
📌 React Lifecycle
컴포넌트의 수명은 페이지에 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질때 끝난다.
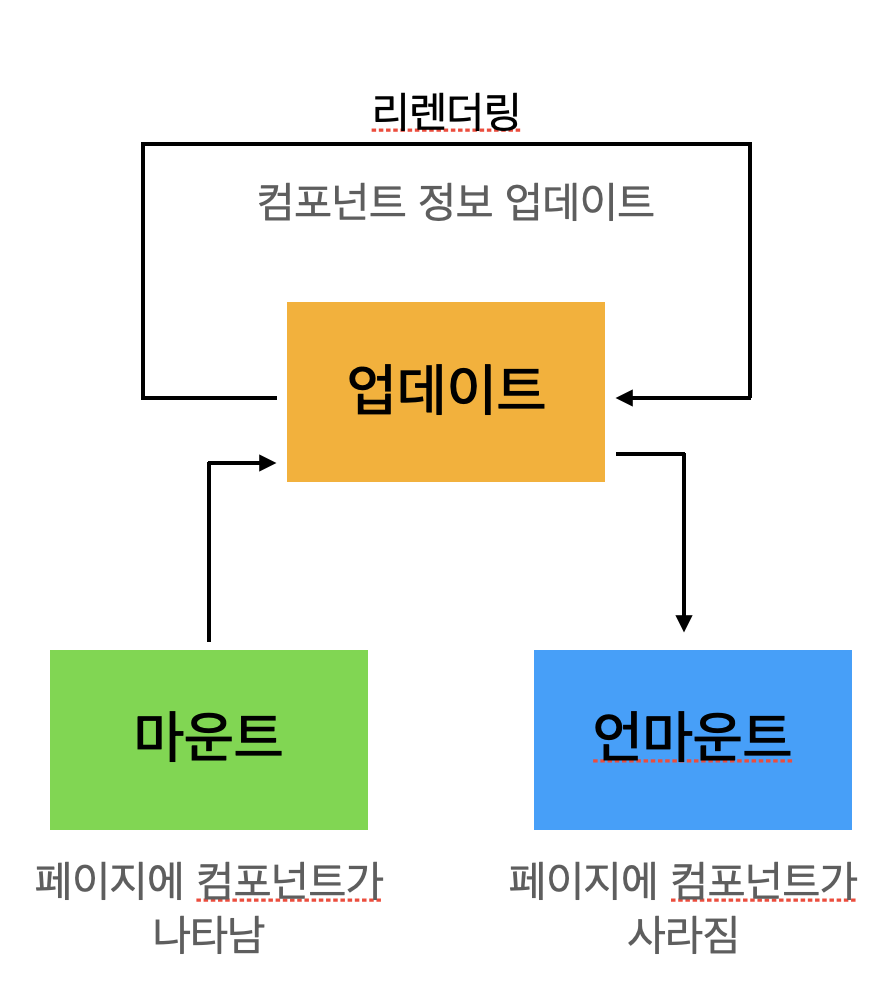
리액트 컴포넌트는 생성(mounting) ➡️ 업데이트(updating) ➡️ 제거(unmounting)의 생명주기를 가진다.

생명주기에 따라 어떤 작업을 처리해야 하는지 지정해줘야 불필요한 업데이트를 방지할 수 있다.
- 클래스 컴포넌트 - lifecycle method 생성
- 함수형 컴포넌트 - hooks 사용
📌 React Lifecycle Method
라이프 사이클 메서드는 다음과 같은 상황에서 사용할 수 있다.
- 컴포넌트를 처음으로 렌더링할 때 어떤 작업을 처리
- 컴포넌트를 업데이트 하기 전후로 어떤 작업을 처리
- 불필요한 업데이트를 방지
라이프 사이클 메서드의 종류는 총 9가지이고, Will~ 는 작업을 하기 전, Did~는 작업을 한 후에 실행되는 메서드이다.
✅ Mounting
컴포넌트가 생성되는 단계이다.
아래의 생성주기 메서드들이 차례로 실행된다.

constructor- 컴포넌트의 생성자 메서드getDerivedStateFromProps- prop를 state에 넣어주고 싶을 때 사용하는 메서드render- 컴포넌트를 브라우저 DOM 요소에 표시하기 위해 사용하는 메서드componentDidMount- 컴포넌트의 첫번째 렌더링이 마치고 나면 호출되는 메서드
외부 라이브러리 연동을 하거나, 비동기 작업을 진행한다.
✅ Updating
컴포넌트는 총 네 가지 경우에 업데이트 된다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때

컴포넌트를 업데이트 할 때는 생성주기 메서드들이 차례로 실행된다.
getDerivedStateFromProps- mount 과정에서도 호출되고, 업데이트가 시작하기 전에도 호출된다.
props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용한다.shouldComponentUpdate- 컴포넌트 리렌더링을 할지 말지 결정하는 메서드,useMemo와 비슷하게 최적화에 사용합니다.return true: 다음 생명주기 메서드 실행return false: 작업 중단 → 리렌더링 되지 않음this.forceUpdate: 특정함수에서 실행되면 위의 과정을 생략하고 바로 render함수 호출
render- 컴포넌트 리렌더링getSnapshotBeforeUpdate- 컴포넌트에 변화가 일어나기 직전의 DOM 상태를 가져오는 메서드 특정 값을 반환하여 그 다음 실행되는componentDidUpdate함수에서 받아와서 사용할 수 있다.
componentDidUpdate- 리렌더링이 끝나고 화면에 변화가 모두 반영되고 난 뒤 호출되는 메서드 3번째 파라미터로getSnapshotBeforeUpdate에서 반환한 값을 조회 할 수 있다. 함수형 컴포넌트를 사용 할 때에는 이getSnapshotBeforeUpdate를 대체 할 수 있는 기능이 아직 없다.
✅ Unmounting
컴포넌트가 화면에서 사라지는 단계, 즉 컴포넌트를 DOM에서 제거하는 것
componentWillUnmount- 컴포넌트가 화면에서 사라지기 직전에 호출되는 메서드
DOM에 직접 등록했었던 이벤트를 제거하고,setTimeout을 사용했다면clearTimeout을 통해 제거한다.
✅ Error
componentDidCatch: 컴포넌트 렌더링 도중에 에러가 발생했을 때 오류 UI를 보여줄 수 있다.
