
EJS
EJS란 자바스크립트가 내장되어 있는 HTML 파일이다.
일반적인 HTML 파일에서는 <script> 태그를 이용하여 분리를 시켜야 하지만,
EJS는 쉽게 HTML 태그 안에서 자바스크립트를 사용할 수 있다.
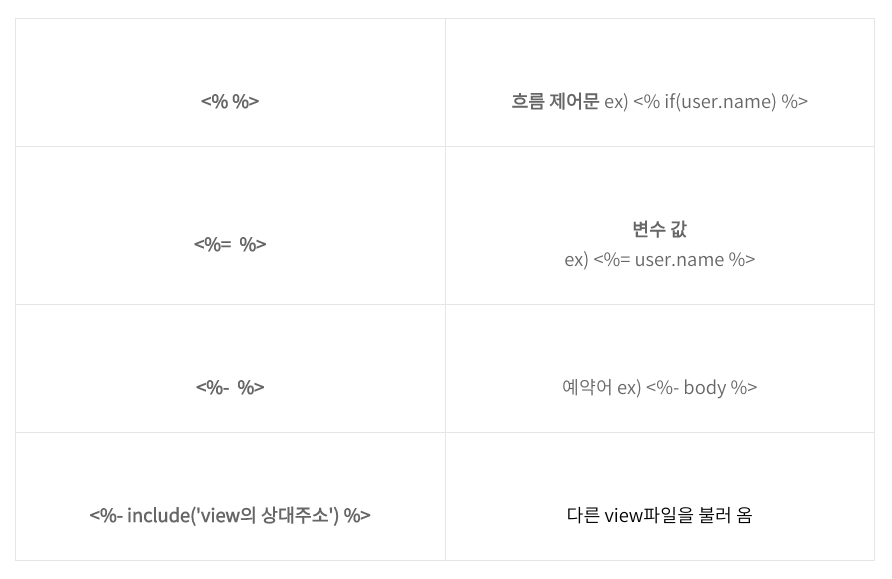
EJS 문법

Express 에서 EJS 사용하기
npm i express
npm i ejs먼저 set 메서드를 통해 ejs 파일을 읽도록 해준다.
const express = require("express");
const app = express();
app.set("view engine", "ejs");프로젝트 폴더 안에 views 폴더를 만들고, views 폴더 안에 ejs 파일들을 생성해준다.

// home.ejs
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home</title>
</head>
<body>
<h1>The Home Page <%= 'hello world'.toUpperCase() %>
</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's
standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a
type specimen book. It has survived not only five centuries</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's
standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a
type specimen book. It has survived not only five centuries</p>
</body>
</html>요청에 따라 ejs파일 렌더링
get 메서드를 통해 요청을 받고, render 메서드의 첫번째 인자로 ejs 파일명을 전달한다.
app.get("/", (req, res) => {
res.render("home");
});ejs 파일에 변수를 전달할경우 아래와 같이 render 메서드의 두번째 인자로 key와 value의 객체 형태로 전달한다.
app.get("/random", (req, res) => {
const num = Math.floor(Math.random() * 10) + 1;
res.render("random", { num: num });
});
app.get("/r/:subreddit", (req, res) => {
const { subreddit } = req.params;
res.render("subreddit", { subreddit });
});<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
<%= subreddit %>
</title>
</head>
<body>
<h1>Browsing The <%= subreddit %> subreddit</h1>
</body>
</html>ejs 조건문
<body>
<h1>Your random number is: <%= num %>
</h1>
<% if(num % 2===0) { %>
<h2>That is an even number!</h2>
<% } else { %>
<h2>That is an odd number! </h2>
<% } %>
<h3>That number is: <%= num % 2 === 0 ? 'EVEN' : 'ODD' %></h3>
</body>ejs 반복문
<body>
<h1>All The Cats</h1>
<ul>
<% for(let cat of cats) { %>
<li><%= cat %></li>
<% } %>
</ul>
</body>