브라우저의 구조
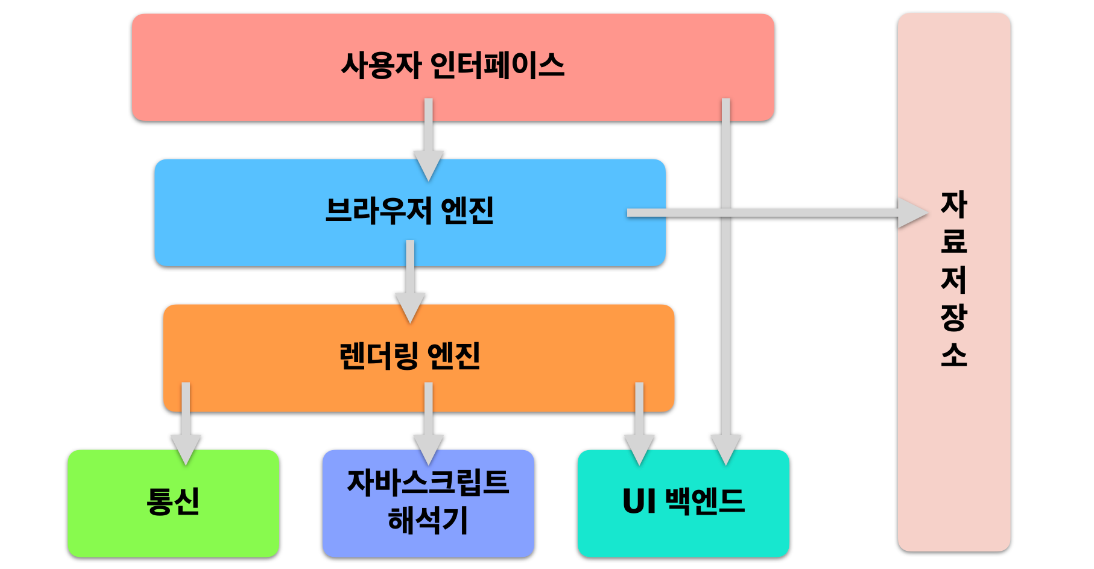
브라우저는 각기 모양이 조금씩 다르지만 모두 기본적인 구조를 가지고 있다.

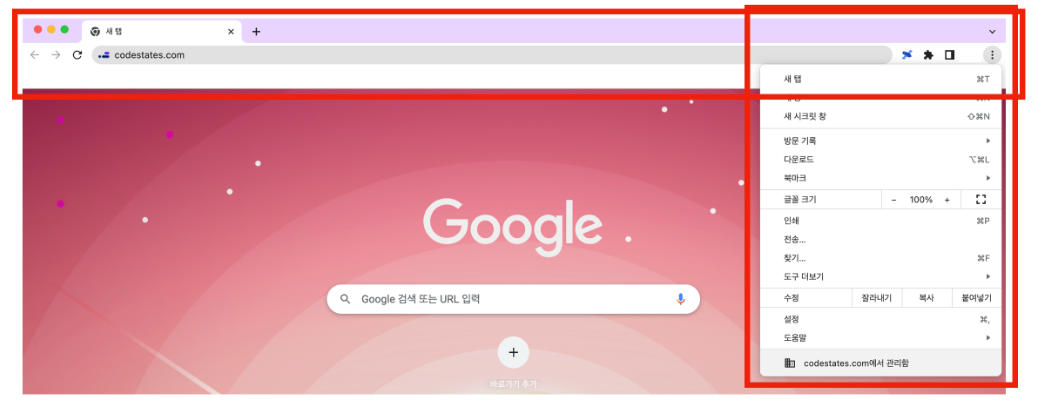
사용자 인터페이스
UI 라고 부르며, 가장 유저와 밀접하게 맞닿아있는 부분이다. 주소 표시줄, 이전 / 다음 버튼, 북마크 메뉴 등에 관련된 GUI 부분을 통칭한다.

브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다. 브라우저 엔진의 주된 역할은 HTML 문서와 기타 자원의 웹페이지를 사용자의 장치레 시각표현으로 변환시키며, 문서 객체 모델(DOM) 자료 구조를 구현한다.
레이아웃 엔진 이라고도 부르며, 렌더링 엔진과 밀접한 연관이 있어 보통은 브라우저 엔진과 렌더링 엔진을 묶어 브라우저 엔진으로 부른다.
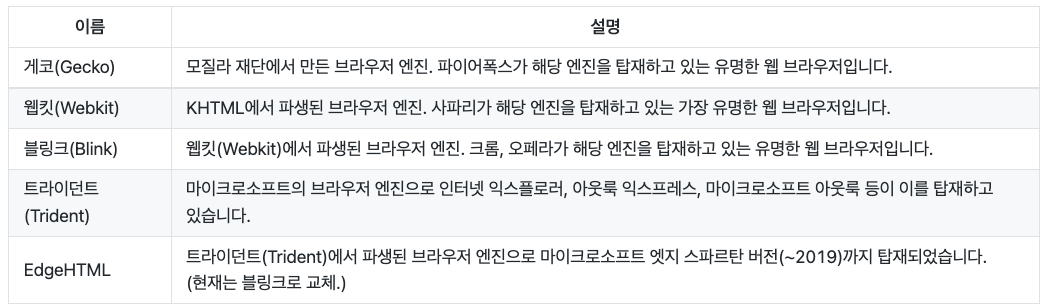
이러한 브라우저 엔진은 웹 브라우저 마다 전용 엔진을 사용하고 있따. 밑의 표의 엔진 외에도 다양한 엔진이 있다.

렌더링 엔진
요청한 콘텐츠를 화면에 출력하는 역할을 한다. HTML, CSS 등을 파싱해 최종적으로 화면에 그려주며, 렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있다.
브라우저 엔진과 밀접하게 결합되어 있으므로 보통은 하나의 엔진으로 보는 시각이 많다. 렌더링 엔진 또한 웹 브라우저 마다 전용 엔진을 사용하고 있으나 엔진의 동작 원리는 공통된 부분이 많다.
통신
HTTP 요청과 같은 네트워크 호출에 사용된다. 보통 플랫폼의 독립적인 인터페이스이고 각 플랫폼의 하부에서 실행된다.
자바스크립트 해석기
웹 페이지는 이제 자바스크립트와 뗄 수 없는 관계이다. 대부분의 웹 인터랙션에 자바스크립트가 사용 되기 때문이다.
자바스크립트는 코드를 위에서 아래로 한 줄씩 읽어내려가는 방식으로 파싱하는 언어이다. 따라서 자바스크립트 코드를 해석하고 실행하는 자바스크립트 해석기가 필요에 의해 등장하게 되었다.
자바스크립트 엔진이라고도 부르는 자바스크립트 해석기는 여러 목적으로 사용이 되지만 대체적으로 웹 브라우저에서 이용이 되며, 브라우저마다 전용 엔진이 탑재되어 있다.

자바스크립트 혹은 V8 엔진은 크게 Heap Memory와 Call Stack 으로 구성되어 있다.
힙 메모리
힙은 동적 메모리 할당에 사용되는 자료구조이다. 이 자료구조를 이용하여 V8은 객체 또는 동적 데이터를 저장한다. 이 메모리는 V8 엔진 내부에서 가장 큰 공간을 차지하고 있으며, 가비지 컬렉션 또한 발생하는 곳이다.
콜 스택
자바스크립트는 기본적으로 싱글 스레드 기반의 언어이다. 콜 스택이 하나라는 의미이며, 한 번에 한 작업만 수행할 수 있다. 콜 스택은 프로그램상에서 우리가 어디에 있는지 기록하는 자료구조이다. 만약 함수를 실행한다면, 해당 함수는 콜 스택의 가장 상단에 위치한다. 이는 스택이라는 자료구조가 후입선출이라는 구조를 가지고 있기 때문에 일어나는 일이다. 함수의 실행이 끝나면 해당하는 함수는 콜 스택의 가장 상단에 위치하고 있기 때문에 바로 제거할 수 있게 된다.
UI 백엔드
렌더링 엔진이 분석한 Render Tree를 브라우저에 그리는 역할을 담당한다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로, OS 사용자 인터페이스 체계를 사용한다.
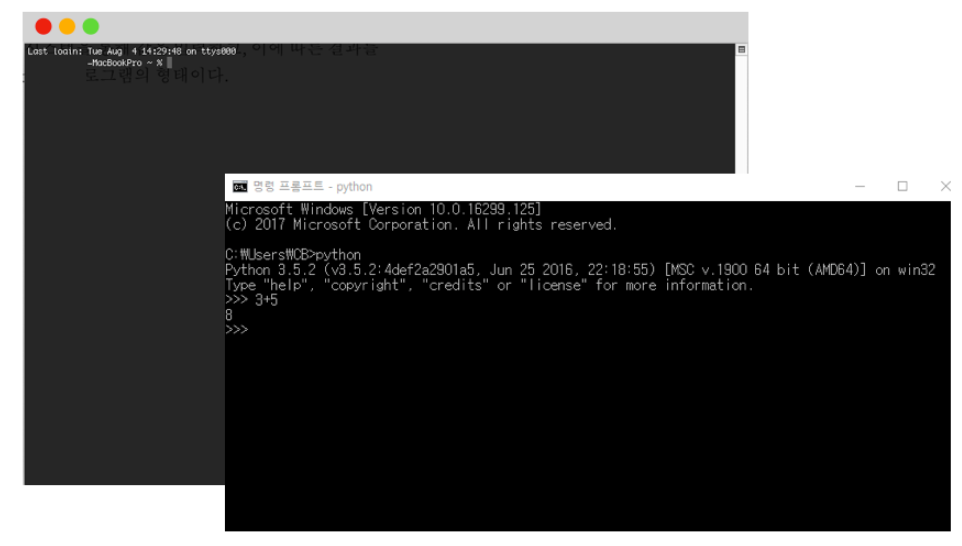
이 인터페이스를 다룰 때는 특정한 명령 체계를 사용해야 하는데, 그 중 하나가 CLI 이며 또 하나는 BI 이다. CLI는 mac이라면 터미널, 윈도우라면 명령 프롬프트 등의 문자로만 명령어를 입력해 처리해야 하는 인터페이스를 의미한다.

가장 일반적으로 사용되는 것은 GUI 이다. 보통 마우스, 키보드, 모니터 등을 이용해 아이콘을 클릭하거나 직관적인 입력이 가능한 인터페이스임을 생각하면 된다.

자료 저장소
말 그대로 자료를 저장하는 계층이다.
영구적인 저장소인 로컬스토리지와 임시적인 저장소인 세션스토리지를 따로 두어 데이터의 지속성을 구분할 수 있어 응용 환경에 맞는 선택이 가능하다.
웹 스토리지의 특징
HTML5 이전에는 응용 프로그램이 데이터에 서버를 요청할 때마다 매번 쿠키라는 곳에 그 정보를 저장했다.
그러나 쿠키 자체의 보안상 취약과 더불어 저장소의 절대적인 허용 용량의 적음으로 다른 대안을 찾게 되었고, 웹 스토리지가 나오게 되었다.
웹 스토리지는 웹 브라우저가 직접 데이터를 저장할 수 있게 해준다. 또한 사용자 측에서 더 많은 양의 정보를 안전하게 저장할 수 있게 해준다. 이런 정보는 서버로 전송되지 않으므로 저장된 데이터가 클라이언트에만 존재하기 때문에 네트워크 트래픽 비용 또한 줄여준다는 특징을 갖고 있다.
로컬 스토리지
로컬스토리지는 기한이 없는 데이터를 저장한다. 따라서 브라우저 탭이 닫히거나, 컴퓨터를 재부팅해도 이 저장된 데이터는 사리지지 않는다.
세션 스토리지
하나의 세션만을 위한 데이터를 저장한다. 데이터를 지속적으로 보관하지 않기 때문에 브라우저 탭이나 창을 닫으면 저장된 데이터는 사라진다.