UI
UI (User Interface) 는 사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다.
화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있다.
GUI
GUI (Graphical User Interface) 는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 의미한다.
운영체제 (Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 GUI에 해당된다.
프론트엔드 개발자로서의 UI는 대부분 GUI를 의미한다.
UI 디자인 패턴
UI 디자인 패턴은 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 의미한다.
아래는 자주 쓰이는 UI 디자인 패턴의 예시이다.
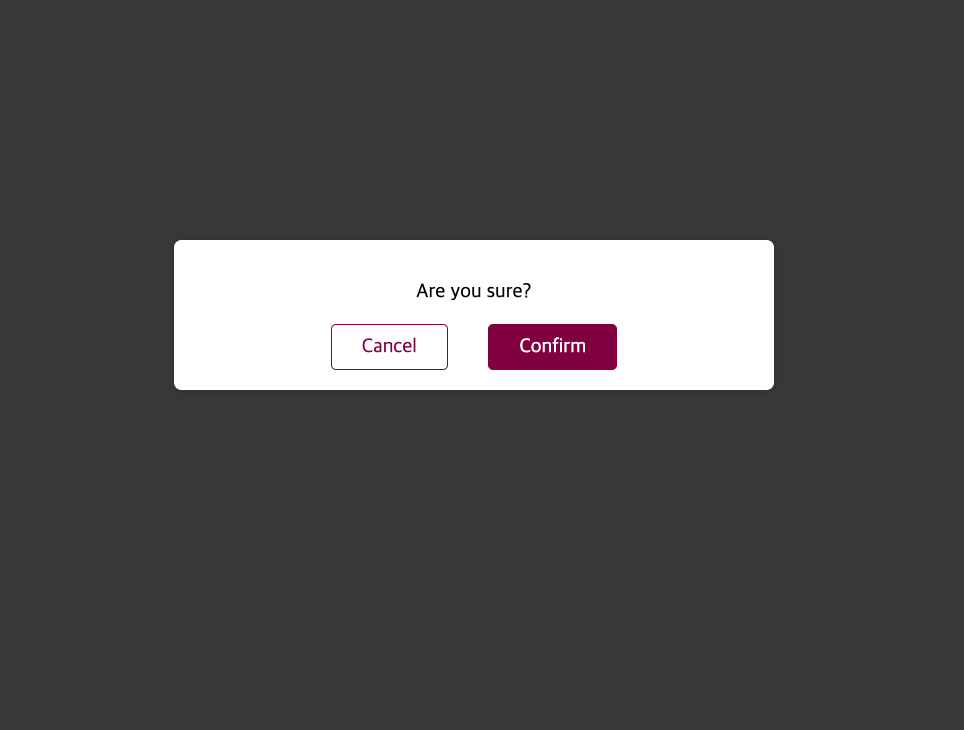
모달 (Modal)
다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념이다.
팝업은 브라우저에 의해 강제로 막힐 수 있으므로, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋다.

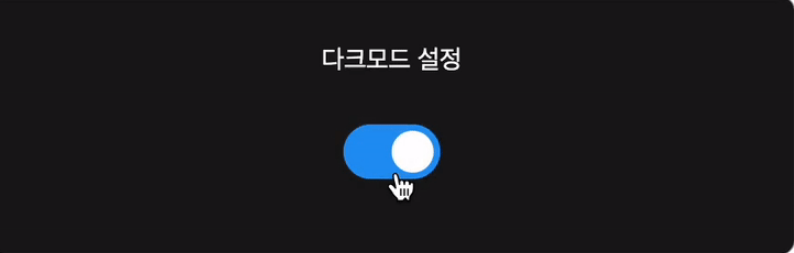
토글 (Toggle)
토글은 On/Off를 설정할 때 사용하는 스위치 버튼이다. 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.

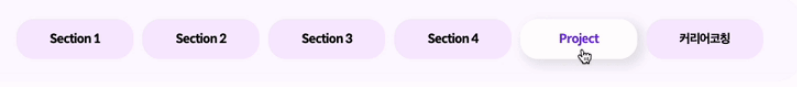
탭 (Tab)
탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용한다. 탭을 사용할 때는 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 한다.

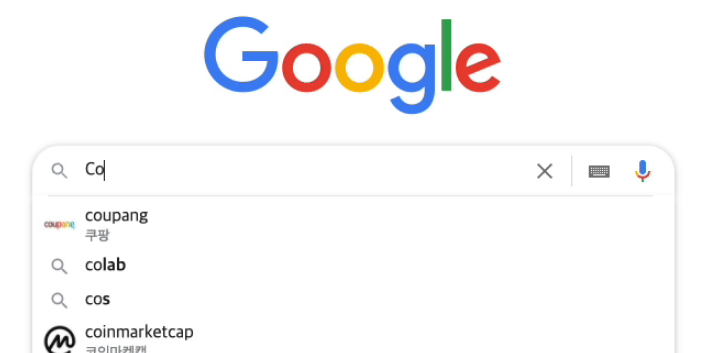
자동완성 (Autocomplete)
자동완성은 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여준다. 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용한다.
자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋다.

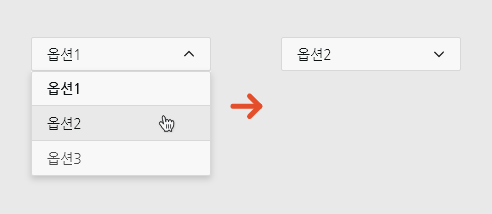
드롭다운 (Dropdown)
드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴이다.

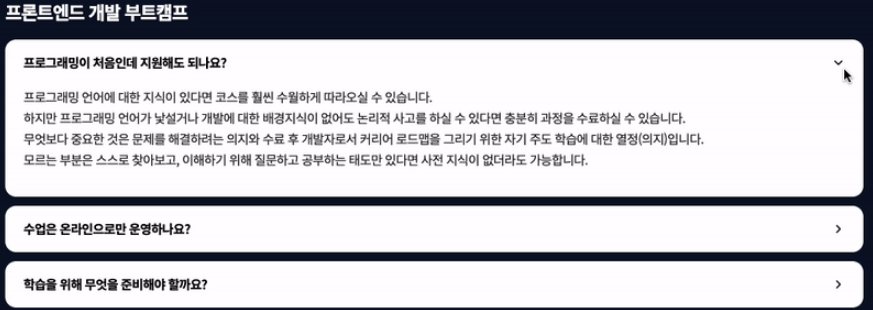
아코디언 (Accordion)
아코디언은 접었다 폈다 할 수 있는 컴포넌트이다.
기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 핵심 내용을 먼저 전달할때 사용한다.

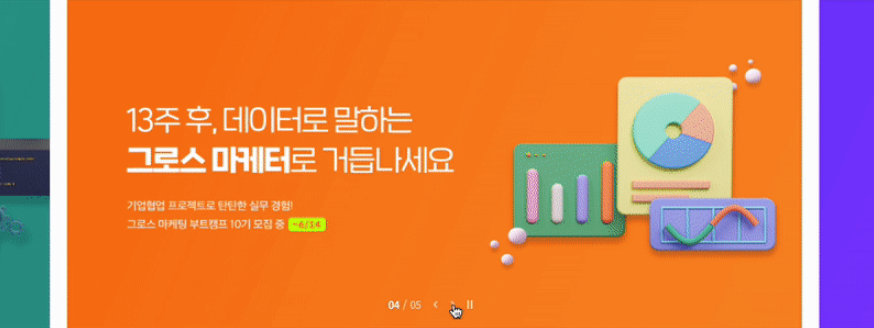
캐러셀 (Carousel)
컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴이다. 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있다.

페이지네이션 (Pagination)
페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해준다. 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점이 있다.

무한스크롤 (Infinite Scroll)
페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴이다.
페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공합니다. 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 단점이 있다.
