리덕스를 프로젝트와 연동할때 굉장히 많은 코드량으로 생산성이 떨어지는 경우가 많다.
next에서는 리덕스를 간편하게 연동시키는 라이브러리가 있다. next-redux-wrapper 라는 라이브러리다.
(참고로, 일반 리덕스와 좀 다르다)
최상단 컴포넌트에 provider를 쓸 필요가 없어진다.
리덕스 사용해서 화면을 비지니스 로직이랑 분리(데이터 가져오는 부분이랑 분리)
컴포넌트는 화면만 보여주고 데이터는 중앙 저장소에서 관리해주자.
지금까지 내가했던 프로젝트들은 컴포넌트 내에서 비동기 요청과 화면을 보여주는 작업들을 같이 해왔는데 분리 해 줄 필요가 있어보인다.
리덕스에 대해 자세히 알아보자
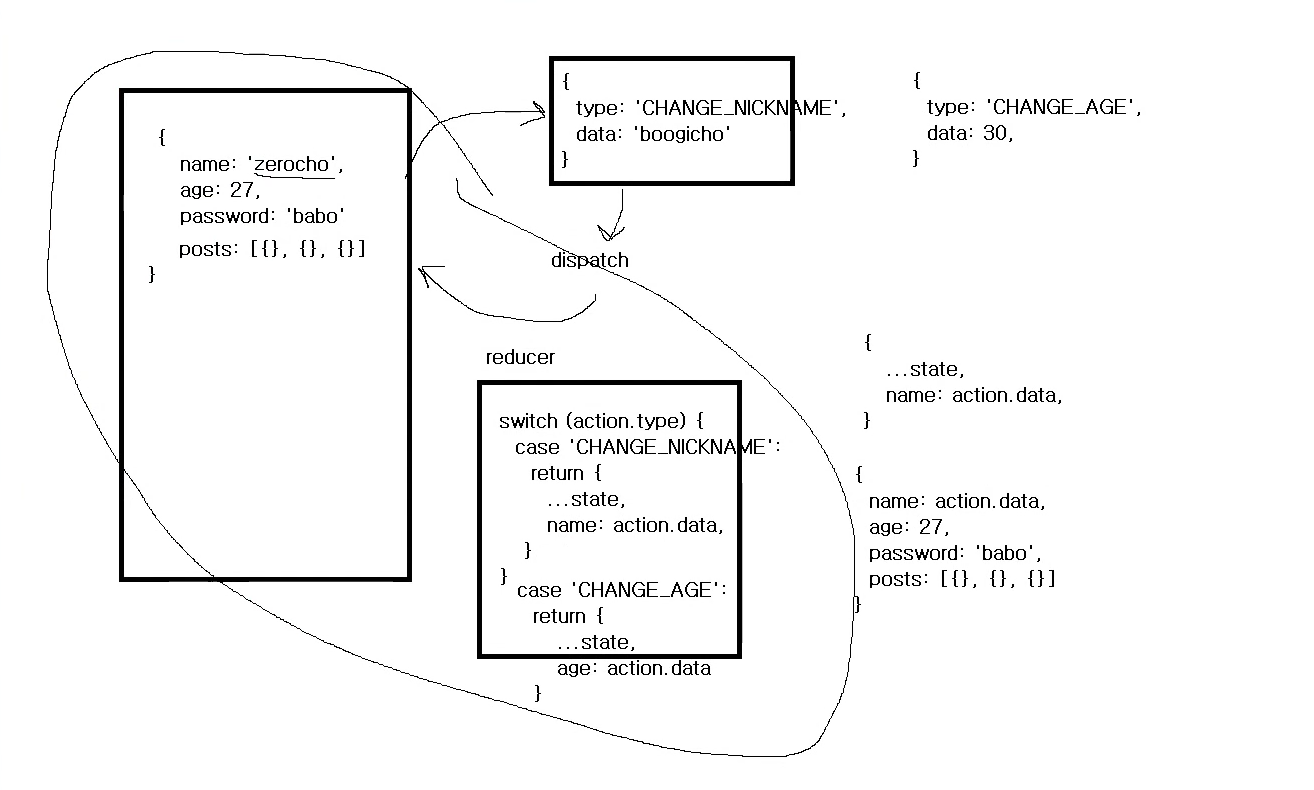
중앙저장소의 데이터를 수정 해야된다. 액션이라는 것이 필요하다. (히스토리 역할, 기록이 남는다) 그 액션을 디스패치 하면 중앙 저장소가 바뀐다.
여기서 디스패치할때 리듀서에 적어둔 방식에 따라서 바꿔준다.
리듀서는 이전 상태를 액션을 통해서 다음 상태로 만들어 내는 함수이다. (불변성을 지키면서)
바뀐 state는 useSelector로 해당 state를 사용하고 있던 모든 컴포넌트에 적용이 된다.

여기서 리듀서의 객체는 왜 불변성을 유지해야되는가?
{} === {} // false
const a = {};
const b = a;
a === b // true이 개념을 잘 활용해야 된다. 객체를 새로 만들어야 변경 내역이 추적이 되기 때문이다.
reducer에서 return에 새롭게 객체를 만드는 이유도 이전기록과 다음기록을 남기기 위해서다.
만약, 새로운 객체로 안만들고 직접 참조관계로 다 바꾼다면 변경 기록이 없어진다.
switch (action.type){
case 'CHANGE_NICKNAME':
return {
...state,
name: action.data,
}
}
case 'CHANGE_AGE':
return {
...state,
name: action.data,
}
}
}return 안에서 ...state의 의미는 많은 코드량을 줄이기 위해서도 있지만, 참조관계를 유지하기 위함도 있다. (안바뀌는 애들은 참조관계를 유지하고 있어서 메모리를 아낄 수 있다. 아 근데 개발모드일때만 히스토리를 보는게 필요하니까 메모리를 아낄 수 있다는 말이고 배포모드일때는 히스토리가 필요없으니까 다 버려서 메모리 신경 안써도된다.)
객체의 참조관계를 잘 이해해야한다.
포트번호를 3060으로 바꾸고싶으면 package.json에서 "dev": "next -p 3060" 으로 바꿔주면된다.
기억하자
const id = state.user?.id?는 옵셔널 체이닝 연산자이다.
post가 없으면 undefined가 뜨고 있으면 post.id가 된다.
state.user.id && state.user.id이거랑 같은 의미이다.
image는 스타일 줄 때 inline-block 속성 주자
배열안에 jsx를 넣을때에는 항상 key를 넣어줘야한다.
