👨💻 일주일 간 한 것
자바 GUI프로그래밍(AWT)
- 컴포넌트, 컨테이너 - 레이아웃 매니저 - 컴포넌트들의 위치 자동조정(편리) - 이벤트 소스(이벤트 = 객체) - 이벤트가 발생한 컴포넌트(버튼 등..) - 이벤트 핸들러 - 이벤트가 발생했을 때 동작하는 코드 - 이벤트 리스너 - 이벤트를 감지/처리 - 이벤트 핸들러를 이벤트 리스너로 이벤트 소스와 연결을 해야, 이벤트가 발생했을 때 처리할 수 있다. - 이벤트 처리 방법 3가지 1. 익명 클래스 1. 상속 1. 내부 클래스 OR 별도 클래스
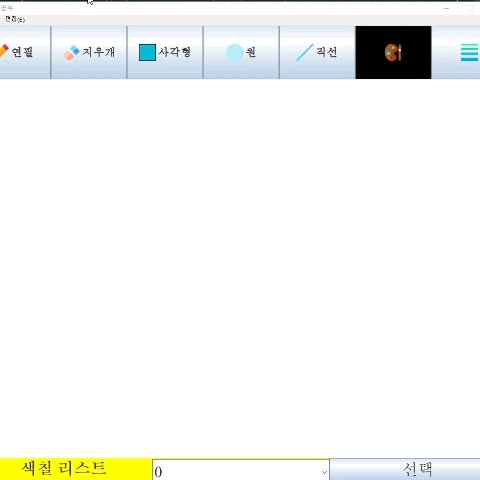
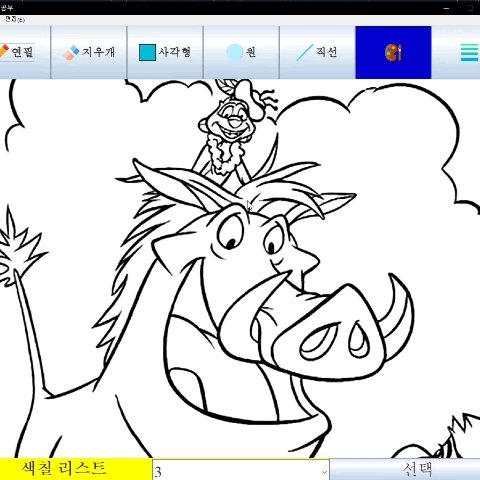
그림판 프로젝트(+색칠공부)
- Github 바로가기
(하루동안 벼락치기로 만든거라 버그가 무수할지도 모른다..)
어려웠던 점
- GUI 레이아웃(프레임,패널) 설계
- 레이아웃 매니저에 대한 대략적인 학습 후 Grid와 Border를 통해 설계
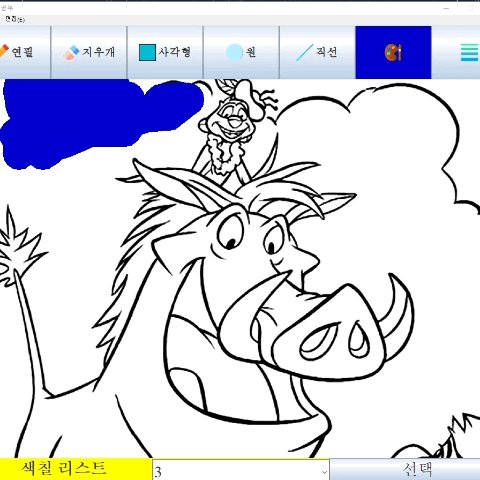
- 연필(곡선)을 끊김없이 매끈하게 그리기
- 마우스를 누를 때, 시작좌표(x,y) 구하고,
- 마우스를 드래그할 때, 끝좌표(x,y)를 구함.
- 마우스를 땔 때 최종적으로, 두 좌표를 drawLine으로 이어준다.
- 사각형/원을 드래그 할 때 잔상?? 미리보기 표시
- drawRect(int x, int y, int width, int height)로 Line과 매게변수가 다름.
- 마우스를 누를 때, 시작좌표(x,y)를 구하고,
- 마우스를 드래그 할 때, 좌표에서 시작좌표를 차감하여 끝좌표 구함.
- 프레임 백그라운드 이미지 설정 방법
BufferedImage, ImageIO 사용- 선 굵기 조절
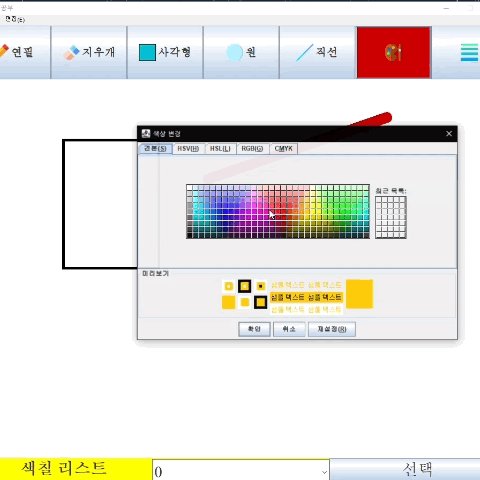
setStroke 사용- 색상변경 다이얼로그
JColorChooser 사용
👀 느낀점
이벤트 핸들러를 만드는 과정이 처음에는 어색해서 어려웠는데, 몇번 쓰다보니 금새 익숙해져서 재미있게 프로그래밍 한 것 같다. gui 프로그래밍은 시각적으로 바로바로 보이다보니 즐거움이 배가 되는 것 같다. 다음에는 2048 도전하자!
📖 참고링크
📆 앞으로 할일
- 반효경 저자의 운영체제 3장까지 공부
- 자바 기초 문법(클래스, 스레드 정리)