

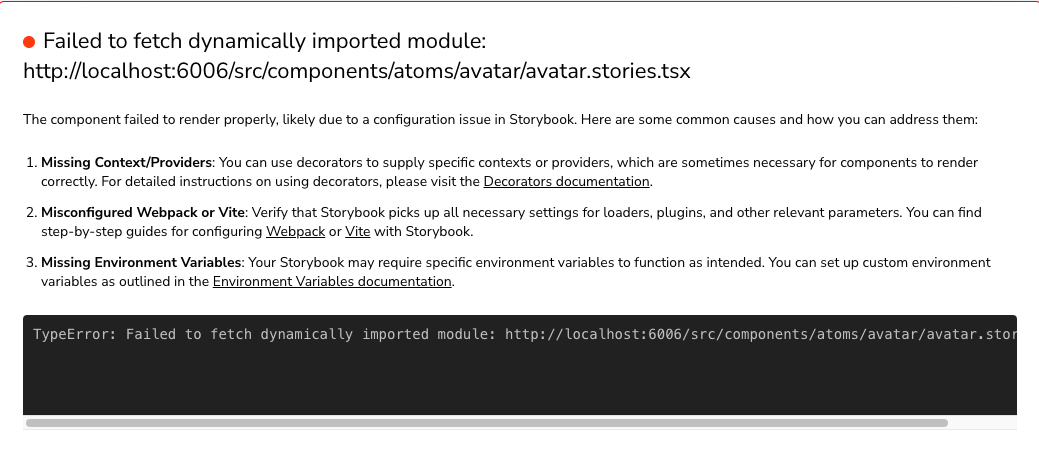
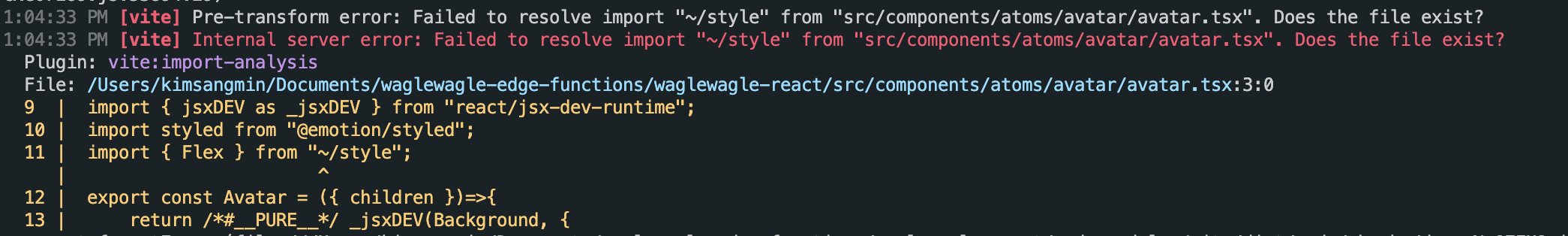
사이드 프로젝트를 하는 와중에 storybook을 실행했을 때 위와 같은 에러가 발생했다.

절대 경로로 import 한 파일을 찾을 수 없다는 에러여서 vite와 관련되어 있을 거라고 생각하고 찾아보았다.
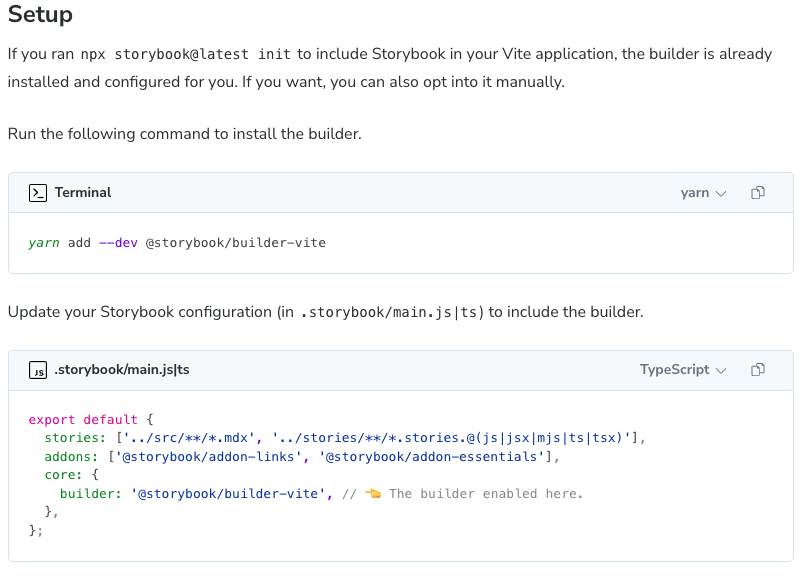
builder-vite
공식문서의 vite설정 부분을 찾아보니 아래와 같이 패키지 설치가 필요했다.

core: {
builder: '@storybook/builder-vite',
},vite.config
패키지 설치를 마쳤는데도 안되길래 vite 경로를 조금 더 찾아보았다.
tsconfig에서 paths 설정을 해주었고 import도 잘 되어서 몰랐는데 vite에서도 기본 path 설정이 필요했다.
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react-swc";
import path from "path";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
"~/atoms": path.resolve(__dirname, "./src/components/atoms"),
"~/molecures": path.resolve(__dirname, "./src/components/molecules"),
"~/organics": path.resolve(__dirname, "./src/components/organisms"),
"~/templates": path.resolve(__dirname, "./src/components/templates"),
"~/pages": path.resolve(__dirname, "./src/pages"),
"~/style": path.resolve(__dirname, "./src/style"),
"~": path.resolve(__dirname, "./src"),
},
},
});위와 같이 설정하고 나니 정상적으로 작동한다.
vite-tsconfig-paths
예전 프로젝트에 따로 alias 설정이 없길래 괜찮은 줄 알았는데 잘 보니 그때는 패키지를 사용한거였다.
import { defineConfig } from "vite";
import tsConfigPaths from "vite-tsconfig-paths";
import react from "@vitejs/plugin-react-swc";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react(), tsConfigPaths()],
});
위의 alias 설정으로 잘 되기 때문에 이번에는 따로 패키지 설치없이 진행했다.
