정규표현식
숫자 세자리 단위로 콤마 찍기
방법 1: 정규표현식
function numberWithCommas(x:number) {
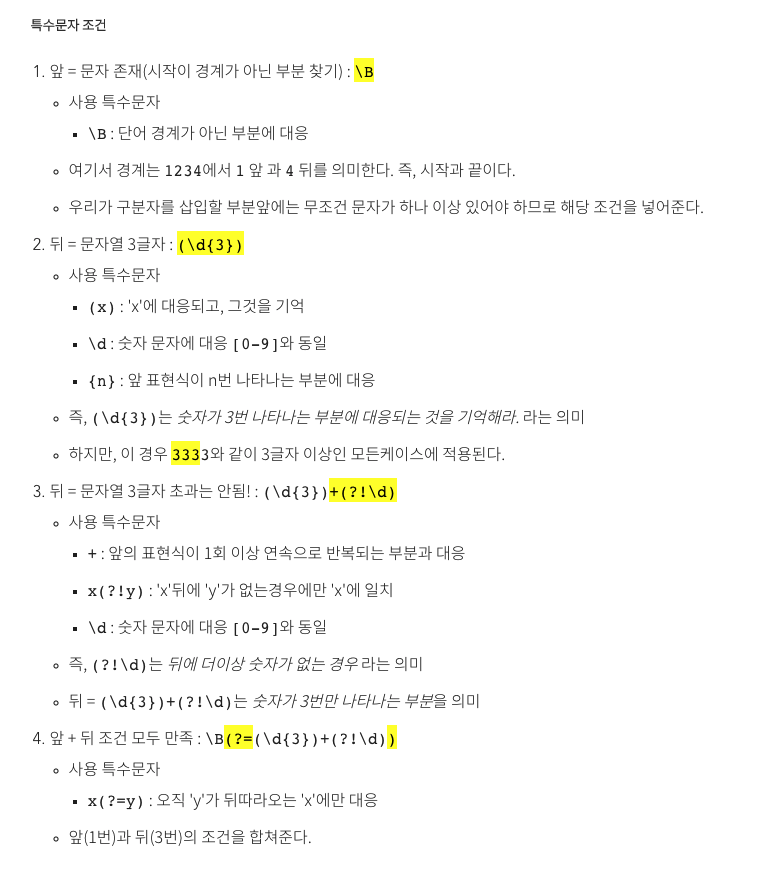
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
방법 2: toLocaleString() 이용
const price = 1234567;
price.toLocaleString();
// 1,234,567
const floatPrice = 123456.789;
floatPrice.toLocaleString(undefined, {minimumFractionDigits: 2, maximumFractionDigits: 3})
// 123,456.789;태그 제거하기
사실, 라이브러리를 이용하는게 더 편하다.
https://www.npmjs.com/package/sanitize-html
프로그래머스 과제챌린지 공부해보기
2021 dev matching vanilla js로 커피 쇼핑몰 만들기
바닐라js 추가 연습 레퍼런스
- 파일을 나눴다. index.html은 어떻게 해야될까?
- 라우팅을 어떻게하지?
https://stackoverflow.com/questions/35370222/array-prototype-includes-vs-array-prototype-indexof
export * as namespace 이것도 조심. 크로스브라우징
다시알아보니까 es6를 지원안함 IE에서. 그래서 폴리필 사용
