
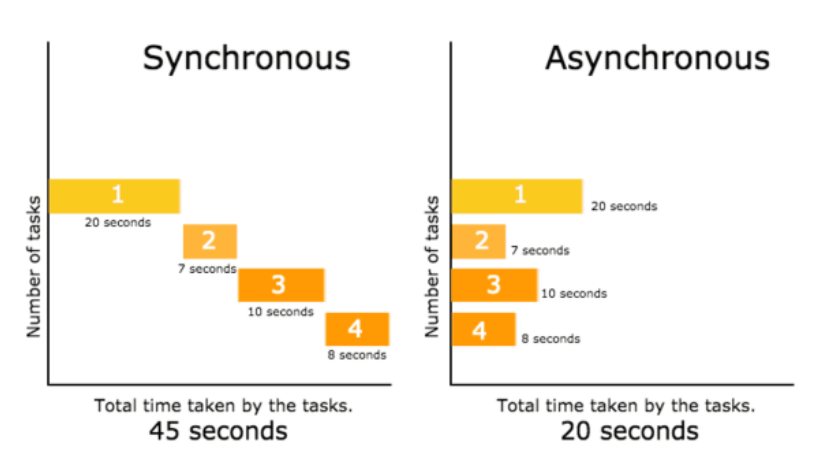
동기식 (Synchronous)
동기식은 직렬적으로 태스크를 수행한다. 태스크는 순차적으로 실행되며 어떤 작업이 수행 중이면 다음 작업은 대기하게 된다.
비동기식 (Asynchronous)
비동기식은 병렬적으로 태스크를 수행한다. 태스크가 종료되지 않은 상태라 하더라도 대기하지 않고 다음 태스크를 실행한다.
그렇다면 비동기식이 끝난 시점에 어떠한 일을 처리하고자 한다면 어떻게 해야할까 ?
비동기 처리의 방법에는 3가지가 있다.
callback
비동기 처리의 대표적인 예로 setTimeout 함수가 있다.
해당 함수는 지정한 시간이 지나면 콜백함수를 호출한다.
function promise(name) {
setTimeout(() => {
if (name === "sangbin") {
console.log(name);
} else {
throw new Error('who are you');
}
}, 2000);
});
}하지만 콜백함수를 과도하게 사용하여 비동기 처리를 할 경우 아래와 같은 콜백지옥이 생길 수 있다.
loadScript('1.js', function(error, script) {
if (error) {
handleError(error);
} else {
// ...
loadScript('2.js', function(error, script) {
if (error) {
handleError(error);
} else {
// ...
loadScript('3.js', function(error, script) {
if (error) {
handleError(error);
} else {
// 모든 스크립트가 로딩된 후, 실행 흐름이 이어집니다. (*)
}
});
}
})
}
});이러한 코드는 가독성이 떨어지며 디버깅 하기 힘들고, 이후 유지보수가 힘들다는 단점이 있다.