React Native 개발간에 발생했던 오류들을 정리해보려고 한다.
1. VirtualizedList: You have a large list that is slow to update - make sure your renderItem function renders components that follow React performance best practices like PureComponent, shouldComponentUpdate
///Homescreen.js
<FlatList
style={{height: 400}}
keyExtractor={(item, index) => index.toString()}
data={keyword === '' ? team : newTeam}
renderItem={({item, index}) => (
<View
style={[index === 0 && {marginTop: 12}, styles.item]}
key={index}>
<TeamListItem team={item} />
</View>
)}
onEndReached={onEndReachedHandler}
onEndReachedThreshold={0.3}
refreshControl={
<RefreshControl refreshing={refreshing} onRefresh={onRefresh} />
}>
</FlatList>해결
1. FlatList 속성에 코드 한줄만 추가하면 된다.disableVirtualization={false} //비정상적인 스크롤 동작을 방지하려고
- Viewport에없는 모든 항목을 지워 메모리와 CPU 사용량을 확보하여 문제를 해결하는 방법이다.
https://github.com/st0ffern/react-native-optimized-flatlist
FlatList 대신 OptimizedFlatList로 대체하면 된다.- renderItem 함수는 렌더링 할 목록이 길기 때문에 비용이 많이 드는 계산이다. useMemo를 이용해 기억하도록 한다.
https://stackoverflow.com/questions/44743904/virtualizedlist-you-have-a-large-list-that-is-slow-to-update
1-1. list 성능 최적화 issue에 대해
list의 성능 최적화는
플랫폼형태의 앱 개발에서 매우 중요하나 이슈이다.
따라서, 꼭 해야할 성능최적화와 관련된 옵션들을 기록해둔다.
flatlist를 쓸 것
-
flatlist는 react-native 진영에서 가장 최적화가 잘 된 리스트이다.
-
단순히 긴 화면이라면 scrollview를 써야하지만, item이 반복되는 경우라면 반드시 flatlist를 쓰자.
-
특히, array의 map함수를 쓰는일은 없도록 하자.
-
각 item(Component)들의 크기를 최소화하자.
-
복잡한 item(Component)는 작성하는 우리도 힘들지만 컴퓨터도 힘들어한다.
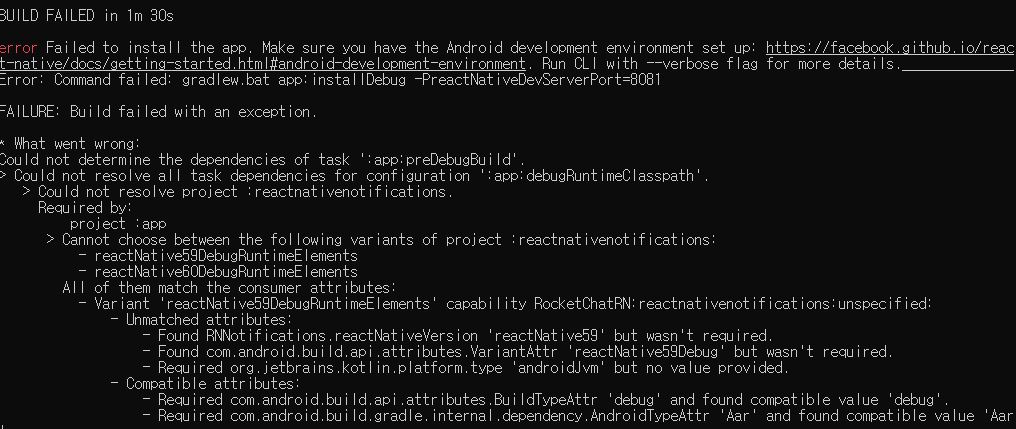
2. Failed to install the app. Make sure you have the Android development environment set up: htps://reactnative.dev/docs/environment-setup. Run CLI with --verbose flag for more details. Error: Command failed: gradlew.bat app:installDebug -PreactNativeDevServerPort=8081 Note: Some input files use or override a deprecated API
문제점
이러한 비슷한 오류가 난다면?
호환성 문제일 경우가 매우매우 크다.
해결
안드로이트 스튜디오로 들어가 해당 프로젝트를 연다.
File -> Setting -> Kotlin Compiler 로 들어가 Target JVM version을 1.8로 바꿔준다.
1.6은 오류가 난다고 한다.
3. this._database.native.on is not a function
문제점
import "@react-native-firebase/database";
import "@react-native-firebase/auth";
import "@react-native-firebase/firestore";
import "@react-native-firebase/storage";
import "@react-native-firebase/analytics";파이어베이스와 react-native를 연동하는 도중에 발생한 에러.
항상 잘 안된다 싶으면 다시 빌드해보자.
해결
1. 실행하던 metro bundler 종료
2. restart it usingreact-native run-androidagain.
3. fun ✓



안녕하세요 저도 1번 항목 에러 때문에 문제를 겪고 있는데 해결을 못한 상황 입니다. 질문좀 드려도 될까요