웹 개발을 하다 보면 , 아래와 같은 에러를 한 번 쯤은 겪게 되고, 이 에러 때문에 골머리를 앓는 경험을 하게 될 것이다. 이러한 에러는 CORS 에러라고 불리는데 CORS에 대해 알아보기 전에 SOP에 대해 먼저 알아보자.

SOP
SOP는 Same-Origin Policy의 줄임말로, 동일 출처 정책을 의미한다.
동일 출처 정책이란 같은 출처의 리소스만 공유가 가능하다 라는 것을 의미한다.
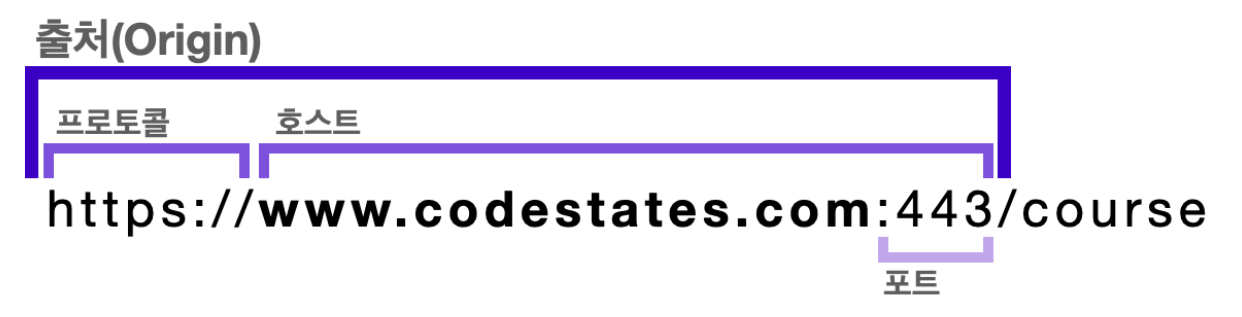
여기서 말하는 출처(Origin)는 다음과 같다.

출처는 프로토콜, 호스트, 포트의 조합으로 되어있는데, 이 중 하나라도 다르면 동일한 출처로 보지 않는다.
https://www.codestates.comvshttp://www.codestates.com- 프로토콜이 다름https://urclass.codestates.comvshttps://codestates.com- 호스트가 다름http://codestates.com:81 vs http://codestates.com- http의 기본 포트는 80 이기 때문에 포트가 다름
SOP 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
예를들어, 웹 페이지에 로그인해서 서비스를 이용하고, 브라우저에 로그인 정보가 남아있다고 가정해보자.
그 상태에서 로그인 정보를 노리는 코드가 있는 다른 사이트에 방문하게 된다면 자신의 로그인 정보가 해커에게 유출될 수 있다.
이러한 일을 방지하고자 SOP가 생겨나게 되었다.
SOP는 애초에 다른 사이트와의 리소스 공유를 제한하기 때문에 로그인 정보가 타 사이트의 코드에 의해서 새어나가는 것을 방지할 수 있다.
이러한 보안상 이점 때문에 SOP는 모든 브라우저에서 기본적으로 사용하고 있는 정책이다.
하지만, 다른 출처의 리소스를 사용하게 될 일은 너무나도 많다.
로컬 환경에서 개발을 할 때에도 클라이언트와 서버를 따로 개발하면 둘의 출처는 달라진다.
또한 개발중인 웹 사이트에서 네이버 지도 api를 이용하거나, 구글 로그인 api를 사용한다면 모두 다른 출처의 리소스를 사용하는 것이다.
이러한 문제를 해결하기 위해 필요한 것이 CORS 이다.
CORS
CORS는 Cross-Origin Resource Sharing의 줄임말로 교차 출처 리소스 공유를 의미한다.
MDN 문서에는 CORS를 다음과 같이 정의한다.
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
즉, 브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻을 수 있게 된다.