SPA (Single Page Application)
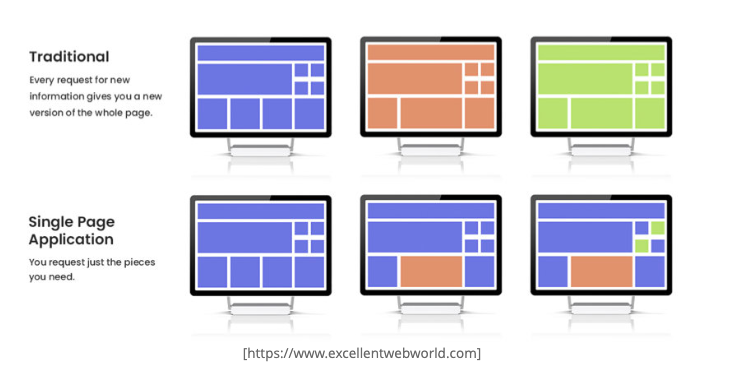
서버로부터 완전한 새로운 페이지를 불러오지 않고 페이지 갱신에 필요한 데이터만 받아
그 정보를 기준으로 현재의 페이지를 업데이트함으로써 사용자와 소통하는 웹 어플리케이션이나 웹 사이트
배경
전통적인 웹사이트에서는 사용자가 웹사이트 내의 다른 페이지로 이동하면, 브라우저가 페이지를 보여주기 위해
매번 HTML 파일로 된 '페이지 전체'를 불러와야 했다.
시간이 지나며 웹사이트가 보다 복잡해지고, 사용자와 서비스 사이에 더욱 많은 상호작용이 일어나게 되면서
불필요한 요소들까지 모두 불러오는 것이 서버와의 불필요한 트래픽을 발생시켰다.
이로인해 느린 반응성을 갖게 되고, 좋은 사용자 경험을 제공하기 어렵게 만들었다.
이러한 단점을 보완하고자, HTML 문서 전체가 아닌, 업데이트에 필요한 데이터만 서버에서 전달받아
필요한 데이터만 JavaScript가 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식이 개발되어 사용되기 시작했다. 이것이 바로 SPA 이다.

장점
- 전체 페이지가 아닌 필요한 부분의 데이터만 받아서 화면을 업데이트 하기 때문에 사용자와의 Interaction에 빠르게 반응한다.
- 서버에서는 요청 받은 데이터만 넘겨주기 때문에 서버 과부하 문제가 줄어든다.
- 전체 페이지를 렌더링 할 필요가 없기 때문에 더 나은 유저경험을 제공한다.
단점
- JavaScript 파일의 크기가 크다.
- 따라서 JavaScript 파일을 기다리는 시간으로 인해 첫 화면 로딩 시간이 길어진다.
- 검색 엔진 최적화(SEO)가 좋지 않다. 구글이나 네이버 같은 검색 엔진은 HTML 파일에 있는 자료를 분석하는 방식으로 검색 기능을 구동한다. SPA 의 경우 HTML 파일에 별다른 자료가 없기 때문에 검색 엔진이 적절하게 동작하지 못한다.