
useLocation
일반 자바스크립트에서 url 정보를 가져오고 싶은 경우 location 인터페이스를 사용합니다.
// url : https://velog.io/write?queryString
location.href // 'https://velog.io/write?queryString'
location.pathname // '/write' react-router-dom 에서 제공하는 여러가지 Hook들은
이러한 작업을 편하게 할 수 있도록 도와줍니다.
import { useLocation } from 'react-router-dom'
// ex) url : https://velog.io/products?queryString
function Products() {
const location = useLocation();
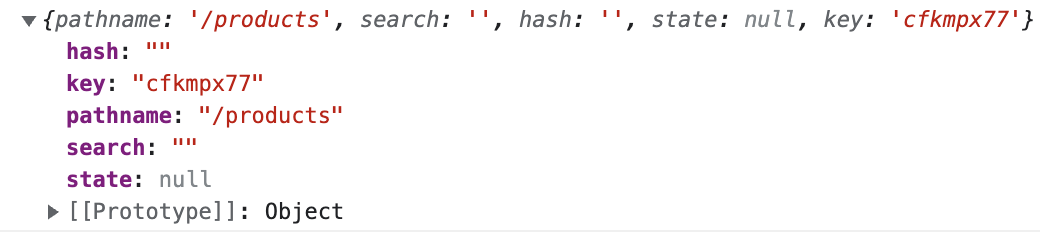
console.log(location) // {pathname: '/products', search: '?queryString', hash: '', state: null, key: 'cfkmpx77'}
console.log(location.pathname) // '/products'
console.log(location.search) // '?queryString'
return (
<div>Products</div>
)
}
useParams
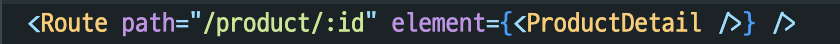
라우팅

코드
import { useParams } from 'react-router-dom'
function Products() {
const params = useParams();
console.log(params) // {id: 1}
return (
<div>Products</div>
)
}우리가 작업한 사이트의 상품 상세 페이지로 들어갈 때
위와같은 라우팅 상황에서
htttp://www.myhomepage.com/product/1 와 같은 url로 라우팅 되고
useParams() Hook을 사용하면 아래와 같이 동적으로 라우팅이 된 정보를 담은 객체값을 전달받을 수 있다.