플레이어가 바라보는 방향을 따라 움직이는 3인칭 시점 카메라
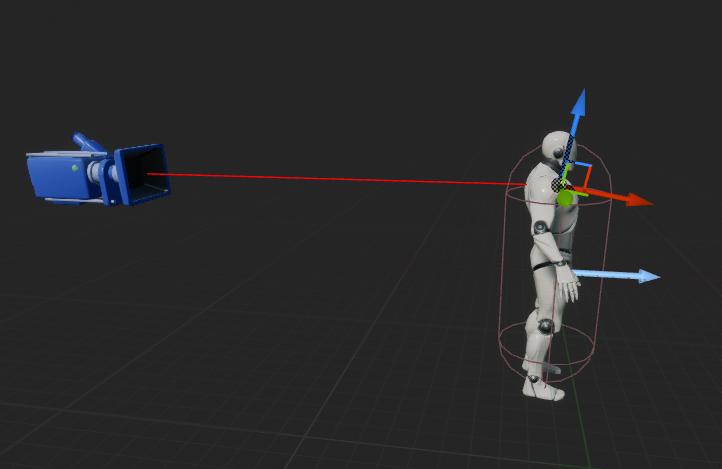
캐릭터에 카메라 달기
- 플레이어 캐릭터 속 character mesh 컴포넌트에 하위 컴포넌트로 Spring Arm 컴포넌트 달기 및 위치 조절
- Spring arm에 대한 하위 컴포넌트로 카메라 달기

카메라 인풋 제어
이 게시물에서는 마우스의 horizontal 입력에 대해서는 캐릭터를 좌우로 회전시킴과 동시에 카메라가 움직이게 되고, vertical 입력에 대해서는 캐릭터는 그대로 둔 채 카메라만 위아래로 회전하게 됨
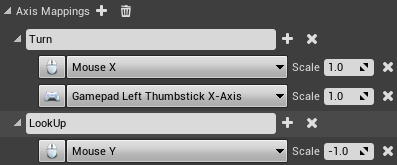
- Project settings > Engine > Input > Buildings에서 원하는 입력에 대한 매핑* 설정
이 게시물에서는 Turn(horizontal)과 LookUp(vertical)으로 설정

- InputAxis Turn에 Add Controller Yaw Input
- InputAxis Lookup에 Add Controller Pitch Input
- Spring Arm 컴포넌트 > Camera Settings > Use Pawn Control Rotation을 true로(위아래 입력에 대해 self는 그대로 둔 채 spring arm이 회전하게 됨)
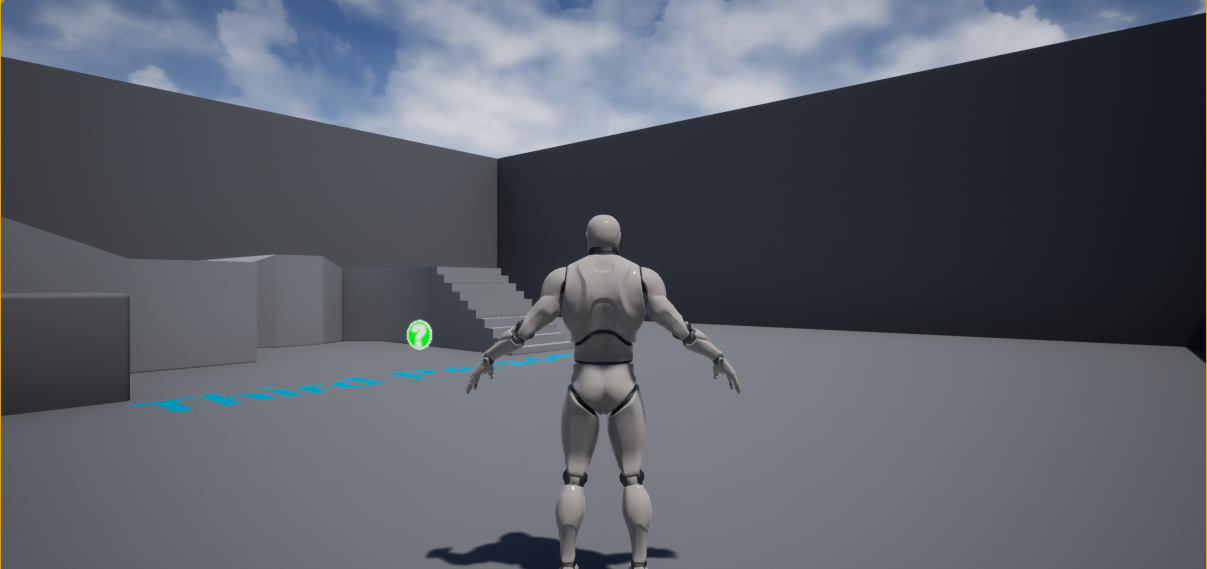
play를 누른 후 첫 모습

마우스를 왼쪽으로 움직인 후의 모습

마우스를 위로 움직인 후의 모습

주석
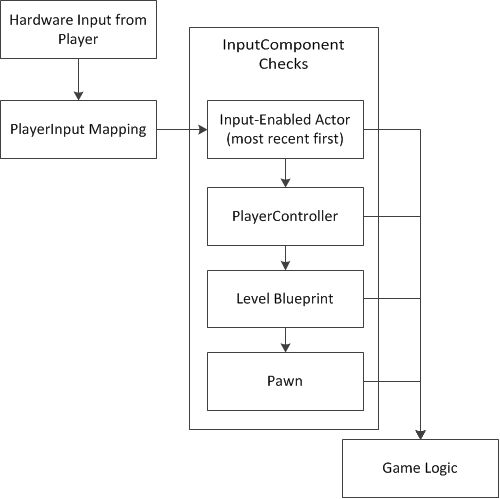
* 매핑
- 액션매핑
눌렀다 떼는 입력에 대한 매핑 - 축매핑
연속적인 범위를 가지는 입력에 대한 매핑 - 직접 바인딩하지 않고 매핑을 사용하는 이유
여러 입력에 대해 같은 행위 매핑 가능(리매핑이 용이함)