모듈 덕분에 코드들은 작은 파일로 나눠질 수 있다.
코드는 하나의 큰 덩어리로 갖고있는 것보다 작은 덩어리로 갖고 있는게 가독성이 좋고 오류가 발생했을 때 찾기도 훨씬 간편하다.
그런 작은 덩어리들을 갖고오고 내보내고 할 수 있는게 import와 export이다.
export 방식에도 몇 가지 있는데 가장 기본적인
Named exports알아보면

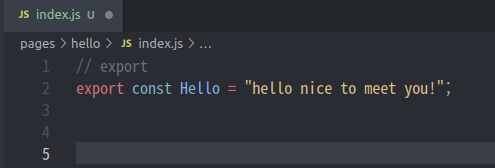
Hello라는 변수를 index.js파일에 만들었고 다른 곳으로 보내주고 싶다면 반드시 export를 앞에 적어줘야한다.

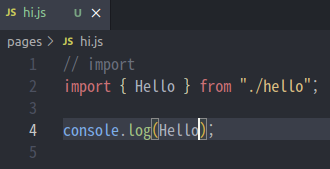
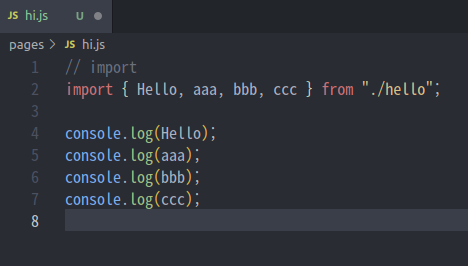
그렇게 export를 한 변수를 hi.js파일에서 가져다 쓰려면 import {hello} from "경로"를 적고 그 변수를 마음대로 가져다 요리를 하면된다. 여기서 경로 지정하는 방법은 ./는 현재 파일, ../는 현재폴더에서 한칸 빠져나가게 된다.

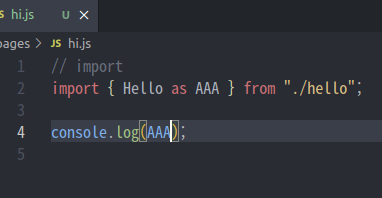
여기서 export한 Hello의 변수의 이름을 변경해서 쓰고 싶다면
import한 곳에서 import {변수명 as 바꾸고싶은이름} from "경로"
console.log(바꾸고싶은이름) // 이렇게 쓸 수있다.
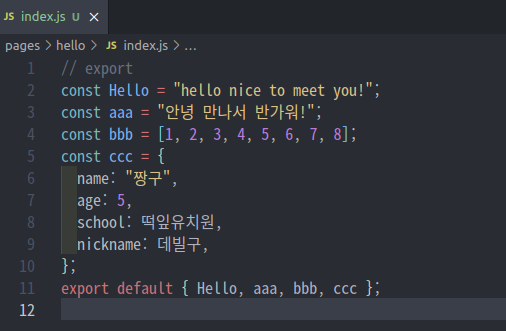
중요한 방식중 export default가 있다.
export default는 한 페이지당 하나밖에 못가지는데
named export가 한 가지씩 가져오면
default는 페이지의 모든 것을 한번에 export할 수 있다.


이렇게 중괄호를 이용하여 한번에 모든 변수를 가져올 수 있다
