수 있다.)
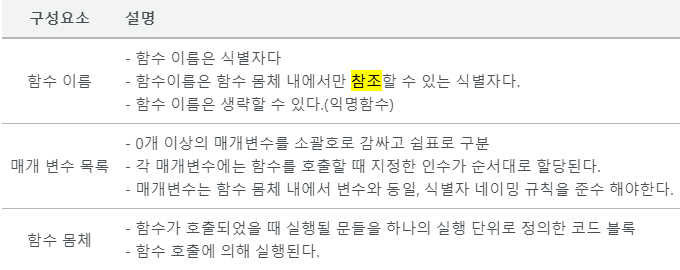
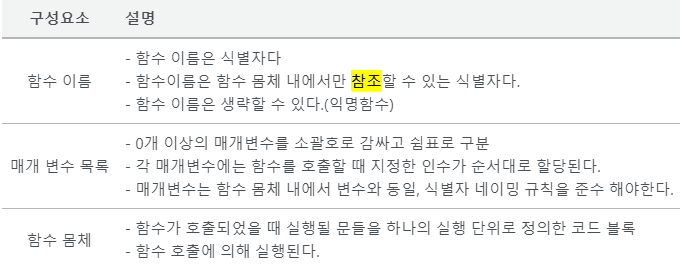
함수 리터럴
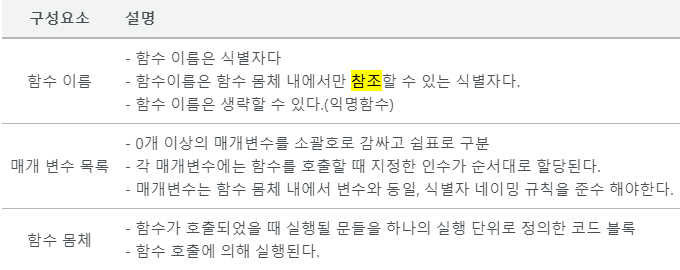
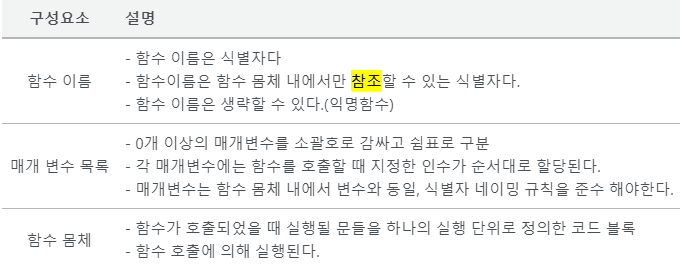
자바스크립트의 함수는 객체 타입의 값. 숫자값을 숫자리터럴로 생성하고, 객체를 객체리터럴로 생성하는 것처럼 함수도 함수리터럴로 생성가능. 함수리터럴은 function 키워드 ,함수이름,매개변수목록,함수 몸체로 구성

리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기 방식. 즉 리터럴은 "값을 생성"하기위한 표기법. 따라서 함수리터럴도 평가되어 값을 생성하며, 이 값은 객체.즉 함수는 "객체"
다만 일반객체와 다른점이 있는데 호출가능의 유무. 또한 일반객체에는 없는 함수객체만의 고유한 프로퍼티를 갖는다. 18장 "함수와 일급객체"에서 더 깊이 있게 알아볼 예정.

변수 선언과 함수정의
변수는 선언한다고 하지만 함수는 정의 한다고 표현했다. 함수 선언문이 평가되면 식별자가 암묵적으로 생성되고 함수 객체가 할당됨. 따라서 ECMAScript 사양에서도 변수에는 선언 함수에는 정의라고 표현.
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 참조
// console.dir은 console.log와는 달리 함수 객체의 프로퍼티까지 출력한다.
// 단, Node.js 환경에서는 console.log와 같은 결과가 출력된다.
console.dir(add); // ƒ add(x, y)
// 함수 호출
console.log(add(2, 5)); // 7
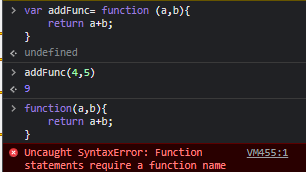
함수 선언문은 함수 리터럴과 형태가 동일. \n 함수리터럴은 함수 이름을 생략 할 수 있으나 함수선언문은 함수 이름을 생략할 수 없다.

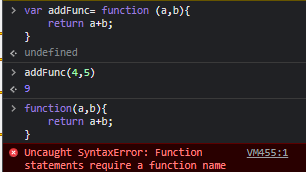
함수 선언문은 표현식이 아닌 statement다. 개발자 도구의 콘솔에서 함수 선언문을 실행하면 완료값 undefined가 출력된다. 함수 표현식은 표현식이 평가되어 생성된 함수가 출력된다.
// 함수 선언문은 표현식이 아닌 문이므로 변수에 할당할 수 없다.
// 하지만 함수 선언문이 변수에 할당되는 것처럼 보인다.
var add = function add(x, y) {
return x + y;
};
// 함수 호출
console.log(add(2, 5)); // 7
함수 선언문을 add라는 변수에 할당하는 것처럼 보일 수 있다. 사실 객체리터럴 즉 함수 표현식으로 해석한다.
자바스크립트 엔진은 코드의 문맥에 따라 해석하는데, 예를들어, 코드블록{ }은 두가지 의미가 있는데 코드 블록일 수도 있고 객체 리터럴일 수도 있다.(중의적 표현) { }이 값으로 평가되어야 할 문맥(예, 할당연산자의 우변)에서 피연산자로 사용되면 엔진은 { }을 객체 리터럴로 해석한다. 함수 리터럴도 마찬가지로 중의적인 코드. 함수 이름이 있는 함수 리터럴을 단독으로 사용하면(변수 할당X) 함수 선언문으로 해석하고, 함수 리터럴을 변수에 할당하거나 피연산자로 사용하면 함수 리터럴 표현식으로 해석한다. 위 예제는 좌변의 변수에 할당 연산자를 통해 우변의 함수 선언문이 피연산자로 사용되면서 자바스크립트 엔진은 { }를 객체 리터럴로 해석한다.
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다.
// 함수 선언문에서는 함수 이름을 생략할 수 없다.
function foo() { console.log('foo'); }
foo(); // foo
// 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다.
// 함수 리터럴에서는 함수 이름을 생략할 수 있다.
(function bar() { console.log('bar'); });
bar(); // ReferenceError: bar is not defined
// 아래와 같이 작성해야 호출 가능하다.
bar = (function bar(){ console.log('bar'); });
bar(); // bar
함수 표현식
자바스크립트의 함수는 일급객체. 일급객체는 값처럼 변수에 할당 할 수 있고, 프로퍼티 값이 될수도 있고, 배열의 요소가 될 수 있다.
이러한 함수의 정의 방식을 함수표현식 이라고 함.
// 함수 표현식
var add = function (x, y) {
return x + y;
};
console.log(add(2, 5)); // 7
함수리터럴의 함수 이름은 생략 가능. 익명함수라 하는데 함수 표현식의 함수리터럴은 함수이름을 생략하는것이 일반적.
// 기명 함수 표현식
var add = function foo (x, y) {
return x + y;
}; //var add = function(x,y){
return x+y;
}
// 함수 객체를 가리키는 식별자로 호출
console.log(add(2, 5)); // 7
// 함수 이름으로 호출하면 ReferenceError가 발생한다.
// 함수 이름은 함수 몸체 내부에서만 유효한 식별자다.
console.log(foo(2, 5)); // ReferenceError: foo is not defined
함수 생성 시점과 함수 호이스팅
함수 선언문으로 정의한 함수는 선언문 이전에 호출가능. But 함수 표현식으로 정의한 함수는 이전에 호출이 불가. 선언문으로 정의한 함수와 표현식으로 정의한 함수의 생성시점이 다르기때문.
// 함수 참조
console.dir(add); // ƒ add(x, y)
console.dir(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
};
함수 선언문은
function add(x,y){
return x+y;
}
위 선언문이 통째로 맨위로 올라간다고 보면되고, 표현식은
var sub;
까지만 위로 호이스팅이 된다고 보면 될것같다. 함수를 정희하게 되면 함수호이스팅이 아니라 변수 호이스팅이 발생하기 때문이다.
Function 생성자 함수
자바스크립트가 기본제공하는 빌트인 함수인 Function 생성자 함수에 매개변수목록과 몸체를 문자열로 전달하면 new연산자와 함께 호출하면 함수객체를 생성해서 반환. new연산자 없이 호출해도 결과는동일.
var add1 = (function () {
var a = 10;
return function (x, y) {
return x + y + a;
};
}());
console.log(add1(1, 2)); // 13
var add2 = (function () {
var a = 10;
return new Function('x', 'y', 'return x + y + a;'); // 클로저 환경이 만들어지지 않아 a(자유변수)를 참조할 수 없다.
}());
console.log(add2(1, 2)); // ReferenceError: a is not defined
Function 생성자 함수로 함수를 생성하는 방식은 권장x
클로저 생성x 함수선언문이나 함수표현식으로 생성한 함수와 다르게 동작.
화살표 함수 (arrow function)
ES6에서 도입된 화살표 함수는 항상 익명함수로 정의.
// 화살표 함수
const add = (x, y) => x + y;
console.log(add(2, 5)); // 7
Arrow function 의 장점
###### 1.직관적인 표현방법
###### 2. 파라미터 1개면 소괄호 생략가능
###### 3. 코드가 한줄이면 중괄호랑 return도 생략가능 // var 함수 = a => a+10;이 가능
> ##### Arrow function의 예시
##### 1.forEach콜백함수
```
[1,2,3,4].forEach(function(a){
console.log(a);
})
[1,2,3,4].forEach(a=>console.log(a));
```
화살표 함수는 기존의 함수보다 표현만 간략한 것이 아니라 내부동작 또한 간략화 되어있음.
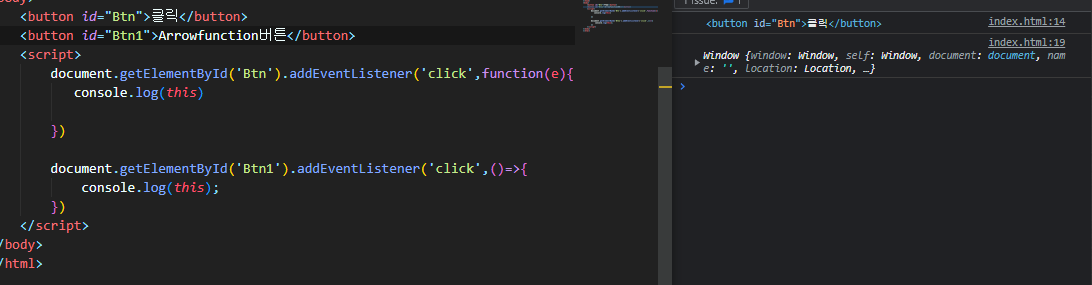
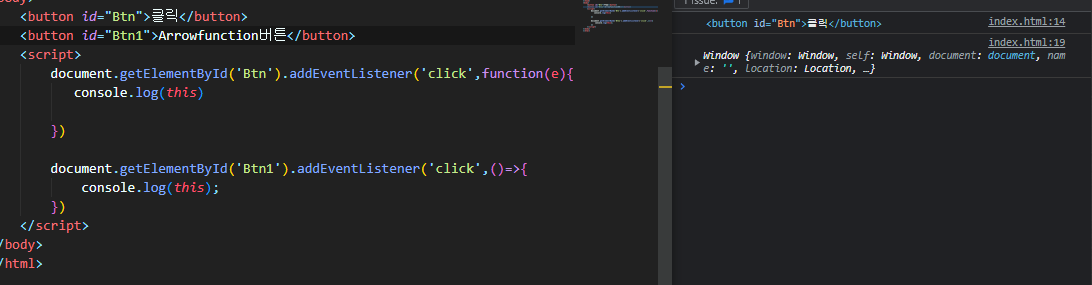
1.this바인딩방식이 다름(바깥에 있던 this값을 내부에서 그대로사용) 일반 이벤트리스너에선 this==e.currentTarget
arrow function 이벤트리스너에선 this==바깥의 this값.

2. prototype프로퍼티가 없음
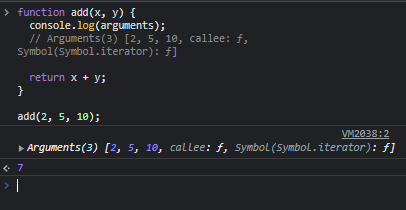
3.arguments 객체를 생성하지않음.
함수 호출
함수는 함수를 가리키는 식별자와 한쌍의 소괄호인 함수 호출연산자로 호출.
함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행흐름을 옮긴다. 이때 매개변수에 인수가 순서대로 할당되고 함수 몸체의 문들이 실행.
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 호출
// 인수 1과 2는 매개변수 x와 y에 순서대로 할당되고 함수 몸체의 문들이 실행된다.
var result = add(1, 2);
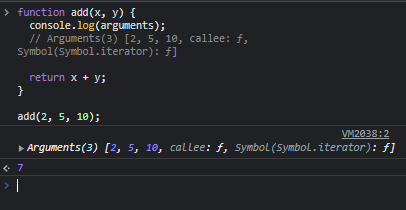
함수 매개변수의 스코프는 함수 내부. (13장에서 자세히 다룰예정)
function add(x, y) {
console.log(x, y); // 2 5
return x + y;
}
add(2, 5);
// add 함수의 매개변수 x, y는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y); // ReferenceError: x is not defined
function add(x, y) {
return x + y;
}
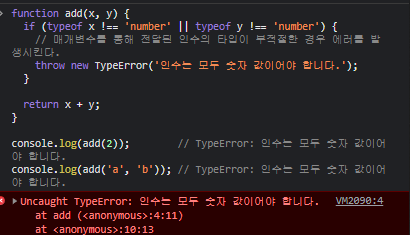
console.log(add(2)); // NaN = 2 + undefined
console.log(add(2,3,4)) // 5

초과되는 경우 버려지는것은 아니고 arguments객체의 프로퍼티로 보관

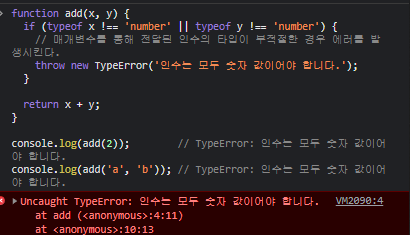
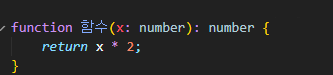
이런문제를 j.s의 슈퍼셋인 t.s에선 정적 타입을 확인 할 수 있는 방법이 있다.


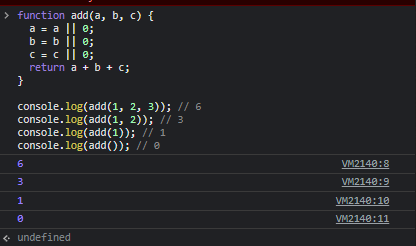
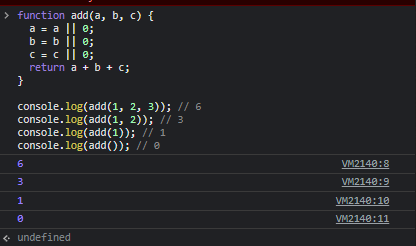
단축평가를 활용해 기본값 할당하기.
매개변수의 최대개수
ECMAScript 사양에는 매개변수의 최대 개수에 대해 명시적으로 제한하지 않는다.
가장 이상적인 매개변수의 개수는 0개 .
매개변수는 순서에 의미가 있음 순서를 고려해야함.
개수가 너무 많으면 유지보수성이 나빠짐.
최대 3개 이상을 넘지 않는 것을 권장.
하나의 매개변수를 선언하고 객체를 인수로 전달하는것이 유리..
$.ajax({
method: 'POST',
url: '/user',
data: { id: 1, name: 'Lee' },
cache: false
});
함수 외부에서 함수 내부로 객체를 전달하는 경우 함수 내부에서 객체를 변경하면 외부의 객체가 변경되는 부수효과side effect가 발생되니 주의. 참조애 의한 전달과 외부 상태의 변경
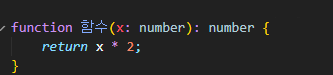
반환문
function multiply(x, y) {
return x * y; // 반환문
}
// 함수 호출은 반환값```로 평가된다.
var result = multiply(3, 5);
console.log(result); // 15
함수 호출은 표현식.함수 표현식은 return키워드가 반환한 표현식의 평가 결과, 즉 반환값으로 평가됨.
function multiply(x, y) {
// return 키워드와 반환값 사이에 줄바꿈이 있으면
return // 세미콜론 자동 삽입 기능(ASI)에 의해 세미콜론이 추가된다.
x * y; // 무시된다.
}
console.log(multiply(3, 5)); // undefined
참조에 의한 전달과 외부상태의 변경
원시값은 값에 의한 전달 , 객체는 참조에 의한 전달방식으로 동작.
함수를 호출하면서 매개변수에 값을 전달하는 방식을 값에 의한 호출, 참조에의한 호출로 구별에 부르는 경우도 있지만, 동작방식은 동일하다. 예제를 보자.
// 매개변수 primitive는 원시값을 전달받고, 매개변수 obj는 객체를 전달받는다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim';
}
// 외부 상태
var num = 100;
var person = { name: 'Lee' };
console.log(num); // 100
console.log(person); // {name: "Lee"}
// 원시값은 값 자체가 복사되어 전달되고 객체는 참조값이 복사되어 전달된다.
changeVal(num, person);
// 원시값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // {name: "Kim"}
다양한 함수의 형태
즉시 실행 함수
IIFE라고한다. 즉시실행함수는 단한번만 호출되고 다시 호출 불가.
(function () {
var a = 3;
var b = 5;
return a * b;
}());
// 기명 즉시 실행 함수
(function foo() {
var a = 3;
var b = 5;
return a * b;
}());
foo(); // ReferenceError: foo is not defined
즉시 실행함수는 혹시 있을 변수나 함수이름의 충돌을 방지 할 수 있음.
재귀함수
함수가 자기 자신을 호출하는것을 재귀 호출이라 함. 재귀함수는 자신을 호출하는 행위 즉 재귀호출을 수행하는 함수를 말함.
반복되는 처리를 위해 사용.
function countdown(n) {
for (var i = n; i >= 0; i--) console.log(i);
}
countdown(10);
function countdown(n) {
if (n < 0) return;
console.log(n);
countdown(n - 1); // 재귀 호출
}
countdown(10);
이처럼 자기 자신을 호출하는 재귀함수를 사용하면 반복문없이 반복구현 할 수 있음. 팩토리얼은 재귀함수로 간단히 구현가능.
// 팩토리얼(계승)은 1부터 자신까지의 모든 양의 정수의 곱이다.
// n! = 1 * 2 * ... * (n-1) * n
function factorial(n) {
// 탈출 조건: n이 1 이하일 때 재귀 호출을 멈춘다.
if (n <= 1) return 1;
// 재귀 호출
return n * factorial(n - 1);
}
console.log(factorial(0)); // 0! = 1
console.log(factorial(1)); // 1! = 1
console.log(factorial(2)); // 2! = 2 * 1 = 2
console.log(factorial(3)); // 3! = 3 * 2 * 1 = 6
console.log(factorial(4)); // 4! = 4 * 3 * 1 * 1 = 24
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120
재귀함수는 무한 재귀호출을 하게된다. 따라서 함수내에 재귀호출을 멈출수 있는 탈출조건을 반드시 만들어야한다. 무한 호출되면 stack overflow에러가 발생.
중첩함수
중첩함수/내부함수 : 함수내부에 정의된 함수 일반적으로 자신을 포함하는 외부 함수를 돕는 헬퍼 함수 역할.
function outer() {
var x = 1;
// 중첩 함수
function inner() {
var y = 2;
// 외부 함수의 변수를 참조할 수 있다.
console.log(x + y); // 3
}
inner();
}
outer(); //3
콜백함수
// n만큼 어떤 일을 반복한다
function repeat(n) {
// i를 출력한다.
for (var i = 0; i < n; i++) console.log(i);
}
repeat(5); // 0 1 2 3 4
// n만큼 어떤 일을 반복한다
function repeat1(n) {
// i를 출력한다.
for (var i = 0; i < n; i++) console.log(i);
}
repeat1(5); // 0 1 2 3 4
// n만큼 어떤 일을 반복한다
function repeat2(n) {
for (var i = 0; i < n; i++) {
// i가 홀수일 때만 출력한다.
if (i % 2) console.log(i);
}
}
repeat2(5); // 1 3
// 외부에서 전달받은 f를 n만큼 반복 호출한다
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if (i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3
위 repeat함수는 경우에 따라 변경되는 일을 함수f로 추상화했고 이를 외부에서 전달받음. 자바스크립트의 함수는 일급객체이므로 함수의 매개변수를 통해 함수를 전달 할 수 있음. repeat함수는 더이상 내부로직에 강력히 의존하지 않고 외부에서 로직의 일부분을 함수로 전달 받아 수행하므로 더욱 유연한 구조.
콜백함수 : 함수의 매개변수를 통해 다른 함수의 내부로 전달 되는 함수
고차함수 : 매개변수를 통해 함수의 외부에서 콜백함수를 전달받은 함수
고차함수는 콜백 함수를 자신의 일부분으로 합성한다. 매개변수를 통해 전달받은 ㅁ콜백함수의 호출시점을 결정해서 호출 콜백함수는 고차함수에 의해 호출되며 이때 고차함수는 필요에 따라 콜백함수에 인수를 전달 할 수 있다.
순수함수와 비순수함수
순수함수 : 부수효과가 없는 함수(외부상태에 의존하지않고 변경x)
비순수함수 : 부수효과가 있는 함수(외부상태에 의존하거나 상태를 변경하는)
var count = 0; // 현재 카운트를 나타내는 상태
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
function increase(n) {
return ++n;
}
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
count = increase(count);
console.log(count); // 1
count = increase(count);
console.log(count); // 2
var count = 0; // 현재 카운트를 나타내는 상태: increase 함수에 의해 변화한다.
// 비순수 함수
function increase() {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다.
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count); // 1
increase();
console.log(count); // 2