flexbox에 이어서grid를 정리해본다.
기본 개념부터 반응형 웹에서 사용할 수 있는grid속성까지 공부해보자.
🍊 grid 개념
flex가 main-axis를 기준으로 1차원에서 요소를 정렬했다면 grid는 column과 row로 2차원에서 요소를 정렬한다.
.container {
display: grid;
}
flex와 마찬가지로 부모요소에서 grid를 적용하고 cell의 형태를 정의한다.
하지만flex와 다르게 자식 요소에 적용하는 속성이 많다
🛠 속성
🔨 부모요소에 적용하는 속성
grid-template-columns, grid-template-rows
columns: 열의 너비, 개수
rows: 행의 높이, 개수
.father {
grid-template-columns: 100px 100px;
grid-template-rows: 200px 100px;
}gap
flex와 마찬가지로 gap을 사용할 수 있다.
이때 가로와 세로의 gap을 다르게 하고 싶다면 column-gap과 row-gap을 사용한다.
.father {
row-gap: 10px;
column-gap: 20px;
}inspector
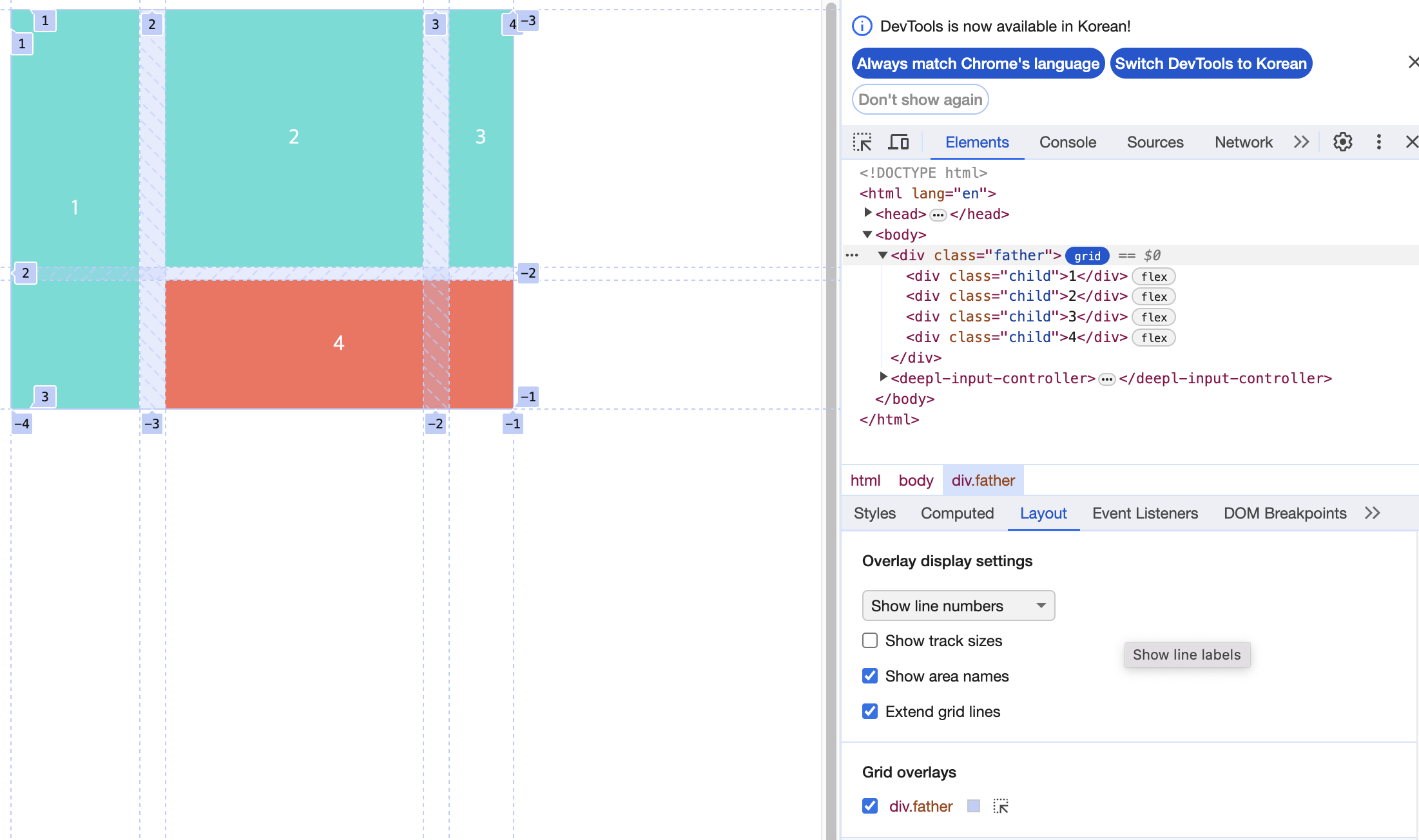
chrome inspector를 활용하면 grid의 형태를 쉽게 알아볼 수 있다.

line number
grid에는 line number가 있는데 맨 앞 가장자리 부터 1, 맨 뒤 가장자리 부터 -1이 된다.
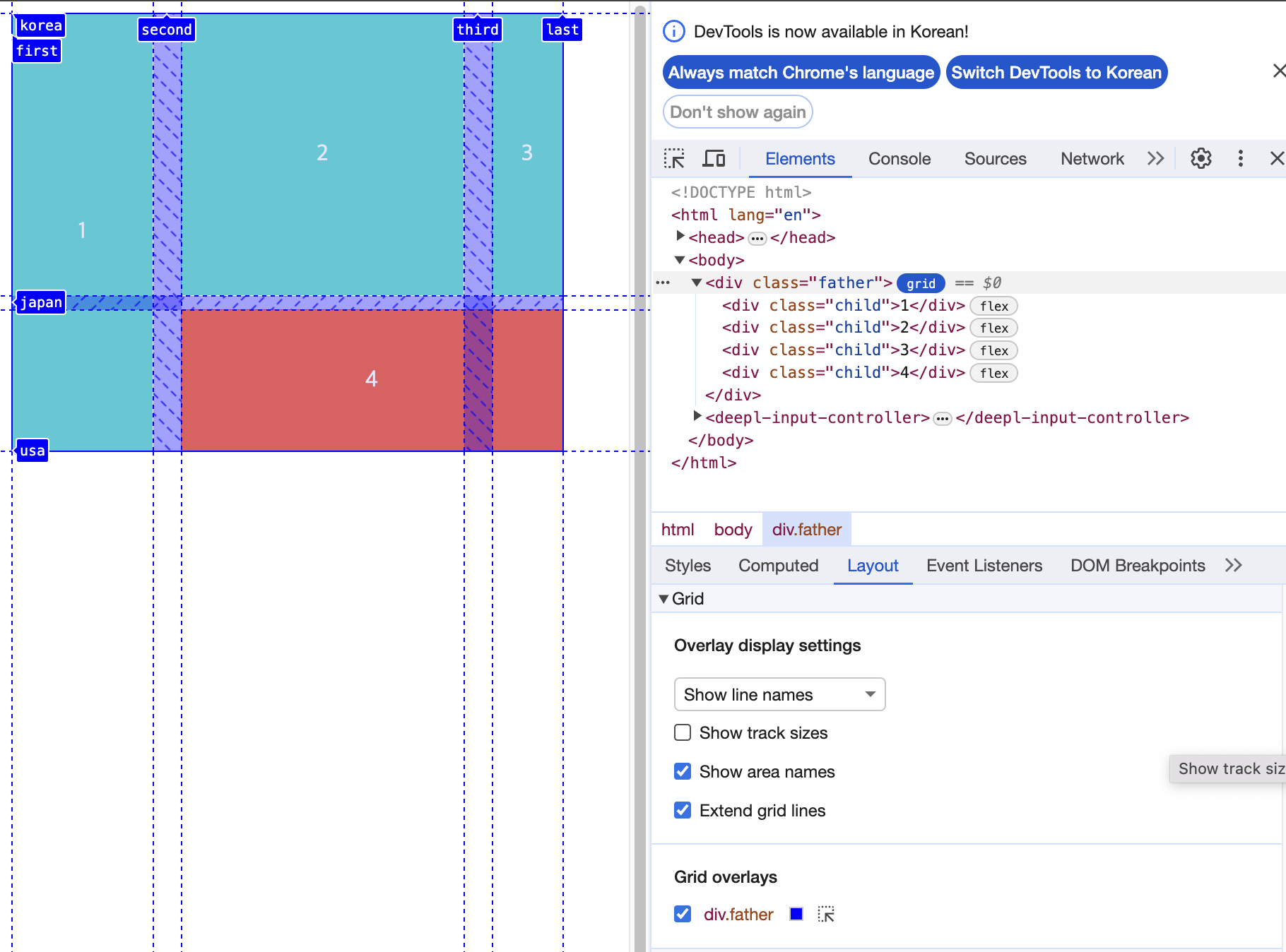
line에다가 이름을 지정해 줄 수도 있다.
grid-template-columns: [first] 100px [second] 200px [third] 50px [last];
grid-template-rows: [korea] 200px [japan] 100px [usa];
🔧 자식요소에 적용하는 속성
grid-column, grid-row
자식 요소가 그리드 셀의 몇번째 라인에서 시작해서 몇번째 라인에서 끝날지를 정할 수 있다.
line number또는 line name을 사용한다.
.child:last-child {
background-color: tomato;
/* grid-column-start: 2;
grid-column-end: -1; */
grid-column: second / last; /*shortcut*/
}
.child:first-child {
/* grid-row-start: 1;
grid-row-end: -1; */
grid-row: korea / usa; /*shortcut*/
}🪓 Advanced
fr
grid-cell의 크기를 정의할 때 사용하는 단위인데 상대적인 크기를 나타낸다
.father {
grid-template-columns: 1fr 1fr 1fr 2fr; /*1 : 1 : 1 : 2*/
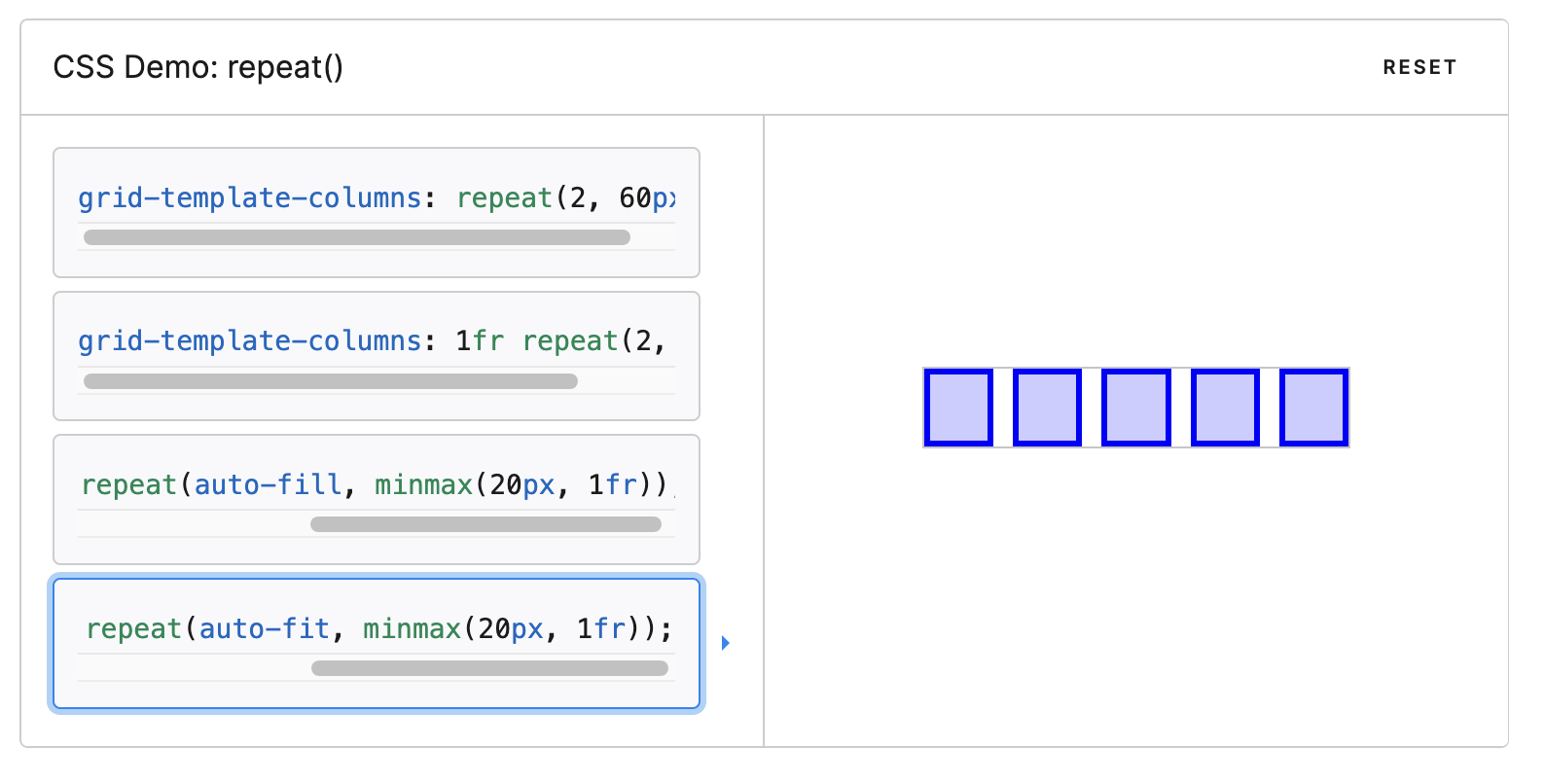
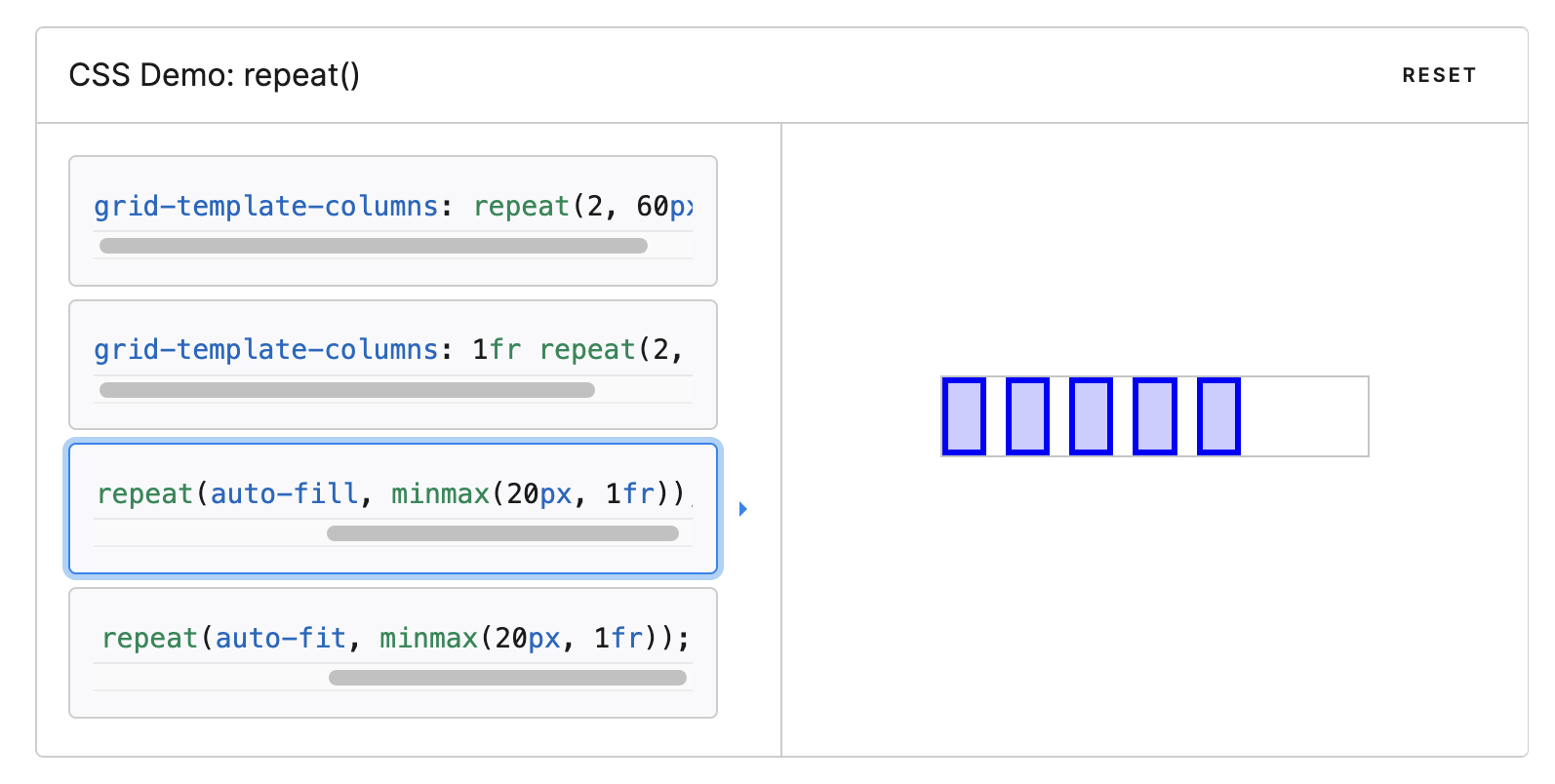
}repeat
grid-cell의 크기를 반복적으로 쓸 때 유용하게 사용할 수 있다.
.father {
grid-template-columns: repeat(3, 1fr) 2fr; /*1 : 1 : 1 : 2*/
}grid-templete-areas, grid-templete
위의 기본 속성들로 표현하기가 까다로울 경우 grid-templete-areas라는 속성을 사용할 수 있다.
직접 grid-cell의 구역을 지정해준다.
grid-templete으로 줄여 쓸 수 있다.

body {
display: grid;
height: 100vh;
/* grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 2fr 1fr;
grid-template-areas:
"a a a a"
"b b b c"
"d d d d"; */
/*shortcut*/
grid-template:
"a a a a" 1fr
"b b b c" 2fr
"d d d d" 1fr / 1fr 1fr 1fr 1fr;
}
header {
background-color: blue;
grid-area: a;
}
section {
background-color: coral;
grid-area: b;
}
aside {
background-color: forestgreen;
grid-area: c;
}
footer {
background-color: deeppink;
grid-area: d;
}span keyword
자식 요소가 grid-cell을 몇 개 차지할 건지를 나타내는 속성이다.
.child {
grid-column: 1 / span 2; /*1번 라인부터 시작해서 2개의 grid-cell을 차지함*/
}
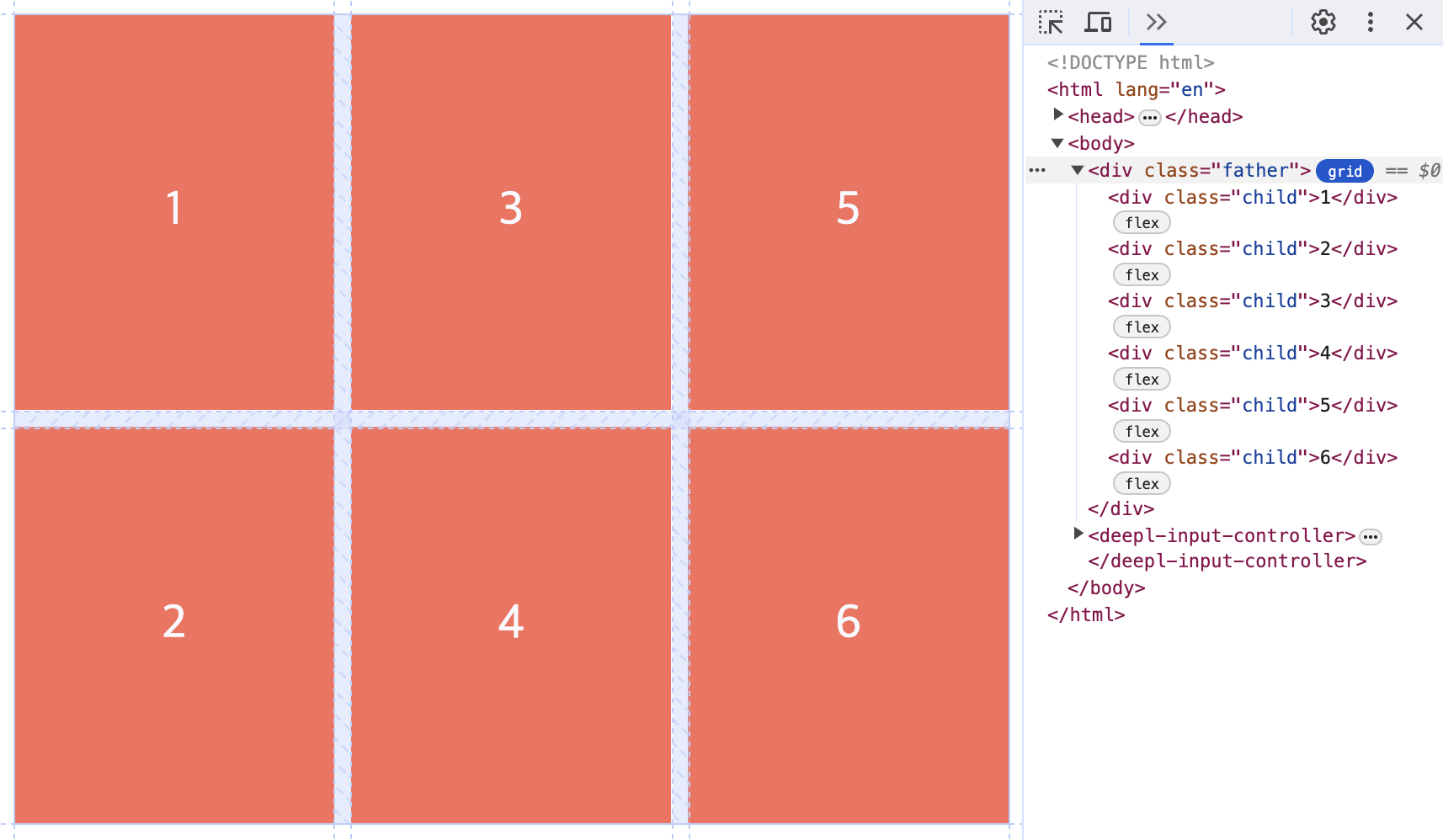
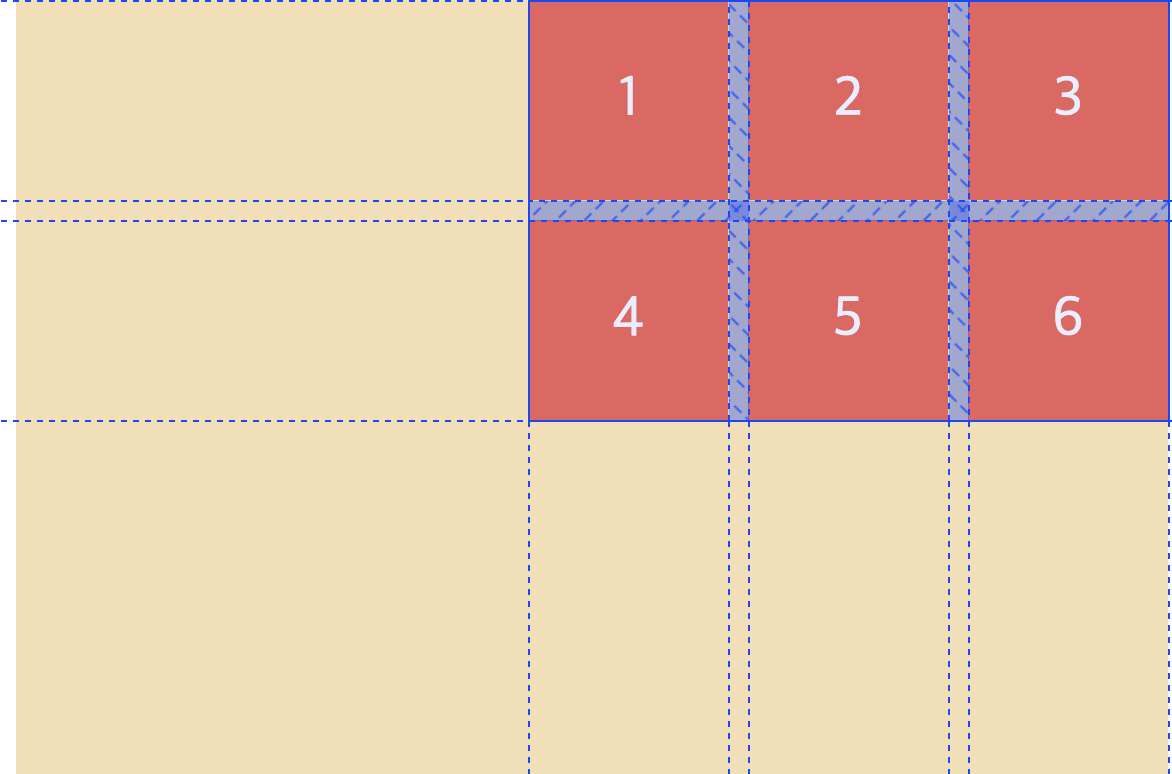
grid-auto-column, row, flow
지정해둔 grid-cell의 개수보다 많은 자식 요소들이 생길 경우 새로운 자식 요소를 배치하는 속성들이다.

4개의 자식요소들을 template으로 조정해주고 나머지는 auto로 정한다
.father {
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(2, 1fr);
grid-auto-rows: 1fr; /*새로운 요소의 높이*/
grid-auto-columns: 1fr; /*새로운 요소의 너비*/
grid-auto-flow: column; /*grid 요소들을 배치할 때 column을 먼저 채운다*/
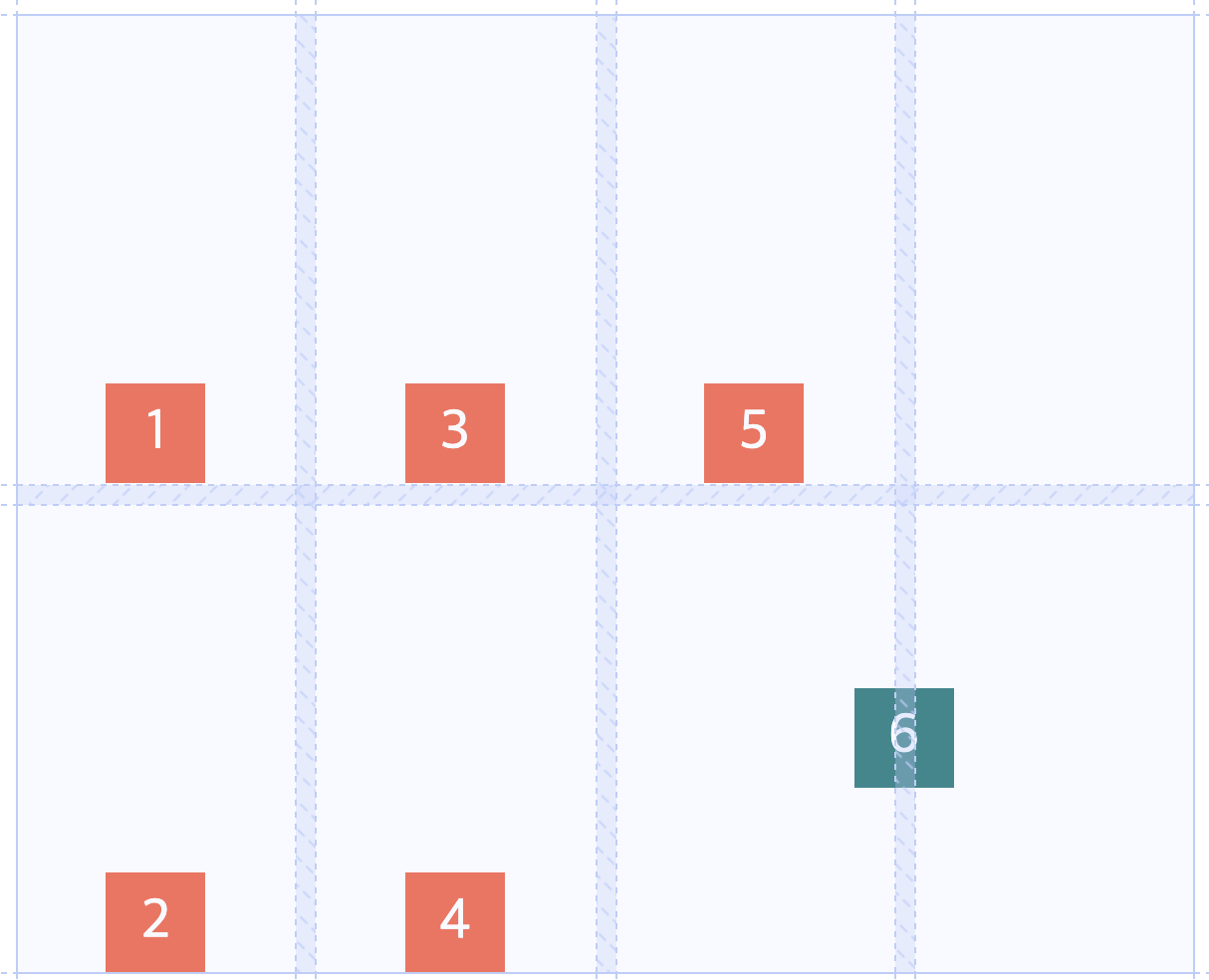
}justify-items, align-items, place-items, place-self
셀 내부 아이템 정렬할 때 사용하는 속성들
px 쓸 때만 유효하다.
child의 크기는 column의 크기가 아니다.

.father {
...
align-items: end;
justify-items: center;
place-items: end center; /*shortcut*/
}
.child {
...
width: 50px;
height: 50px;
}
.child:nth-child(6) {
...
/* align-self: center;
justify-self: center; */
place-self: center center; /*shortcut*/
grid-column: span 2;
}justify-content, align-content, place-content
셀 자체를 그룹 정렬할 때 사용하는 속성들

.father {
...
/*align-content: start;
justify-content: end;*/
place-content: start end;
}min-content, max-content
width에 주는 것처럼 grid-template-columns에도 사용할 수 있다.
.father {
grid-template-columns: 1fr max-content, 1fr;
}minmax()
최소값보다 크고 최대값보다 작은 크기 범위를 정의한다.
.father {
grid-template-columns: repeat(3, minmax(300px, 350px));
/*minmax(min-content,max-content)*/
}반응형 ui
auto-fill
빈 공간이 있을때 지정한 크기(min)의 열을 최대한 많이 만듬, 그 열이 비어있어도 만듬
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
auto-fit
빈 공간이 있을때 지정한 크기(min)의 열을 최대한 많이 만듬, 자식 요소의 개수만큼이 최대
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));