6주차 수업.

오늘 배울 것.

핵심!!
custom hook으로 나만의 usequery 나만의 useState 만들기
구조분해 할당(=비구조화할당)
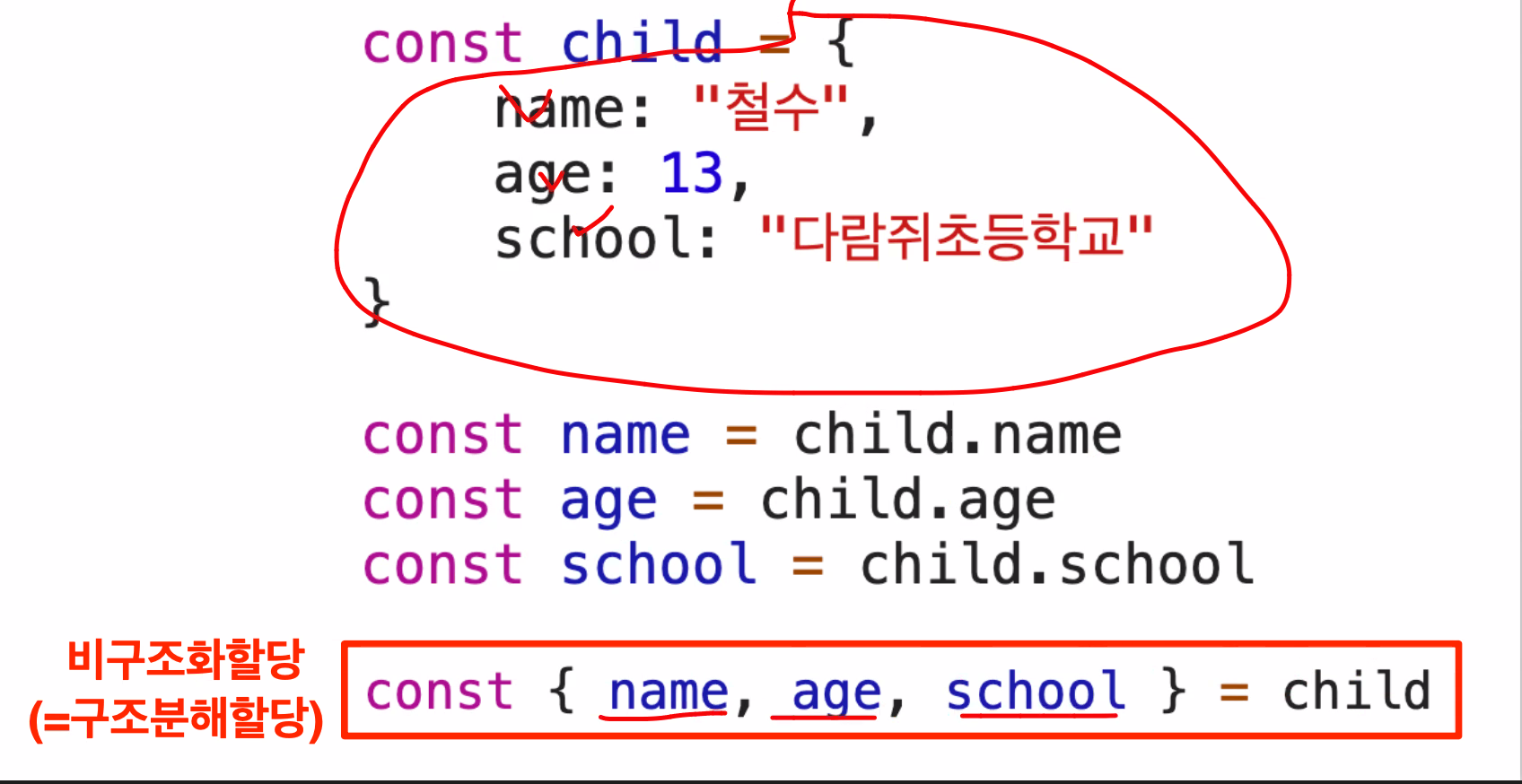
객체
name age school을 따로 뽑아 쓸 수 있다.
변수로 담아줄 때 순서는 중요하지 않지만, 이름은 중요하다!
const {school, age, name} = child 가능!
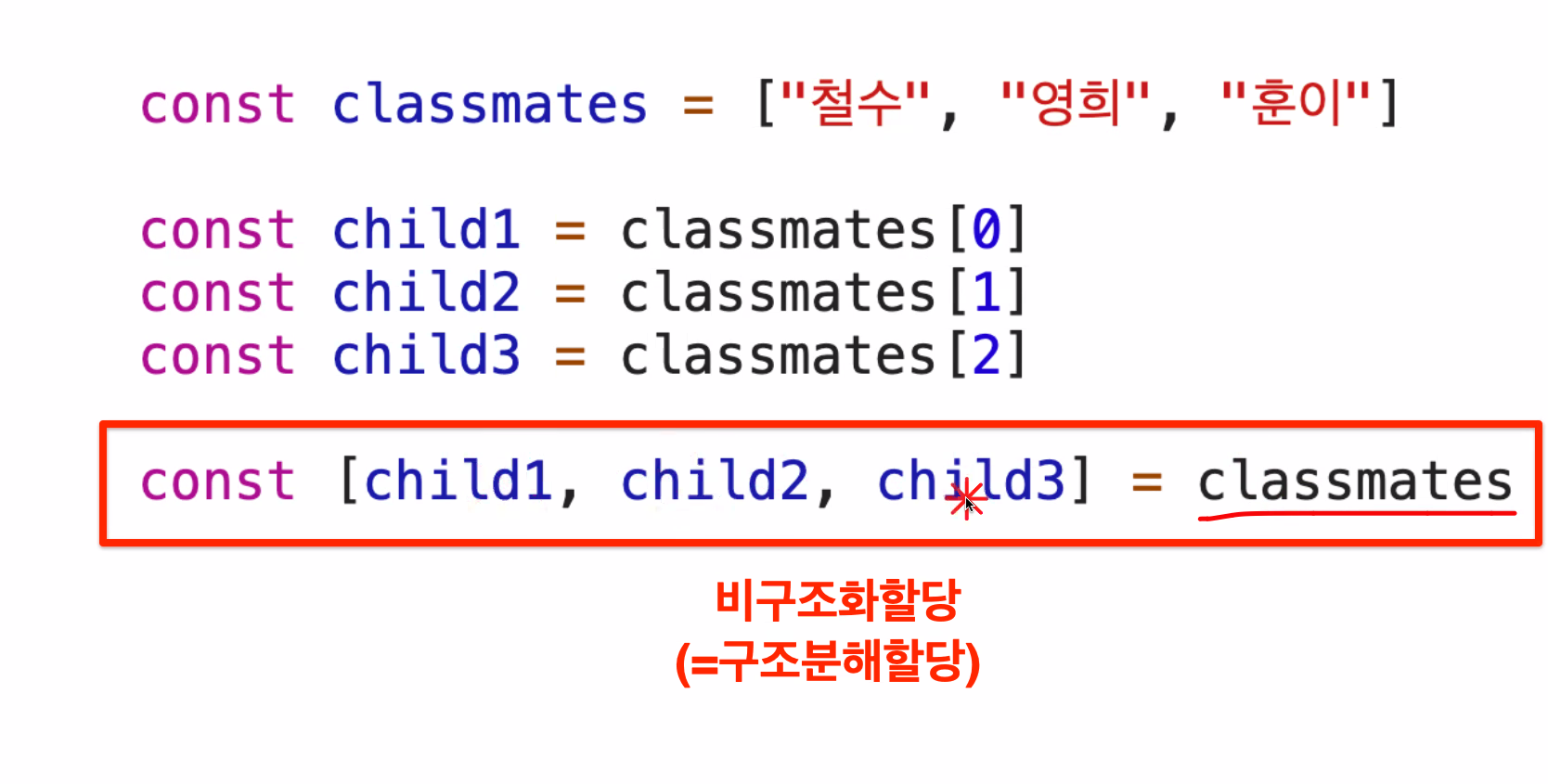
배열
변수로 담아줄 때 이름은 중요하지 않지만 순서는 중요하다!
const [qqq,bbb,ccc] = classmates 이런식으로!
cf. 철수를 담아주고싶지 않을 때
const [,bbb,ccc] = classmates
담지 않아도 순서가 중요하기 때문에 ','를 써줘야 한다!
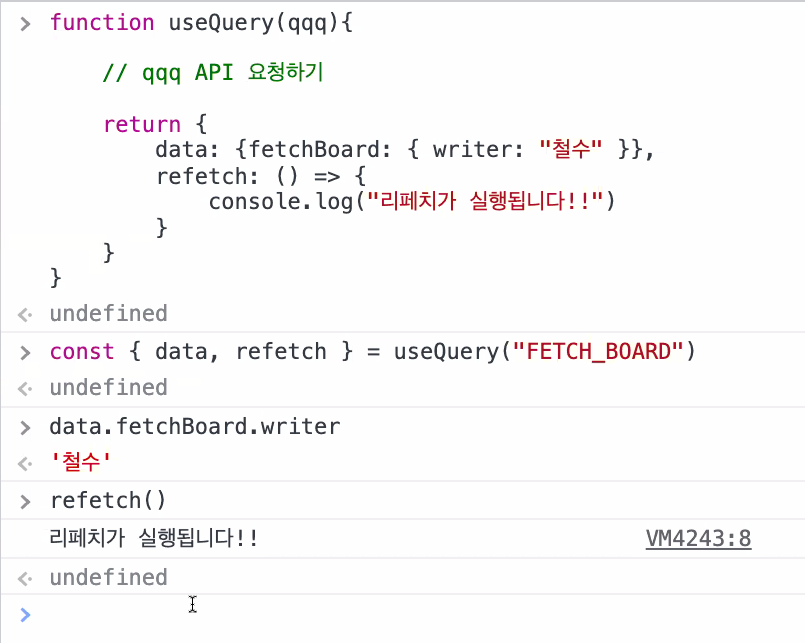
나의 useQuery 만들기
return 안에 객체고 const {data,refetch}= useQuery("FETCH_BOARD")는 구조분해할당으로 변수를 선언하고 불러오는 것이다.
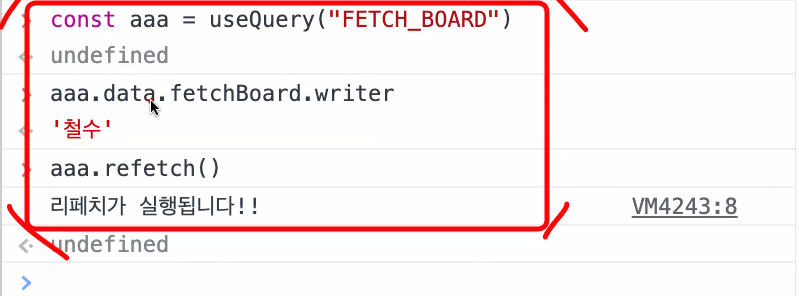
더 나아가 aaa에 넣어줘서 aaa.refetch()이런식으로 불러올 수도 있는거다!
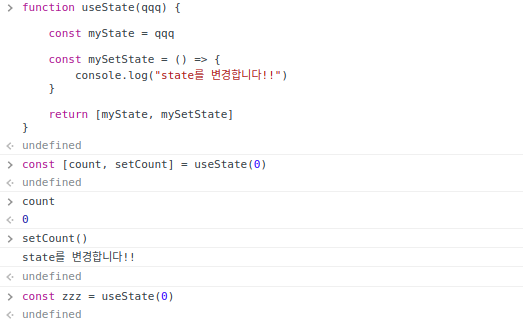
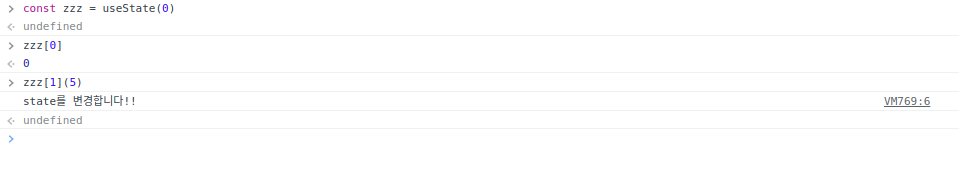
나의 useState만들기
구조분해할당으로 useState의 값을 변수로 저장하기 때문에 zzz라는 변수에 넣고 그걸 사진과 같이 값을 넣어줄 수 있다.
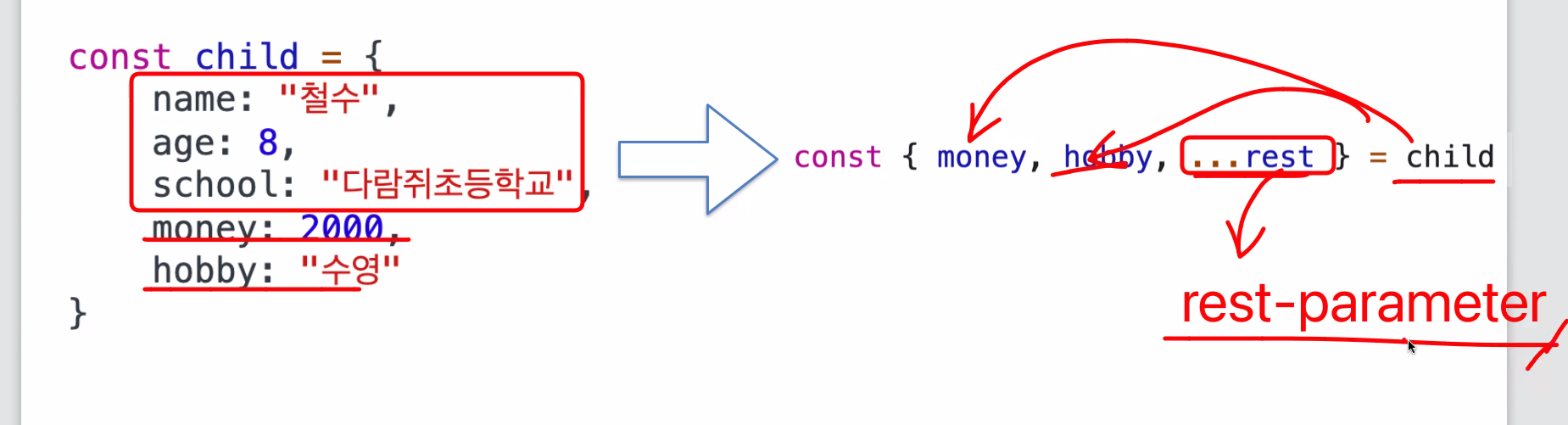
REST파라미터
이렇게 지울 수 있지만 원본을 건들이기 때문에 좋은 방법이 아니다.(다른 곳에서 money.hobby를 쓰고 있을 수 있기 때문.)
그래서 원본을 복사해서 그 값을 지운 나머지를 쓰는 방법을 안전하기 때문에 쓴다.
이런식으로 쓰고 rest엔 mony와 hobby를 뺀 나머지 것들이 들어가있다.
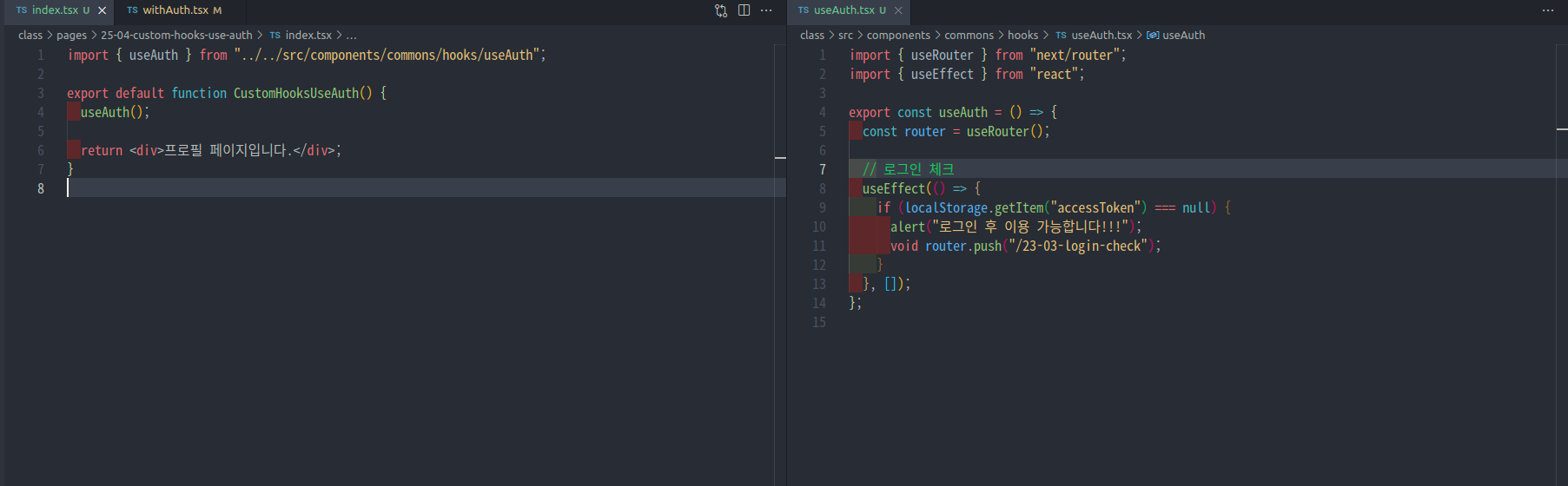
Custom Hook은 내가 만드는 use~
함수 = 함수안에 use를 쓰고있지 않으면 함수
custom hook = 함수안에 use를 쓰고있으면 custom hook
custom hook은 함수랑 똑같지만 use~~를 써서 평소 함수랑 다를 수 있기 떄문에 명칭을 custom hook이라고 한다.
이렇게 함수 안에 use가 들어가 있는 걸 custom hook이라고 한다.
예시로 useForm도 함수지만 안에 use가 들어가 있기 떄문에 custom hook이라고 부른다.