LCP 최적화
유어클래스 LCP 최적화
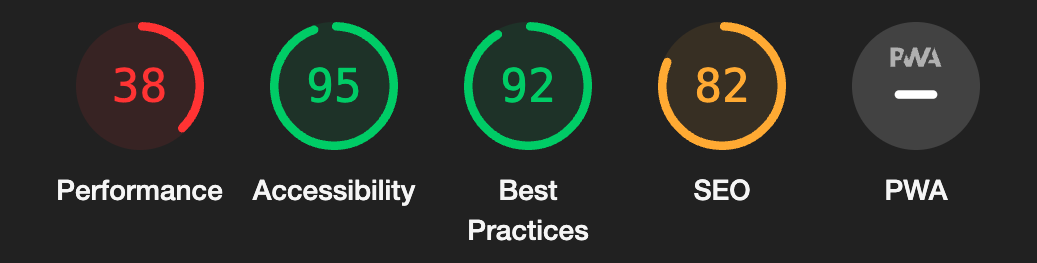
유어클래스 웹사이트를 Lighthouse를 통해 성능 검사를 해보면 Performance 부분이 가장 낮게 측정된다.

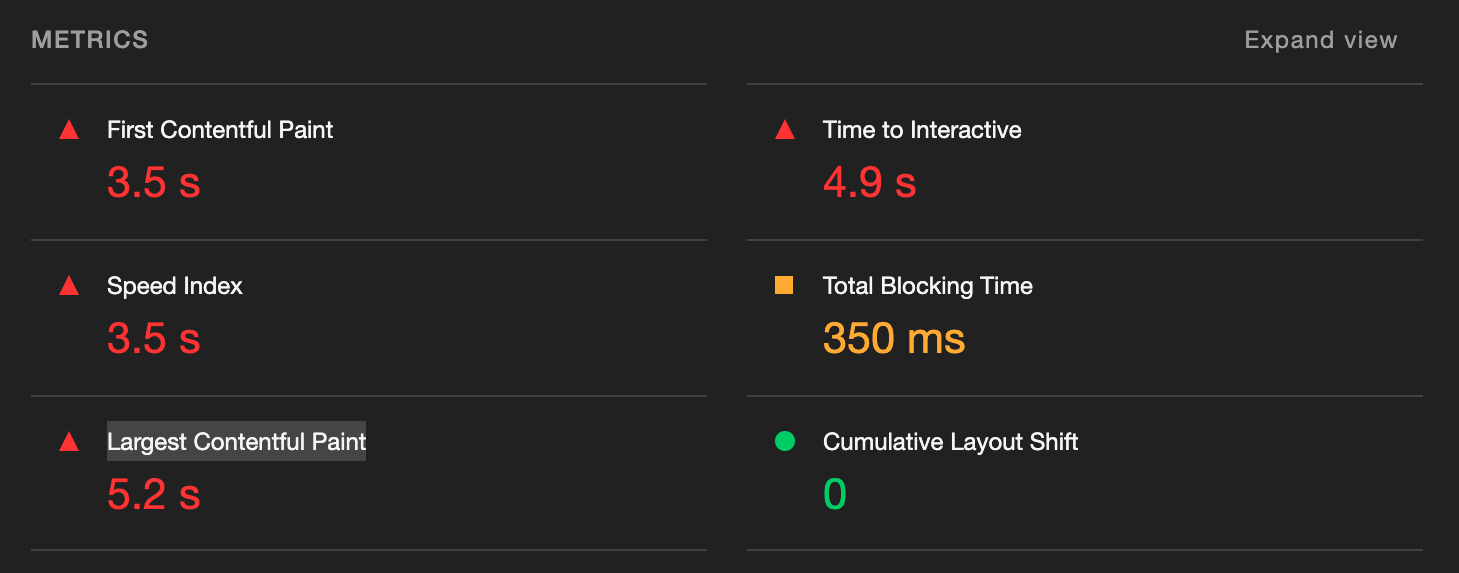
측정 항목을 보면 Largest Contentful Paint 부분이 가장 시간이 오래 걸리는걸 볼 수 있다.

LCP와 최적화 방안에 대해 알아보자.
Largest Contenful Paint (LCP)
LCP는 뷰포트에서 가장 큰 콘텐츠 엘리먼트가 나타나는 시간을 측정한다.
페이지의 주요 내용이 화면에 렌더링이 완료되는 시간을 의미한다.
LCP가 저하되는 일반적인 원인은 다음과 같다.
- 느린 서버 응답 시간
- 자바스크립트와 CSS의 렌더 블로킹
- 느린 리소스 로딩 시간
- 클라이언트 측 렌더링
⭐️ 느린 서버 응답 시간
브라우저가 서버에서 콘텐츠를 받는데 걸리는 시간이 오래 걸릴수록 화면에 렌더링하는데 시간이 더 오래 걸린다.
더 빠른 서버 응답 시간은 LCP를 포함해 모든 페이지 로딩 지표를 직접적으로 향상시킨다.
최적화 방안
- 서버를 최적화한다.
- 사용자와 가까운 CDN을 사용한다.
- 자원을 캐시한다.
- HTML 페이지를 우선 캐시되도록 한다.
- 서드파티 자원의 연결을 일찍 한다.
⭐️ 자바스크립트와 CSS의 렌더 블로킹
JavaScript의 스크립트와 CSS의 스타일시트는 LCP를 지연시키는 렌더 블로킹 리소스다.
웹 페이지의 주요 컨텐츠를 빠르게 로딩하기 위해서 중요하지 않은 자바스크립트와 CSS는 지연시킨다.
최적화 방안
- CSS 블로킹 시간을 개선한다.
- CSS를 최소화한다.
- 중요하지 않은 CSS를 지연시킨다.
- 중요한 CSS는 내재한다.
- 자바스크립트 블로킹 시간을 줄인다.
⭐️ 느린 리소스 로딩 시간
CSS와 자바스크립트의 블로킹 시간의 증가는 직접적으로 성능 저하를 초래하지만, 다른 많은 타입의 리소스를 로드하는데 걸리는 시간 또한 렌더링 시간에 영향을 미친다.
최적화 방안
- 이미지를 최적화하고 압축한다.
- 중요한 리소스를 미리 로드한다.
- 텍스트 파일을 압축한다.
- 적응형 제공방식
- 서비스 워커를 사용하여 리소스를 캐시한다.
⭐️ 클라이언트 측 렌더링
클라이언트에서 주로 렌더링되는 사이트를 만들고 있다면, 용량이 큰 자바스크립트 번들의 사용이 LCP에 미칠 수 있다.
최적화 방안
- 핵심 자바스크립트를 최소화한다.
- 서버 측 렌더링을 사용한다.
- 사전 렌더링한다.