반응형 웹의 탄생 배경
과거의 웹사이트들은 데스크탑 컴퓨터를 통해서 이용하는 경우가 대부분이었다. 웹사이트를 제작하는 개발자들은 데스크탑에 최적화된 화면만 구성하면 이용자들이 웹사이트를 이용하는데에는 불편함이 없었다.
이후 전자기기의 발전으로 인해 데스크탑 뿐만 아니라 태블릿, 스마트폰 등의 전자기기에서 웹에 접속할 수 있게 되었지만, 전자기기들의 화면의 크기가 다양한 탓에 여러가지 버전의 웹페이지를 만들어야 하는 경우가 발생하게 되었다. 이러한 불편함을 해결하기 위해 반응형 웹페이지가 탄생하게 되었다.
반응형 웹이란 ?
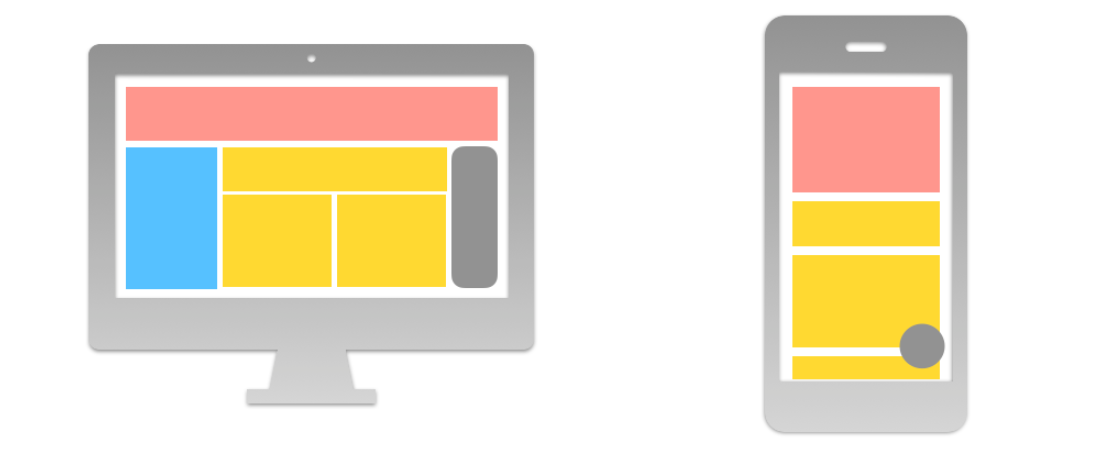
반응형 웹이란 여러 장치의 다양한 특성에 대응하는 하나의 웹 문서 또는 사이트로써 브라우저의 크기(스크린의 크기, 디바이스의 종류)에 실시간으로 반응하여 크기에 따라 레이아웃이 변하는 웹 사이트를 의미한다.
즉, 하나의 소스 코드로 모든 스크린에 최적화된 웹 사이트를 구축할 수 있는 방법이다.
그래서 사이트를 이루는 소스 코드는 하나지만 접속하는 스크린 사이즈에 따라 레이아웃을 유동적으로 달리 보여준다.

반응형 웹에서 빼놓을 수 없는 개념은 모바일 퍼스트라는 개념이다.
모바일 퍼스트란 UX를 디자인할 때 모바일일 경우에 최우선으로 초점을 맞춰 디자인하는 것이다.
반응형 웹의 특징

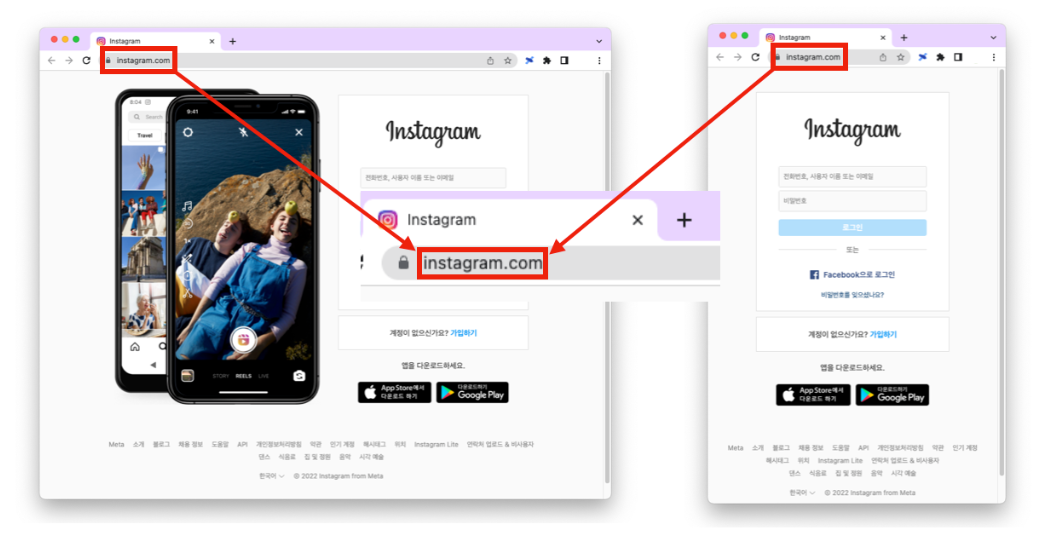
반응형 웹은 위의 예시처럼 하나의 URL을 기반으로 화면이 바뀐다. 반응형 웹은 유연한 레이아웃에 대응하여 항상 최적의 화면을 제공함으로써 다양한 스크린 사이즈를 지닌 디바이스에 적응할 수 있다.
장단점
효율적인 유지보수
하나의 콘텐츠에 오직 하나의 HTML 소스만 있기 때문에 하나의 소스를 수정하면 모든 스크린 사이즈에 맞춰 컨텐츠가 최적화되기 때문에 유지보수가 효율적이다. 하나의 소스 코드로 관리가 가능하기 때문에 초기 개발 비용 및 유지 관리 비용의 절감 효과를 가져올 수 있다. 또한 사용자 입장에서도 기기에 구애받지 않고 항상 최적의 화면을 경험할 수 있다.
SEO 최적화
반응형 웹은 하나의 URL을 기반으로 화면이 바뀌므로 PC용 URL과 모바일용 URL이 동일하다.
따라서 검색 포털 등 광고를 통한 사용자 접속을 효율적으로 관리할 수 있다.
사이트의 속도 저하
반응형 웹은 모바일을 전용하는 사이트에 비해 무겁다.
읽어들여야 할 소스가 많아 불필요하게 많은 데이터를 소비하기 때문에 이는 사이트 속도와 직결이 된다.
웹브라우저 호환성
현재 존재하는 웹 브라우저는 스펙 및 사양이 제각기 다르기 때문에 하나의 웹 브라우저에서는 잘 반응하던 HTML 소스가 다른 웹 브라우저에서는 디자인이 깨지는 경우가 발생할 수 있다.