Routing이란?
라우팅은 네트워크에서 경로를 선택하는 프로세스입니다. 컴퓨터 네트워크는 노드라고하는 여러 시스템과 이러한 노드를 연결하는 경로 또는 링크로 구성됩니다. 상호 연결된 네트워크에서 두 노드간의 통신은 여러 경로를 통해 이루어질 수 있습니다. 라우팅은 미리 정해진 규칙을 사용하여 최상의 경로를 선택하는 프로세스이다.
next.js에서 Router를 해줄 수 있는 기능이 next에 내장돼있다.
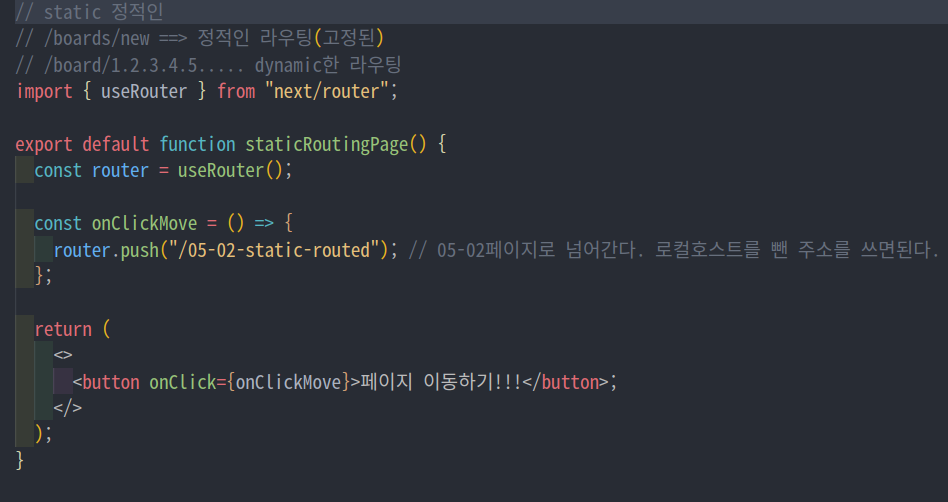
Static Routing을 보자.

import {useRouter} from "next/react" 이렇게 Routing부분에 import해주고
router.push("/내가 지정한 주소")

onClick이벤트가 있는 버튼을 누르면 내가 지정한 페이지에 바로 들어가 진다.
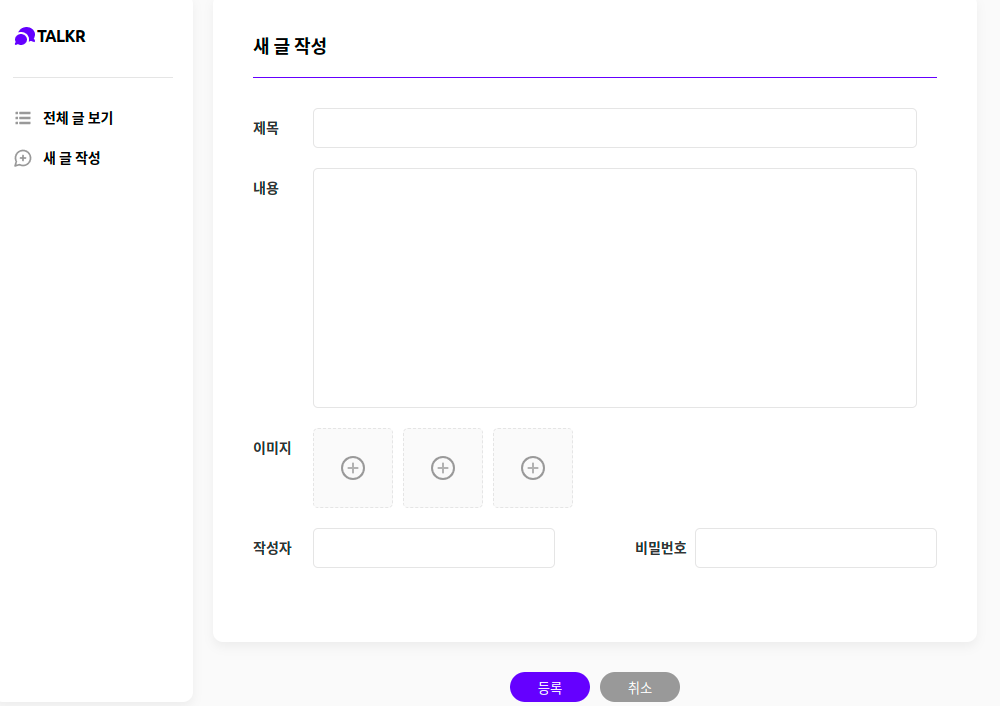
내가 만든 미니 프로젝트에 서 확인해보면

왼쪽 사이드바에 새 글 작성에 글을 작성페이지를 routing을 했다. 이제 이걸 누르면

어느 화면에서 새 글 작성을 누르던 이 페이지로 넘어오게 된다.
Dynamic routing은 주소값안에 있는 어떠한 값을 가져와서 push에 써주면 된다.

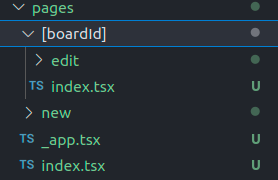
폴더구조가 이렇게 있는 상황에서 [boardId]는 변수처럼 받으려고 []를 쓴다.
router.push(/${router.query.boardId})를 push해주면 예를 들어 클릭하면 그거에 대한 ID값을 들고오는 이벤트를 만들면 클릭했을때 그 글의 ID를 들고와서 그 ID값이 있는 페이지를 렌더링을 해줄 수 있는 것이다.

그러면 내가 routed 해준 페이지를 불러 올 수 있는 것이다.
