Icon Font generator 사이트
-
SVG 이미지를 Icon Font로 변환해주는 사이트이다.
🔎1. SVG 이미지 import

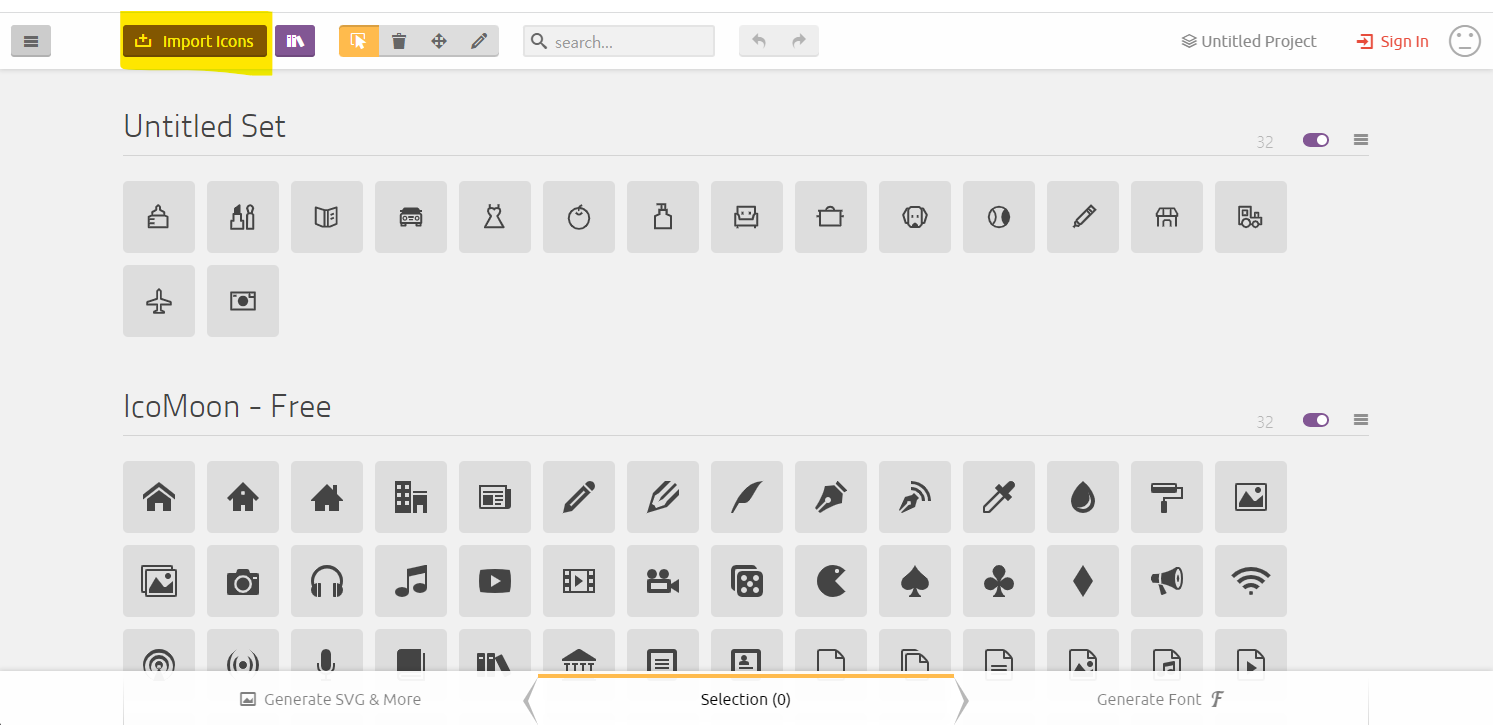
사이트 입장 후 화면 상단에 보이는 import icons를 클릭한 후 변환하고 싶은 아이콘을 선택한다.
변환하고 싶은 아이콘이 여러 개이면 모두 import해도 된다.
🔎2. SVG 이미지 select

- 현재 도구가 select 인지 확인한다. (빨간색 동그라미 부분)
- import된 이미지 중 변환할 이미지를 select 한다.
- 선택된 이미지 (초록색 부분)
- 선택 안된 이미지 (핑크색 부분)
- 하늘색 부분을 보면 몇개가 선택되었는지 알 수 있다.
- 선택을 완료했으면 주황색 부분을 클릭한다.
🔎3. 변환된 이미지 다운로드
✨3 - 1. 설정

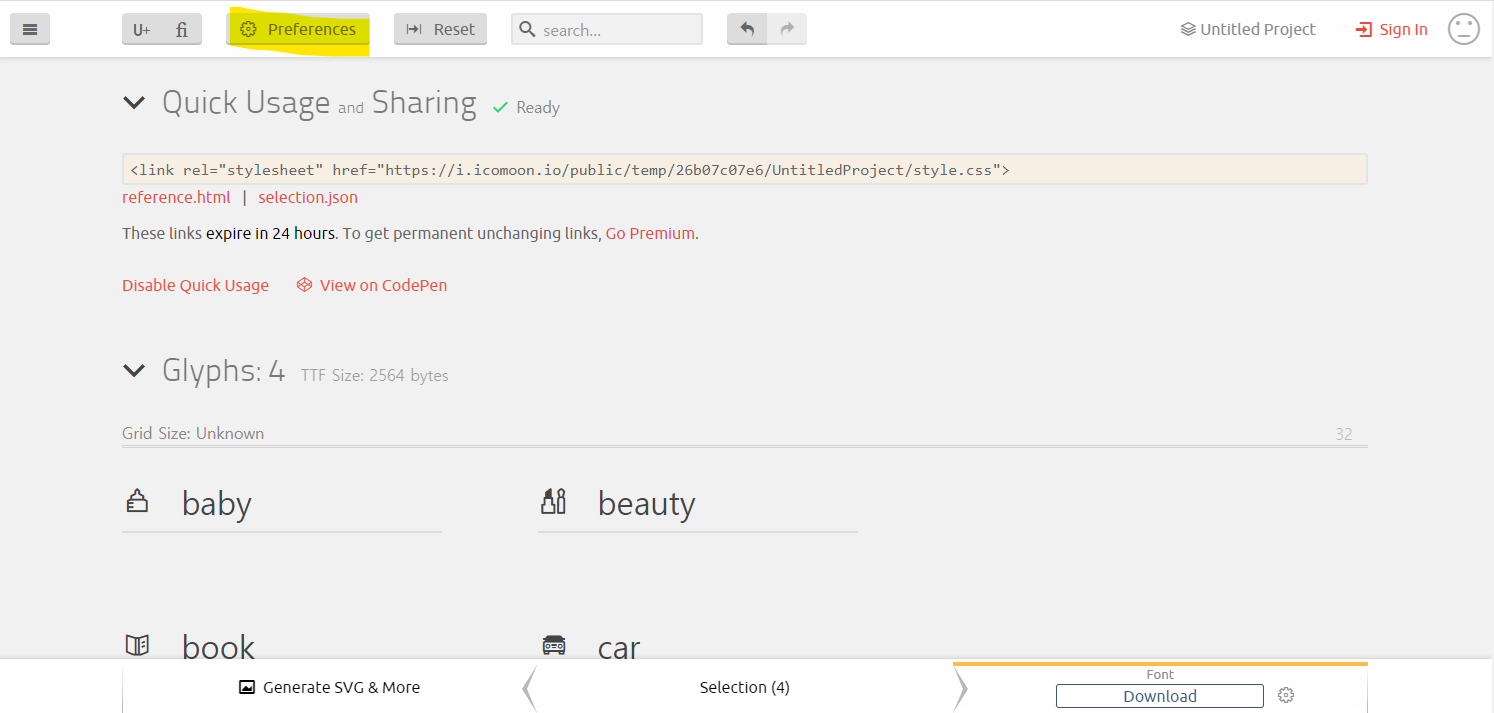
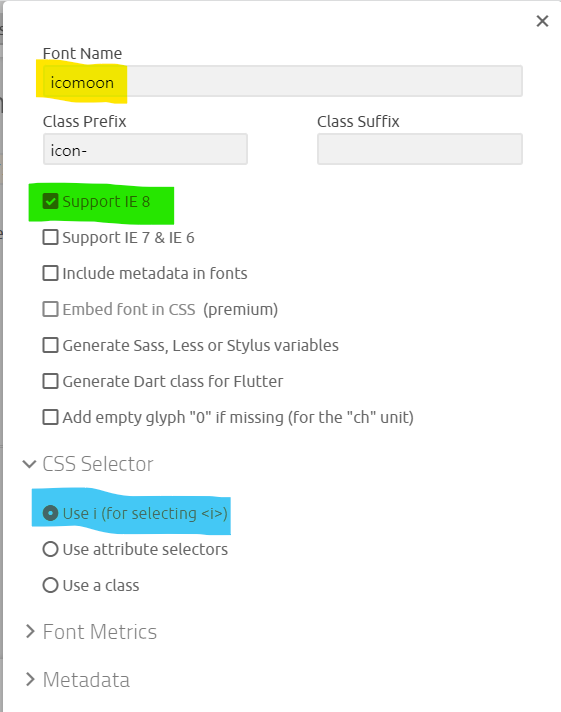
노란색 부분을 클릭한다.

- 노란색 부분 : 이미지 하나에 대한 이름이 아닌 선택한 모든 이미지에 대한 이름
- 초록색 부분 : IE 버전 지원 정보
- 하늘색 부분 : Icon Font 사용시
i태그를 사용
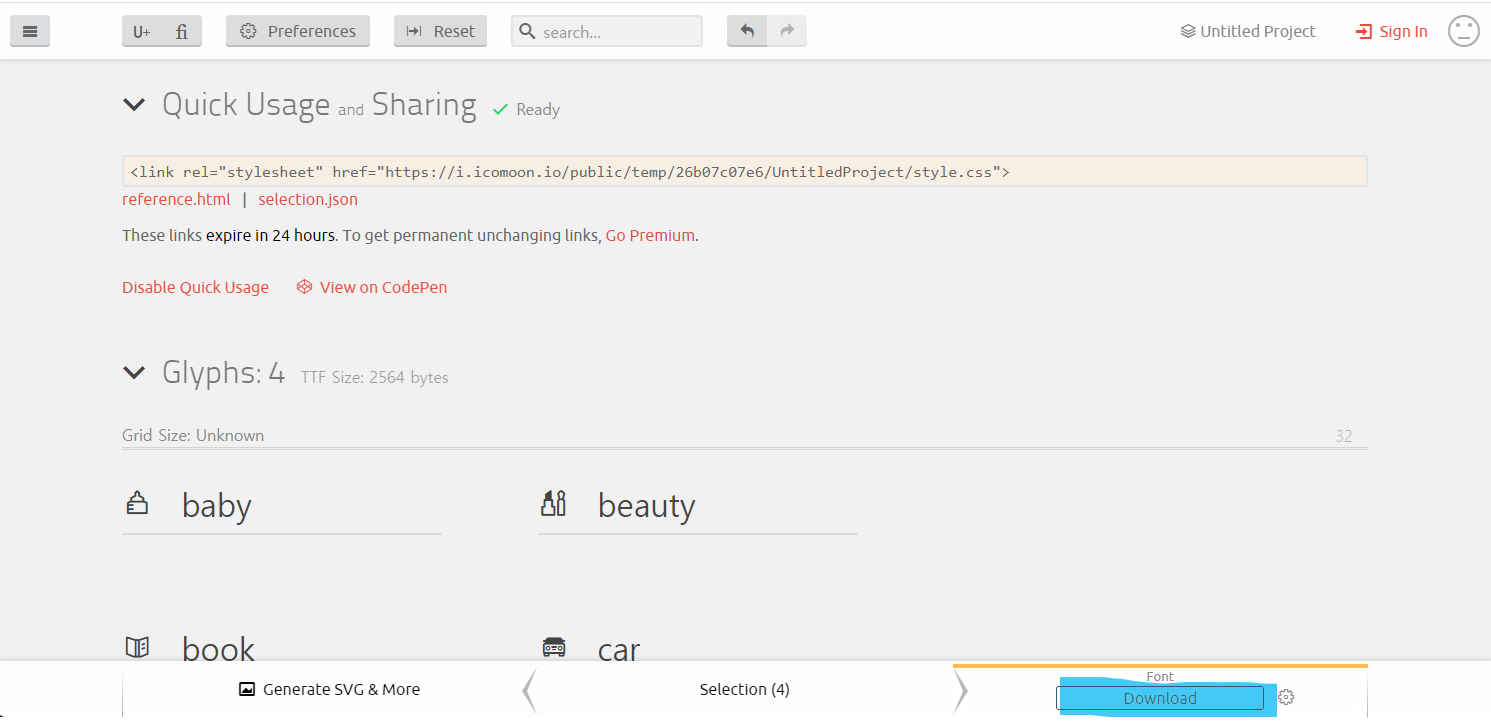
✨3 - 2. 다운로드

- 하늘색 부분 을 클릭한다.
- 압축을 푼다.
✨3 - 3. 파일 확인

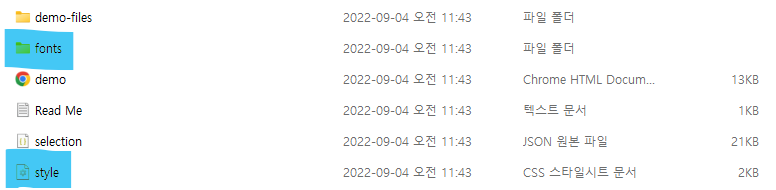
다운로드된 파일 중 위에 체크된 2가지 파일만 있으면 된다.
🔎4. 내 프로젝트에 적용
✨4 - 1. fonts 폴더

fonts폴더을 프로젝트 특정 위치에 복사(이동) 시키고 그 위치를 기억한다.
✨4 - 2. style 파일

- style.css 파일을 연다.
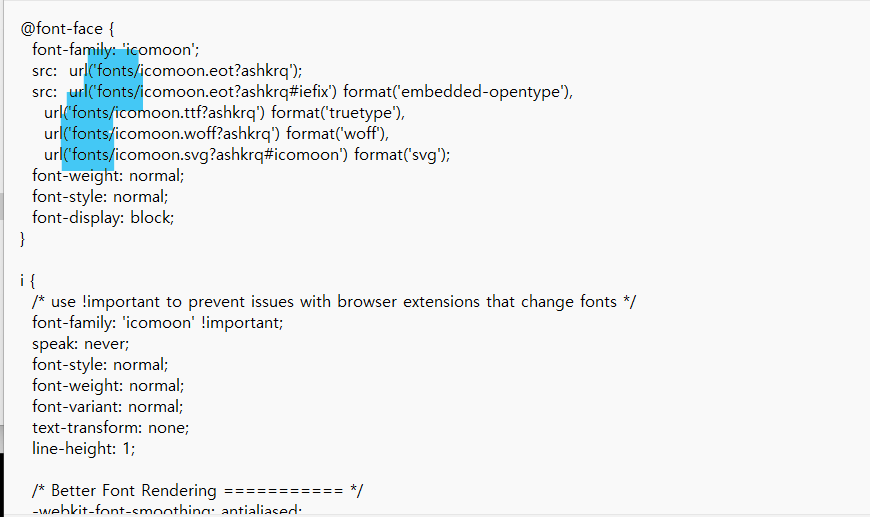
- 하늘색 부분 을 아까 fonts 폴더를 이동시킨 위치로 수정한다.
- ex) ../../assets/fonts/icomoon.eot?ashkrq
- fonts 기준 뒤쪽 경로 이름은 건들지 않는다.
- style.css 파일의 전체 코드를 내 프로젝트의 html 파일에 연결한 css 파일에 복사한다.
✨4 - 3. 적용하기
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ashkrq');
src: url('fonts/icomoon.eot?ashkrq#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ashkrq') format('truetype'),
url('fonts/icomoon.woff?ashkrq') format('woff'),
url('fonts/icomoon.svg?ashkrq#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
i {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: never;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-baby:before {
content: "\e901";
}
.icon-beauty:before {
content: "\e902";
}style.css 파일 아래쪽으로 보면 .icon-baby, .icon-beauty 가 있는데 이것이 바로 Icon Font의 이름이 된다. Icon Font 이름의 규칙은 icon-기존 SVG 이미지 이름 이다.
<i class="icon-beauty"></i>i 태그의 class 이름을 아까 style.css 파일 아래쪽에 있던 Icon Font 이름을 참고하여 작성해준다.


감사합니다. 잘 정리해주신 덕분에 쉽게 Icon font로 변환했네요