SSR

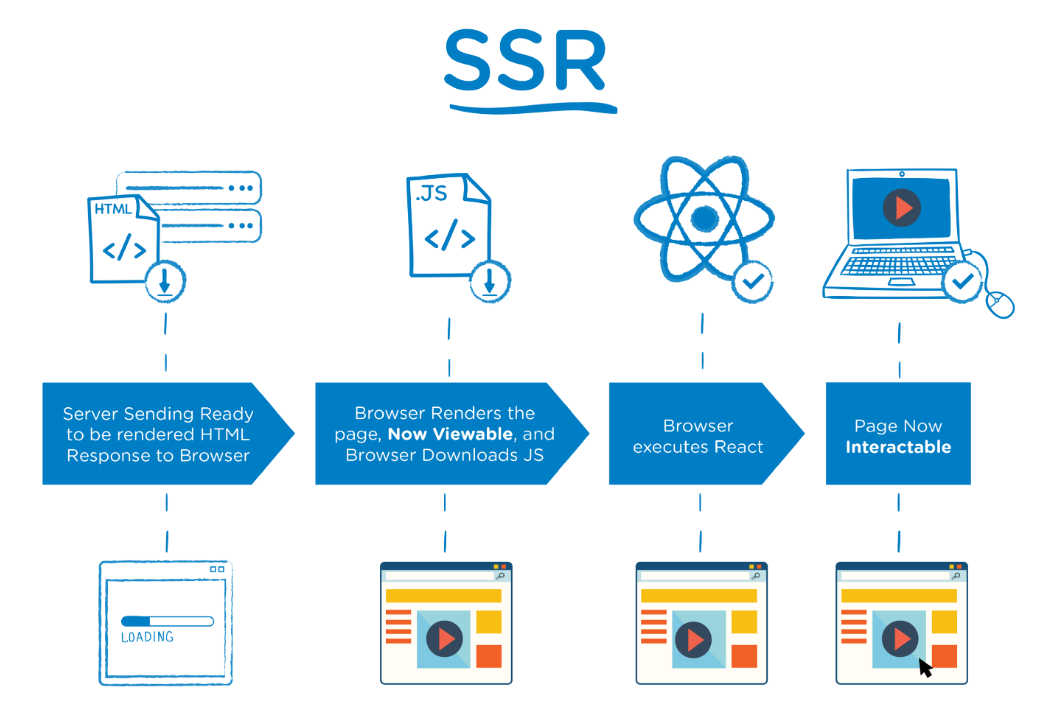
SSR은 Server Side Rendering의 줄임말이다.
서버에서 렌더링 준비를 끝마친 후 클라이언트에 전달하는 방식이다.
- 서버에 요청을 보내면, 서버에서 즉시 렌더링 가능한 html 파일을 만든다.
- 클라이언트에 html 파일이 전달되면, 즉시 html 파일이 렌더링 된다.
- 페이지를 보는것은 가능하지만, JS파일이 읽히기 전이기 때문에 조작은 불가능하다.
- 브라우저가 JS파일을 읽으면, 기억하고 있던 사용자 조작이 실행되고, 이 시점부터 웹 페이지는 상호작용이 가능해진다.
CSR

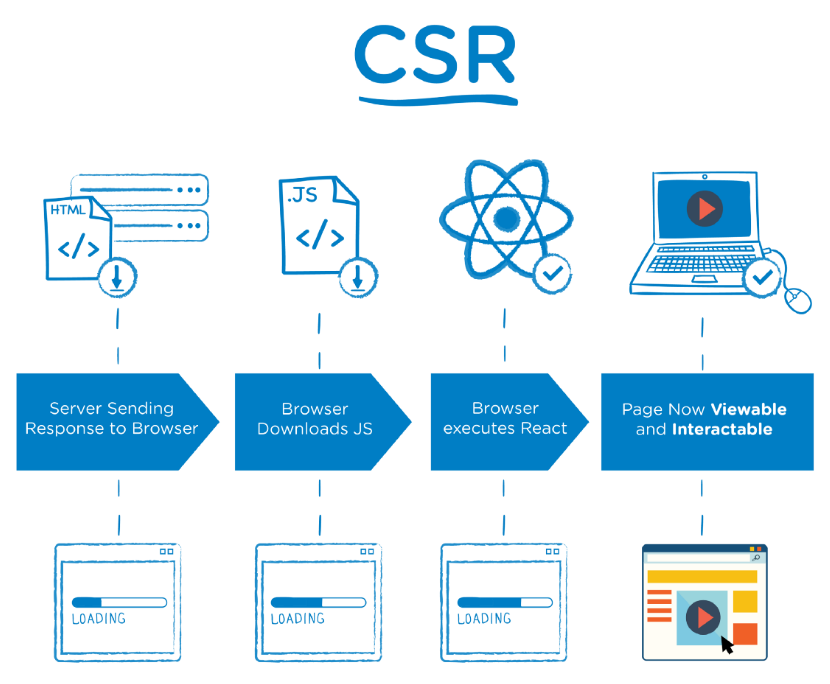
CSR은 Client Side Rendering의 줄임말이다.
SSR과 반대로 렌더링이 클라이언트 쪽에서 일어난다.
- 서버에 요청을 보내면, 서버에서 클라이언트에게 HTML과 JS를 보내준다.
- 클라이언트는 HTML과 JS를 받아 읽은 후, 완전히 렌더링 된 페이지로 바꾼다.
- 렌더링이 모두 완료된 후, 페이지를 보는것과 상호작용이 가능해진다.
차이점
SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치이다.
SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트) 에서 페이지를 렌더링한다.
SSR 사용
- SEO가 우선순위인 경우
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR이 적합하다.
- 웹 페이지가 사용자와 상호작용이 적은 경우
CSR 사용
- SEO가 우선순위가 아닌 경우
- 사이트에 풍부한 상호 작용이 있는경우
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험( 빠른 동적 렌더링 등 )을 제공할 수 있다.