쿠키런: 킹덤 사이트 배너에 동영상이 재생되고 있는데 페이지 렌더링과 동시에 비디오가 시작된다.
어떻게 하면 렌더링과 동시에 비디오를 바로 실행시킬 수 있는 것일까?
이해하기
FFmpeg는 비디오, 오디오, 이미지를 쉽게 인코딩/디코딩, 멀티플렉싱/디멀티플렉싱을 할 수 있도록 도움을 주는 멀티미디어 프레임워크이다.
FFmpeg에 대한 설명 : https://archijude.tistory.com/m/481
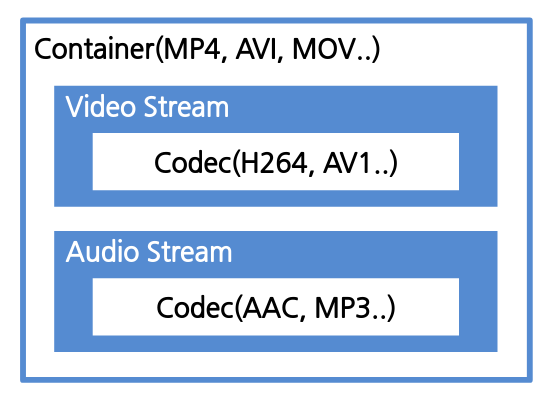
코덱은 코더(Coder)와 디코더(Decoder)의 앞글자를 딴 합성어로 용량이 큰 영상을 다른 곳으로 이동하거나 보관하기 쉽게 압축하고 후에 재생할 때 다시 복원하는 역할을 하며, 비디오를 인/디코딩 하는 비디오 코덱(H.264, AV1 등등)과 오디오를 인/디코딩하는 오디오 코덱(AAC, MP3 등등)으로 나뉘어져 있다.

동영상 확장자에 대한 이해, 코덱에 대한 설명 : https://bradbury.tistory.com/211
설치 (mac + homebrew 기준)
brew install ffmpegffmpeg 적용하기
ffmpeg -i ../video.mp4 -vcodec h264 -movflags +faststart -an ../video-faststart.mp4
ffmpeg -i ../video.mp4 -vp9 h264 -movflags +faststart -an ../video-faststart.webm
// 참고로 WebM에는 vp8, vp9, AV1, Vorbis만 지원된다.- -i {영상명} : 어떤 영상을 인코딩 할지
- -vcodec {codec} : 비디오 코덱을 어떤 압축 알고리즘을 사용할 건지
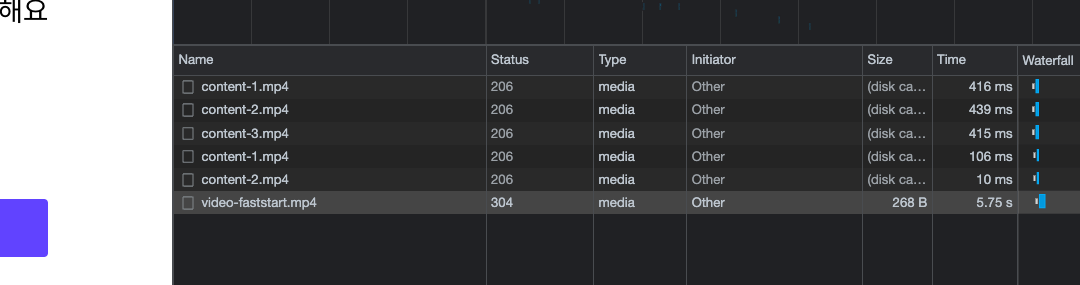
- -movflags +faststart : MP4 영상의 크기, 재생 시간 같은 메타 정보가 든 moov atom을 파일 첫부분으로 옮겨서 스트리밍 등으로 볼 때 빠르게 재생할 수 있도록 만들어 주는 옵션
- -an : 영상에서 오디오 데이터 스트림을 포함하지 않겠다. 다시 말하면, 비디오만 디코드/인코드 하겠다.
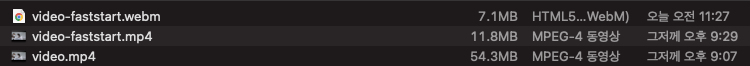
위 명령어를 통해 mp4 기준으로 약 4.6배 크기를 줄였다.

최적화된 영상을 javascript에 적용해보기
webm을 지원하는 웹사이트에서 캐싱을 통해 비디오를 제공한다면 원본 비디오 크기의 약 20만배 를 줄여서 사용할 수 있다.
<video muted loop autoPlay poster="/poster.png">
<source src="/video-faststart.webm" type="video/webm; codecs='vp9'" />
<source src="/video-faststart.mp4" type="video/mp4" />
</video>이렇게 ffmpeg와 faststart를 통해 쿠키런 사이트처럼 페이지 콘텐츠가 보이는 동시에 비디오를 시작할 수 있게 되었다.
적용 결과
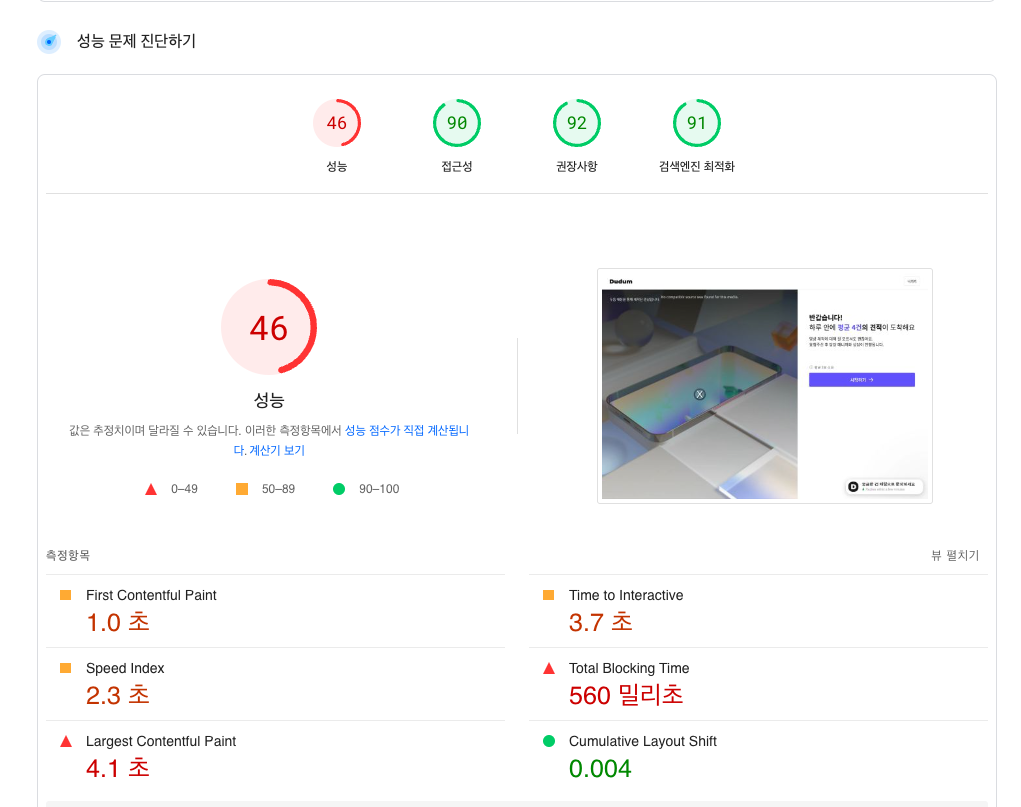
실제 사이트에 적용해보니 전체적으로 성능 지표가 개선되었고 특히 LCP를 4.1초에서 0.7초로 줄었다.
AS IS

TO BE