
위 결과를 보고 고개를 갸우뚱 하셨다면 제 글을 읽어보시길 바랍니다.
문제
숫자야구 게임을 만들던 중 의문이 생겼다.
"1234" === ["1","2","3","4"].join("")
// true
"1234".split("") === ["1","2","3","4"]
// false왜 결과가 다른거지?
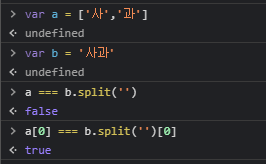
var a = ['사','과']
var b = '사과'
a === b.split('')
// false
a[0] === b.split('')[0]
// true이건 또 왜 이런 결과가 나올까?
생각해보기
답을 찾기위해 split과 join함수에 대해 먼저 검색했다.
split()
문자열을 배열로 만들어 반환하는 메소드로 반환되는 값이 배열
join()
배열을 문자열로 만들어 반환하는 메소드로 반환되는 값이 문자열
반환되는 값이 다르다는 것을 캐치하고 그다음은 === 비교연산자를 검색해보았다.
찾아본 결과, 자바스크립트에서 === 연산을 사용할 때, 우리는 엄격한 동등성을 비교한다고 한다.
엄격한 동등성의 의미는 타입과 값이 둘 다 같아야 한다는 이야기였다.
즉,
5 === 5
// true
'hello world' === 'hello world'
// true (둘 다 스트링이고 같은 값을 가짐)
true === true
// true (둘 다 불리언이고 같은 값을 가짐)77 === '77'
// false (숫자 타입 vs 문자열 타입)
'cat' === 'dog'
// false (둘 다 문자열 타입 하지만 다른 값을 가짐)
false === 0
// false (다른 타입, 다른 값)이렇게 된다는 것이였다.
javascript에서 배열은 참조 타입으로 == 또는 === 연산자로 비교하면, 배열의 값이 아닌 배열이 참조하는 메모리 주소가 같은지 여부에 따라 true나 false를 반환한다.
그래서
var arr1 = [1, 2, 3];
var arr2 = [1, 2, 3];
console.log(arr1 === arr2); // falsearr1과 arr2 배열은 같은 값을 가지고 있지만, 저장된 메모리 주소가 달라서 false가 된다.
정리
javascript의 데이터 타입은 크게 기본 타입과 참조 타입으로 분류할 수 있다.
이 둘의 차이는 변수에 값을 저장하는 방법이다.
기본 타입은 변수에 값이 그대로 저장되고, 참조 타입은 변수에 참조 값(값이 실제로 들어 있는 메모리상의 주소)이 저장된다.기본 타입에는 숫자(Number), 문자열(String), 불리언(Boolean) 등이 있고, 참조 타입에는 객체(Object), 배열(Array), 함수(Function)가 있다.
데이터를 비교할 때 기본 타입은 값으로 비교하고, 참조 타입은 참조 값으로 비교하게 된다.
join()은 배열을 문자열로 만들어 반환하는 메소드로 반환되는 값이 문자열이다.
그리고 split()는 반대로 문자열을 배열로 만들어 반환하는 메소드로 반환되는 값이 배열이다. 따라서 join() 메소드의 결과값은 기본 타입인 문자열이므로 참조 값이 아닌 실제 값을 비교하게 되고, split() 메소드의 결과값은 참조 타입인 배열이므로 실제 값이 아닌 참조 값을 비교하게 된다.
