enum
반복적인 열거형 타입들을 객체로 묶은 거 + readOnly
enum, 쓸만한가?
enum을 쓰게되면 타입이 정확하게 보장되지 않는다
상수를 묶을 수 있는 방법이 enum밖에 없다면 enum을 쓰겠지만 유니온 방식으로 대체 가능하고 더 좋은 방법같다.
enum을 꼭 써야되는 경우가 딱 한가지 있다고 한다.
사용자의 데이터를 json으로 묶어서 클라이언트에 보내야될때 다른 모바일 클라이언트에서는 유니온 타입을 표현할 수 있는 방법이 없기 때문에 서로 이해할 수 있는 enum 타입을 써야된다고 한다.
만약, 그런 경우가 없다면 유니온 타입을 권장한다고 한다.
안쓰는게 좋다 refrence
쓰는게 좋다 reference
내가 내린 결론
쓰는게 좋은 이유는 조금 더 나은 가독성과 간결함? 인 것 같고
그 외엔 충분히 대체 가능한 부분들이라서 꼭 써야되는 상황이 아니라면 유니온 스트링 리터럴 방식으로 하는 것이 편한 것 같다.
const assertion
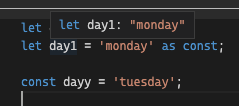
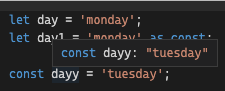
타입스크립트에서는 타입추론을 해준다. 변수 타입이 let이냐 const냐에 따라서 타입 추론도 다르게 해준다.
const assertion 기능을 사용하면 let 변수에 대해서도 const 변수를 사용할 때와 같은 타입추론 규칙을 적용할 수 있다.



너무 쓸모없어보이는데 이거 왜쓸까?



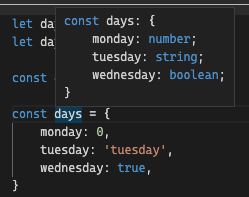
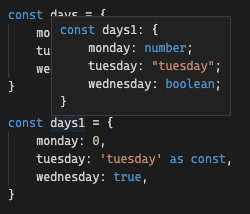
객체에서는 const로 선언되었다 할지라도 객체 내부 속성에 대한 타입은 더 넓은 범위로 추론이 된다.
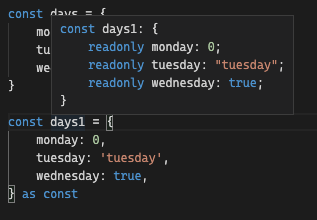
타입 추론 범위를 좁혀 주고 각자 속성에 대한 const assertion을 사용해 줄 수도 있다.
객체에선 쓸만하다.
extends
T extends U => U가 T안에 들어가 있다면
T extends keyof U => U가 T안에 키로 들어가 있다
generic
Utillity Type
다 lib.es5.d.ts 에 있음.
적절한 경우에 사용하면 됨 funciton getValue(id: string): UtillityTypeName<.Type> {
~~
}
Index Type
Mapped Type
type Optional<T> = {
[P in keyof T]?: T[P]
}Conditional Type
ReadOnly
Partial Type
Exclude
type Exclude<T, U> = T extends U ? never: T;U가 T안에 들어 있다면? 안쓰고 U가 T안에 없을때만 T 타입을 쓴다.
요약 : 전달된 T에 U를 제외한 타입들을 리턴한다.
Pick Type
선택하는게 간단한 상황이면 pick
type Exclude<T, U> = T extends U ? never: T;Omit Type
뺴고자 하는게 맞는 상황이면 omit
type Omit<T, K extends keyof any> = Pick<T, Exclude<keyof T,K>>;T타입을 그대로 유지하면서 T에 있는 키들 중에 K를 제외한 타입들을 픽 하게 된다.
