C++
vector를 queue처럼 사용하기
int t = A.back();
A.pop_back();
A.insert(A.begin(), t); //q.push() 역할vector를 set처럼 사용하기
set은 오름차순으로 정렬도 해주고, 중복도 제거해주는 노드 기반 컨테이너
- 정렬을 한다. sort
- 연속된 중복 원소를 vector의 제일 뒷부분(쓰레기값)으로 보낸다. unique
- 중복된 원소들이 모여있는 뒷부분을 삭제한다 erase
unique 함수는 반환값이 vector 쓰레기 값의 첫번째 위치가 되므로 바로 erase 함수 안에 중첩해서 사용 할 수 있다.
vector<int> v;
v.push_back(3);
v.push_back(4);
v.push_back(5);
v.push_back(1);
v.push_back(1);
v.push_back(2);
v.push_back(3);
sort(v.begin(),v.end());
v.erase(unique(v.begin(),v.end()),v.end());
for(int i=0; i<v.size(); i++){
cout << v[i] << "\n";
}
// 결과
1
2
3
4
5문자열에 문자열이 포함되어 있는지 확인
- string 클래스의 멤버함수로서, str.find("찾는 문자") 로 사용
- 반환값은 찾는 문자의 첫번째 인덱스값
- 찾는 문자가 없을 경우는 string::npos를 리턴한다.
(npos는 no position으로 쓰레기값 나옴)
string s1 = "push 123"
s2 = "123"
if (s1.find(s2) != string::npos) {
cout << "found!" << '\n';
}문자열 split()
string str="react angular vue";
// 입력받을거면 getline(cin, str);
stringstream ss(str);
string stringBuffer;
vector<string> x;
while (getline(ss, stringBuffer, ' ')){
x.push_back(stringBuffer);
cout<<stringBuffer<<" ";
}
cout << "\n";
for(int i=0;i<x.size();i++){
cout<<x[i]<<"\n";
}
// 결과
react angular vue
react
angular
vuegetline()
- 형식 : cin.getline(cin, 문자열 변수); //개행문자를 만나면 입력 중단
- cin.getline(cin, 문자열 변수, '문자'); //문자를 만나면 입력 중단
- getline()은 입력되는 데이터를 파일 끝(EOF)이거나 Enter(개행문자 : '\n')를 만날 때까지 모두 읽어 하나의 문자열로 처리한다.
substr()
string str = "A time forr every purpose.";
cout << str.substr() << endl; //문자열 전체 추출
cout << str.substr(7) << endl; //8번째 원소부터 추출
cout << str.substr(2, 4) << endl; //3번째 원소부터 5번째까지 추출
cout << str.substr(str.find('f')) << endl; //f를 찾은 부분부터 추출
// 결과
A time forr every purpose.
forr every purpose.
time
forr every purpose.fill_n()
배열 초기화할때 유용하다.
ex) 1차원배열의 모든 원소의 값을 1로 하고 싶은 경우
int arr[5];
fill_n(arr,5,1);ASCII코드 이용해 자료형 변환하기
strings[i] + '0' //to_string 하는 간편한 방법
strings[i] - '0' //stoi 하는 간편한 방법stoi하면 실수가 나타남
string s ='02';
cout << stoi(s);
// 결과
2동적 2차원배열 사용법
//int arr[6][5] 배열 선언. 0으로 값 초기화
vector<vector<int> > arr(6, vector<int>(5, 0));
//값 삽입
int serial = 0;
for (int i = 0; i < 6; i++)
for (int j = 0; j < 5; j++)
arr[i][j] = serial++;
//값 출력
for (vector<int> vec : arr) {
for (int n : vec)
printf("%3d ", n);
cout << endl;
}Javascript
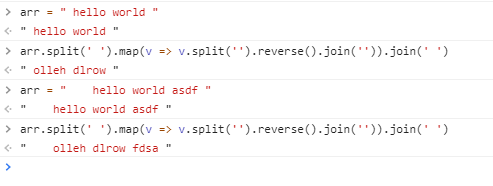
문자열 주어지고 공백 기준으로 reverse

객체에서 동일한 값을 가진 다른 객체가 있을 때 한번에 작성하기
a: {
color: '#000',
},
b: {
color: '#000',
},
c: {
color: '#000',
},
d: {
color: '#000',
},Object.fromEntries(['a', 'b', 'c'].map(key => [key, { color: '#000' }]))쉽게 randomStrGenerator 만들기
Math.random().toString(36).substr(2, 9)
// 겹칠확률이 매우 낮음, 약 1 / 3,656,158,440,062,976 확률배열에서 선택한 객체 delete 하기
list.filter((item: Todos) => item.id !== id);
// ==
list.splice(list.findIndex((todo) => todo.id === id), 1);react
컴포넌트 렌더링 횟수 세기
import React, { useRef } from 'react';
const TeamListItem = ({team}) => {
const count = useRef(0);
console.log(`TeamListItem Render: ${count.current++}`);