[TIL]
1.[DB] 스타벅스 페이지 모델링 - 정리 및 회고

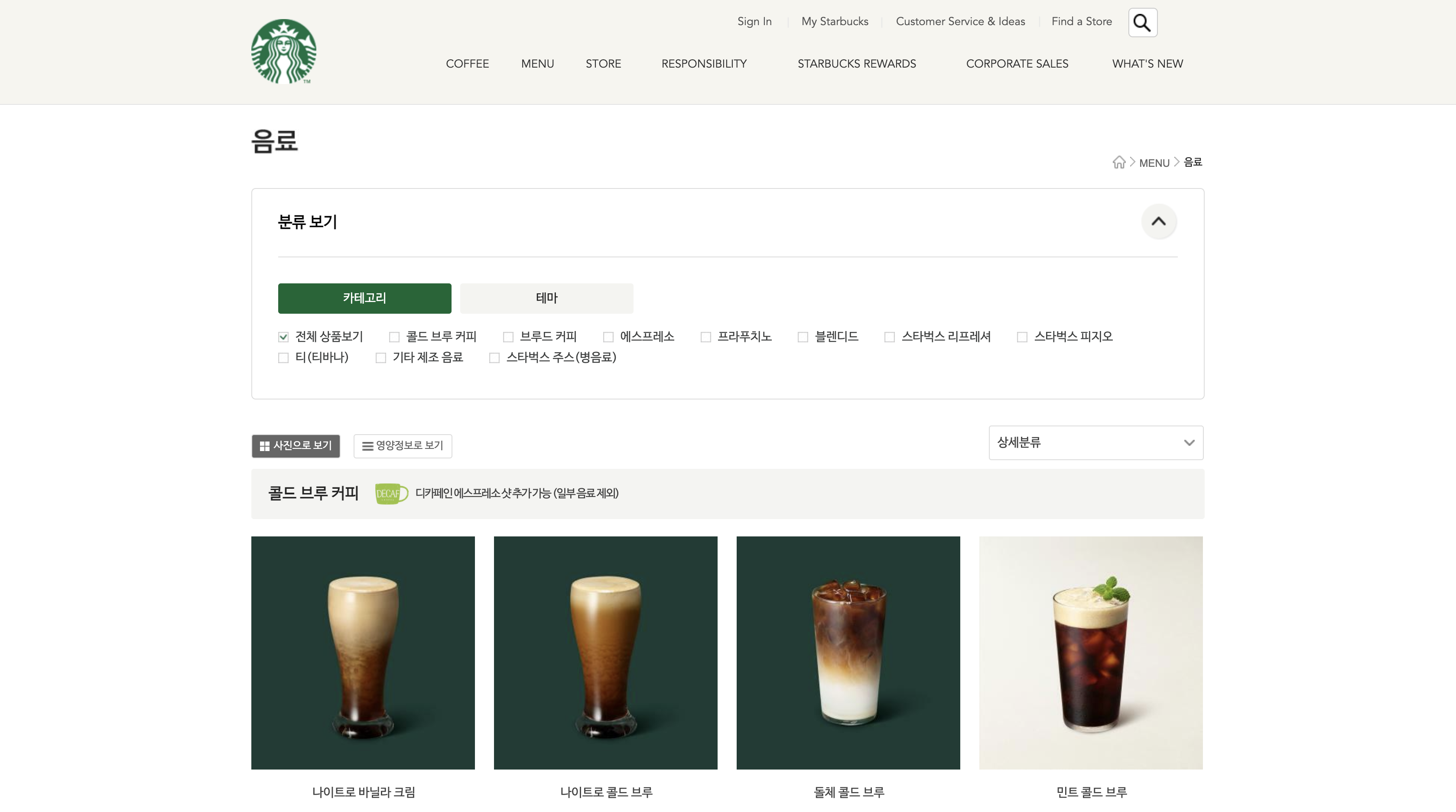
스타벅스 음료 페이지 모델링 작업음료페이지음료페이지음료 상세 페이지음료 상세페이지음료 페이지와 음료 상세페이지를 확인하고 데이터를 확인 한 뒤, 모델링을 진행해보기로 하였다.상세페이지를 살펴보면 필요한 데이터가 더 자세히 보여지는데 다음과 같이 나눌 수 있다. 카테고
2.[TIL] 001. fetch 함수 재활용

**백엔드와 통신하는 fetch 함수를 재사용이 가능한 형태로 구현하였다. 함수의 결과값으로 response를 return하여 사용하는 곳에서
3.[TIL] 리액트 쿼리스트링

URL의 한 부분으로 요청하고자 하는 URL에 부가적인 정보를 포함하고 싶은 경우 사용http://myhomepage.com/products?sort=popular&sort=newurl에서 ?를 통해 쿼리스트링이 시작된다는 표현을 할 수 있다 쿼리스트링은 ke
4.[AWS] 운영서버 아키텍처와 클라우드 컴퓨팅

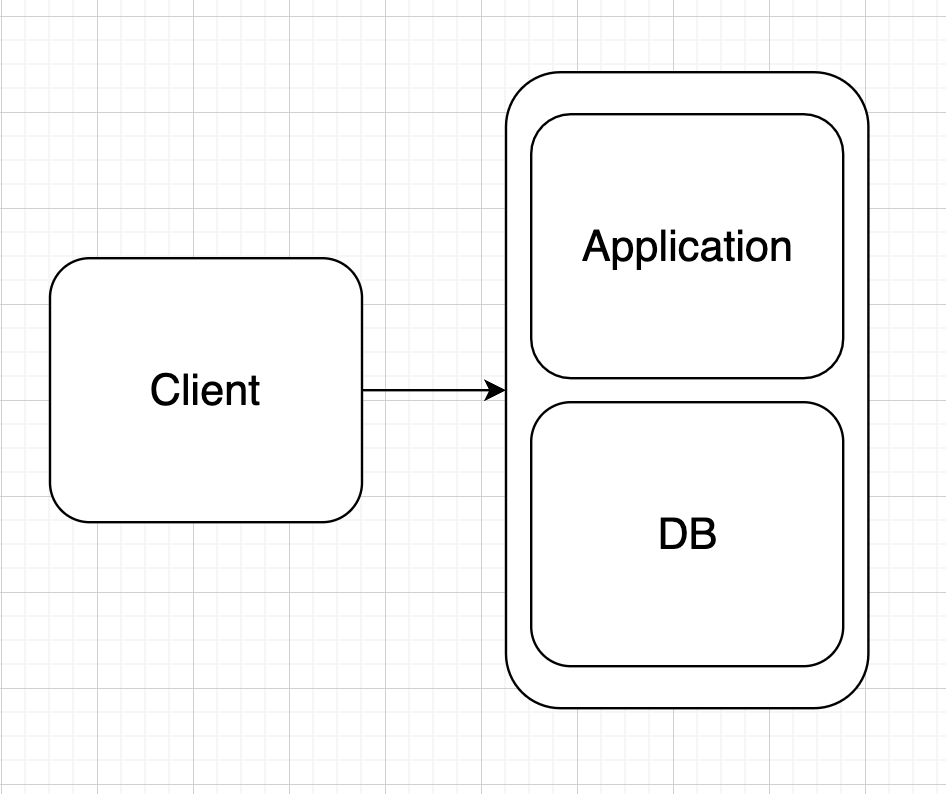
데이터베이스와 애플리케이션을 같은 서버에서 실행, 별도의 네트워크 설정을 할 필요 없음단점1\. 애플리케이션과 DB 둘 중 하나라도 장애가 발생할 경우 전체 서비스의 장애로 이어짐2\. 서버 자원을 효율적으로 사용하기가 어려움3\. DB와 애플리케이션이 한 서버에 구축
5.[TIL] 커밋 로그 합치기

프로젝트를 진행하며 다른 브랜치에 이동하며 작업했던 커밋로그가 남아 정리가 필요해 보였다. git rebase -i HEAD~수량 해당 명령어로 커밋메세지를 하나로 합치려다보니 cannot 'squash' without a previous commit 라는 에러 메
6.[TIL] WebSocket 이해

WebSocket은 서버와 클라이언트 간에 Socket Connection을 유지해서 언제든 양방향 통신 또는 데이터 전송이 가능하도록 하는 기술(프로토콜)입니다. 이전에는 서버와 클라이언트간에 HTTP요청만으로 한 방향의 데이터의 통신만 가능했지만, 웹소켓의 등장으로
7.[TIL] 객체 맵핑을 통한 탭 메뉴 구현

스타일드 컴포넌트를 이용하여 탭메뉴를 구현하는중url의 변경사항을 감지하여 하위 컴포넌트를 렌더링해주는 방법을 적용해 보았다.탭 리스트가 map함수를 통과하며 스타일링된 Link컴포넌트의 to 속성으로 url 키값이 전달된다. 그 결과 아래와 같은 DOM 형태로 렌더링