하지만, SwiftUI 에서 컬렉션 뷰를 구현하는 데엔 아래의 방법들이 있다. 여기서 컬렉션 뷰란 컬렉션 타입(배열 등)의 데이터를 반복적인 뷰로 보여주는 뷰 를 말한다. UIKit 에서 UITableView 같은 것들을 말하는 것이다.
- List
- [LazyVStack or LazyHStack] + ScrollView
- [VStack or HStack] + ScrollView
이번 포스팅에서는 단순히 성능만을 테스트해보고 어떤 차이점이 있는지 탐색해보고자 한다.
준비
앱 준비
- 탭 뷰를 만들고 3 개의 탭을 만든다. 각각 VStack, LazyVStack, List 만을 위한 뷰이다.
- VStack, LazyVStack 은 스크롤 기능을 추가하기 위해 ScrollView 에 감싼다.
- Dependency 객체를 만들어서 Environment Object 로 정의한다. 의존성이라는 말에 알맞게 각 뷰에 .environement Operator 로 주입해준다.
- Dependency 은 2 개의 역할을 한다.
- Firebase 초기 설정
- 데이터를 가져와서 바인딩 하는 ViewModel 역할
- 테스트할 데이터 갯수는 200 개이다.
- 모든 자료는 Instruments 를 통해 수집한다. Instruments Template 중 아래의 목록을 사용했다.
- CPU Counter
- Time Profiler
- SwiftUI
- 테스트 기기는 iPad 6 이다. (iPhone 6s, iPhone 13 Pro Max 도 있지만 하나는 버전이 너무 낮고 하나는 버전이 너무 높다)
필자도 사실 Instruments 에 대해 배운 적은 없다. 딱히 웹에 자료도 많지 않았다. 그래서 여러 개의 Template 을 사용해보는 것이다.
아주 반짝반짝하고 멋진 발견은 예상치 못한 곳으로 가야하는 것 아닐까 한다. (이래서 취업이 안되는건가 싶기도 하다)
실험 Case 정의
앞에서 말했다시피 Firebase 를 사용한다. 서버를 구성하는 실력은 없어서 Firebase Realtime Database 를 사용하는 것이다.
Free-Tier 로 다운로드를 달마다 10GB 할 수 있는데 이 정도면 충분할 것 같다.
- 각 탭을 들어가서 맨 마지막까지 스크롤한다.
- 뷰 렌더링에 상관없이 스와이프 한다.
- 실제 애플리케이션에서 많이 구현하는 Image 기능도 넣기 위해 AsyncImage 를 추가한다.
- 탭 스크롤을 시작할 때와 끝낼 때의 시간을 기록하여 차이점을 관찰한다.
Summary
블로그 글을 계속 보면서 느낀건데 그냥 맨 앞에 요약을 보여주는 건 어떨까 하여 요약 먼저 제시하고자 한다.
- VStack 은 최초 한번 실행할 때 리소스를 많이 소비한다.
- LazyVStack, List 는 모두 비슷한 양상을 보였다.
내부적으로 렌더링 할 때 리소스를 사용하는 로직이 비슷할 것으로 예상된다. - 전체 Instruments 자료를 토대로 pThread 라는 항목이 가장 많은 리소스를 차지하고 있다. pThread 는 모든 유닉스 계열에서 비동기 함수 등을 실행하는 스레드의 API 라고 한다.

앱은 이런식으로 실행한다.
VStack
VStack 은 말 그대로 수직으로 뷰를 쌓는 것이다.
아주 중요한 점이 있는데, 화면이 처음 보여질 때 모든 뷰가 초기화된다는 것이다. 뷰가 몇개 없다면 괜찮지만 굉장히 많은 뷰를 보여주어야 할 때는 주의해야 한다.
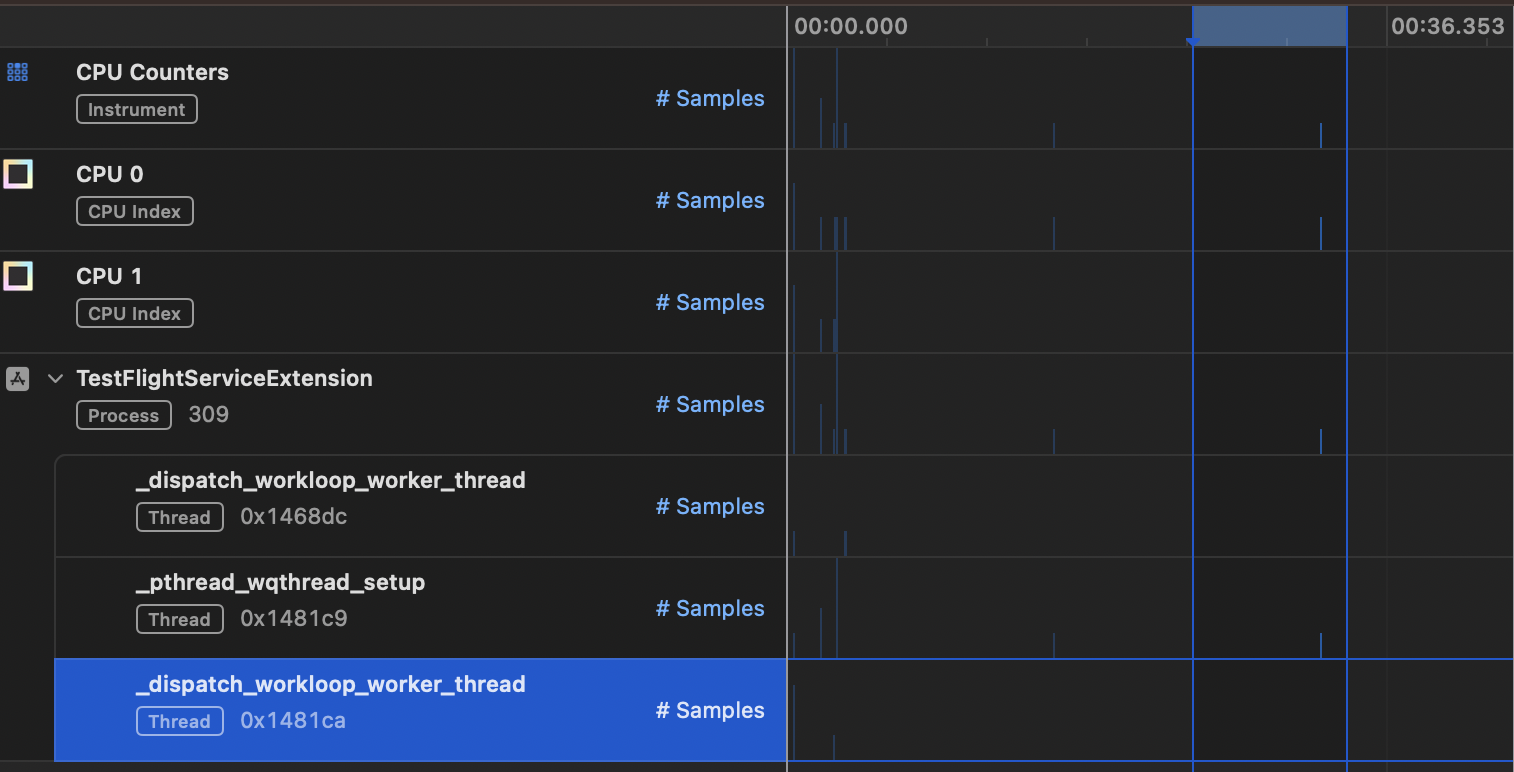
- CPU Counter
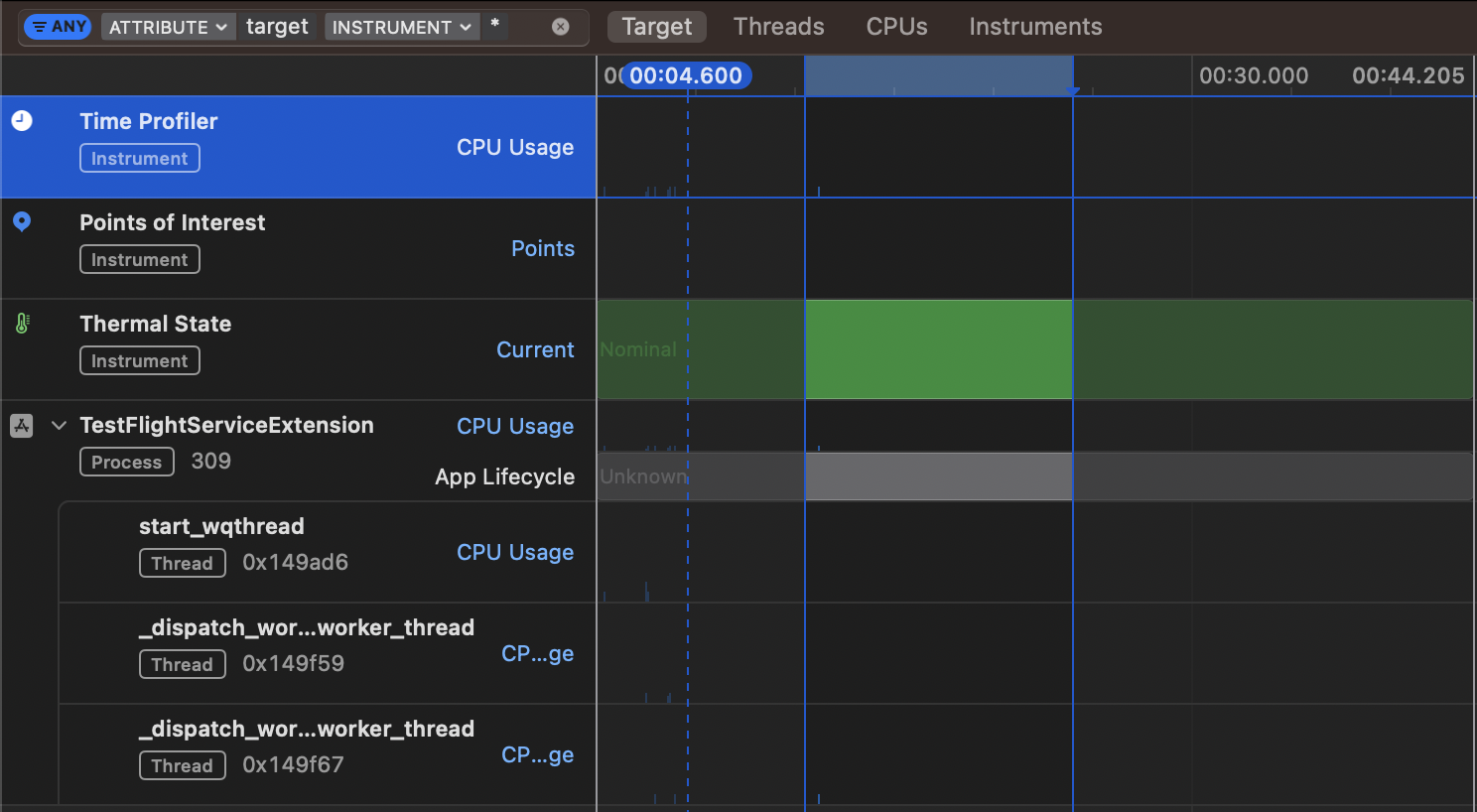
- Time Profiler
- SwiftUI
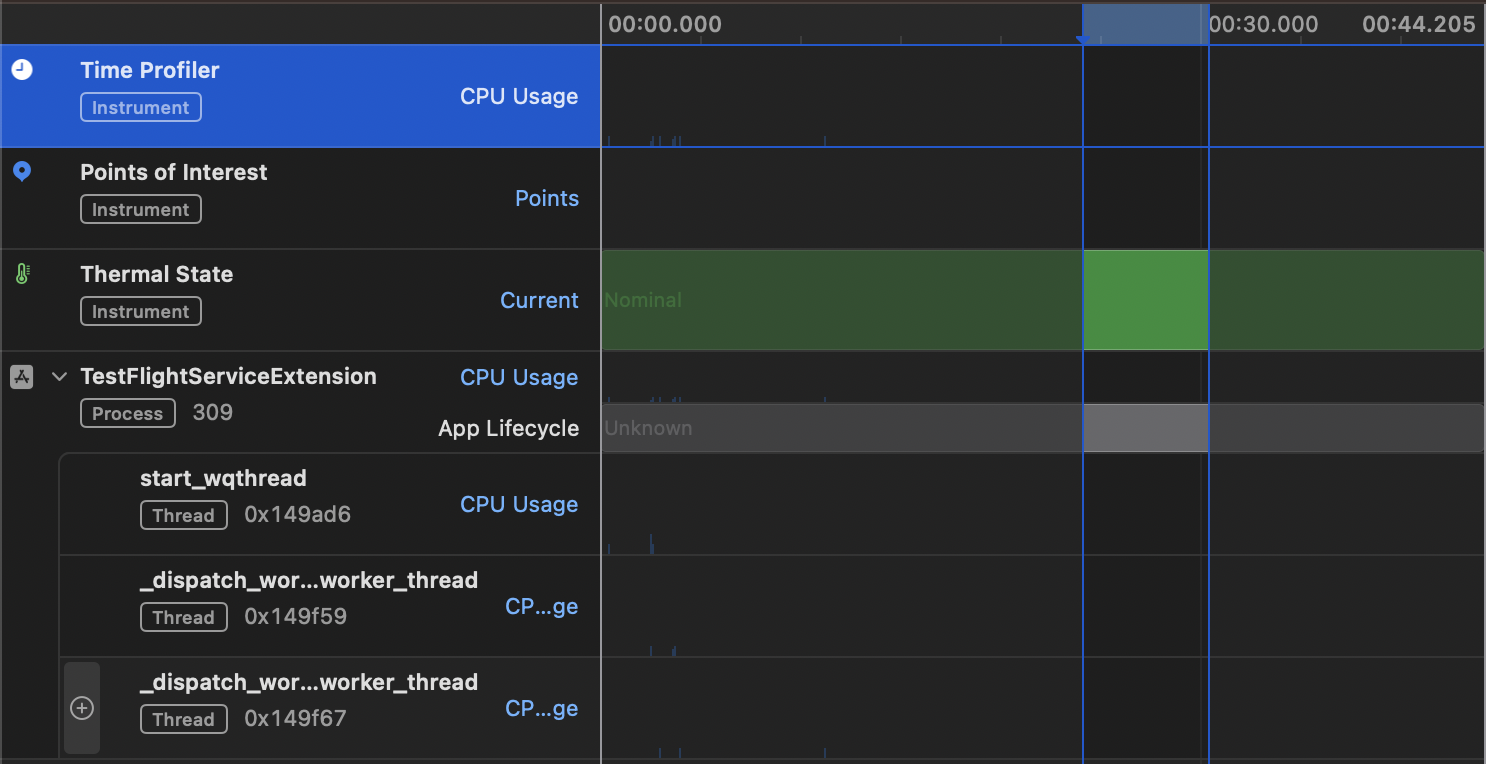
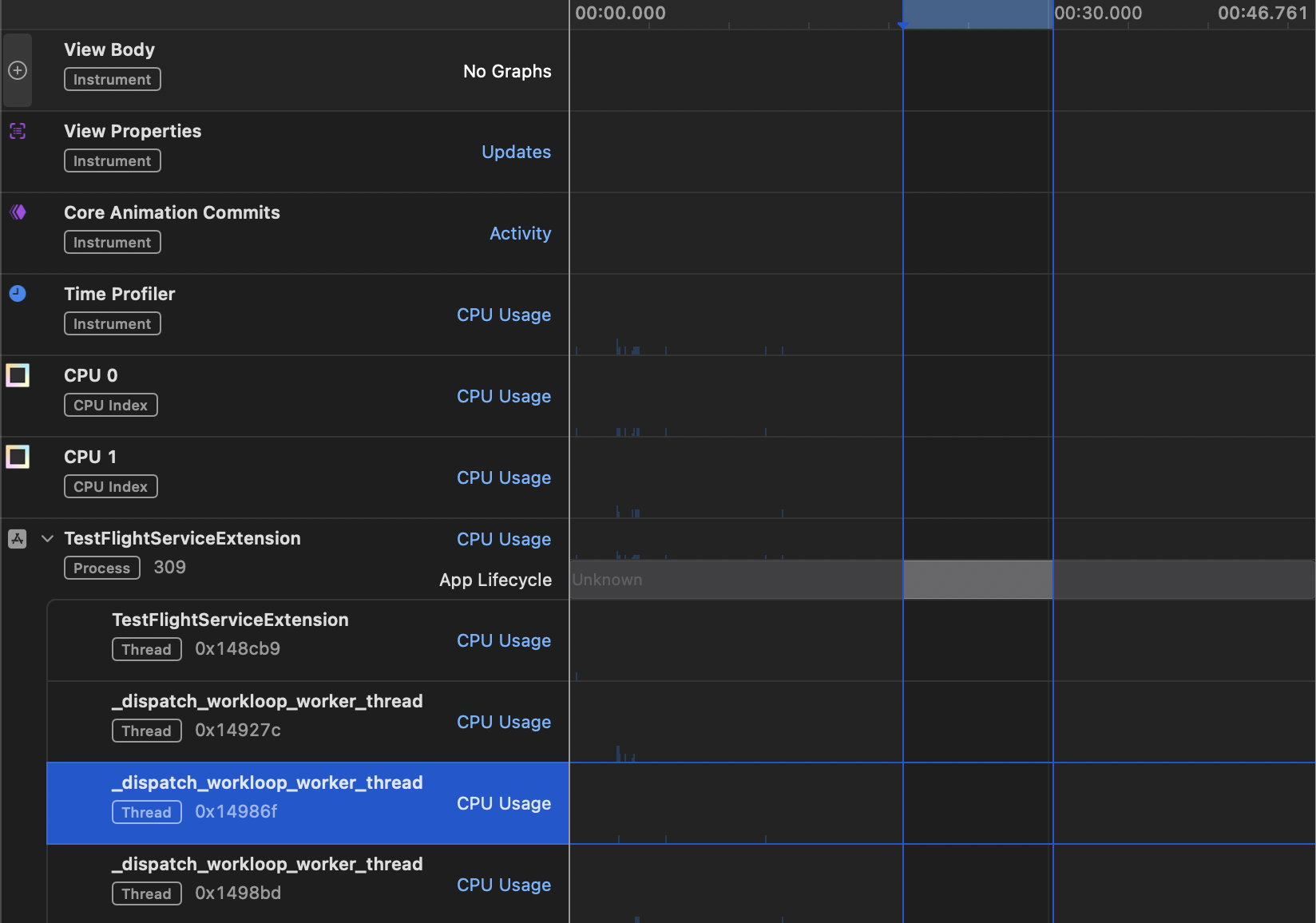
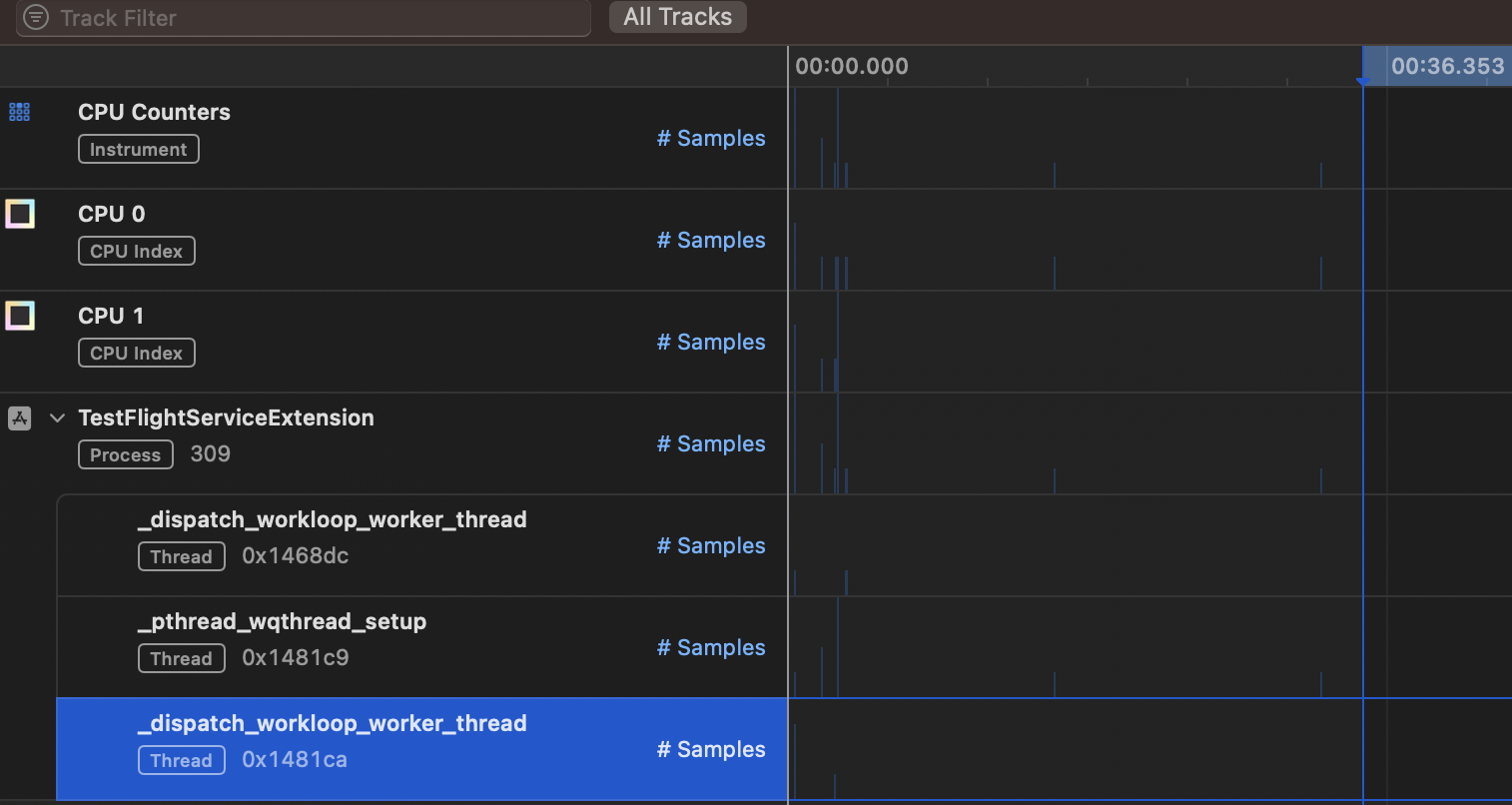
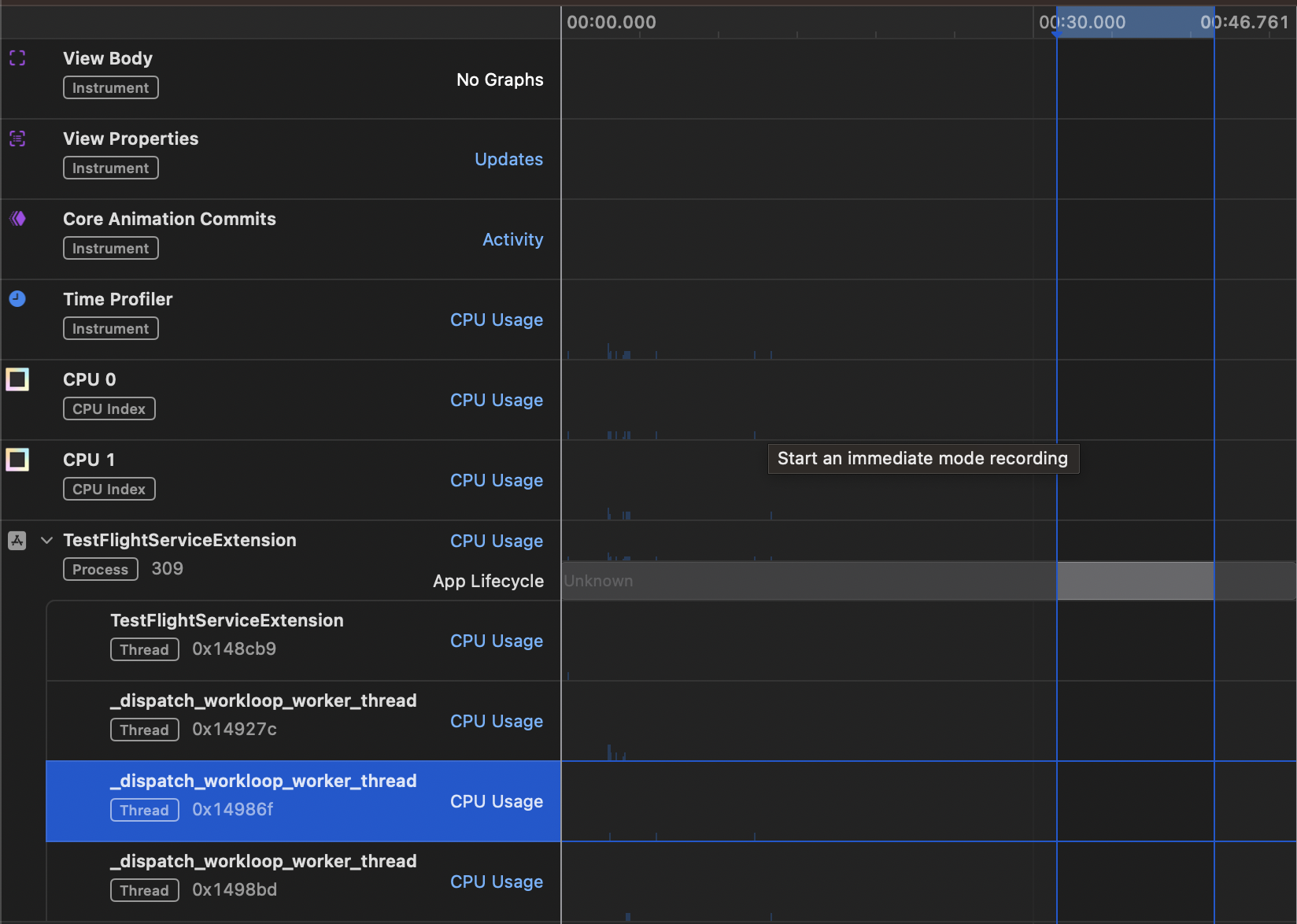
[Template] CPU Counter

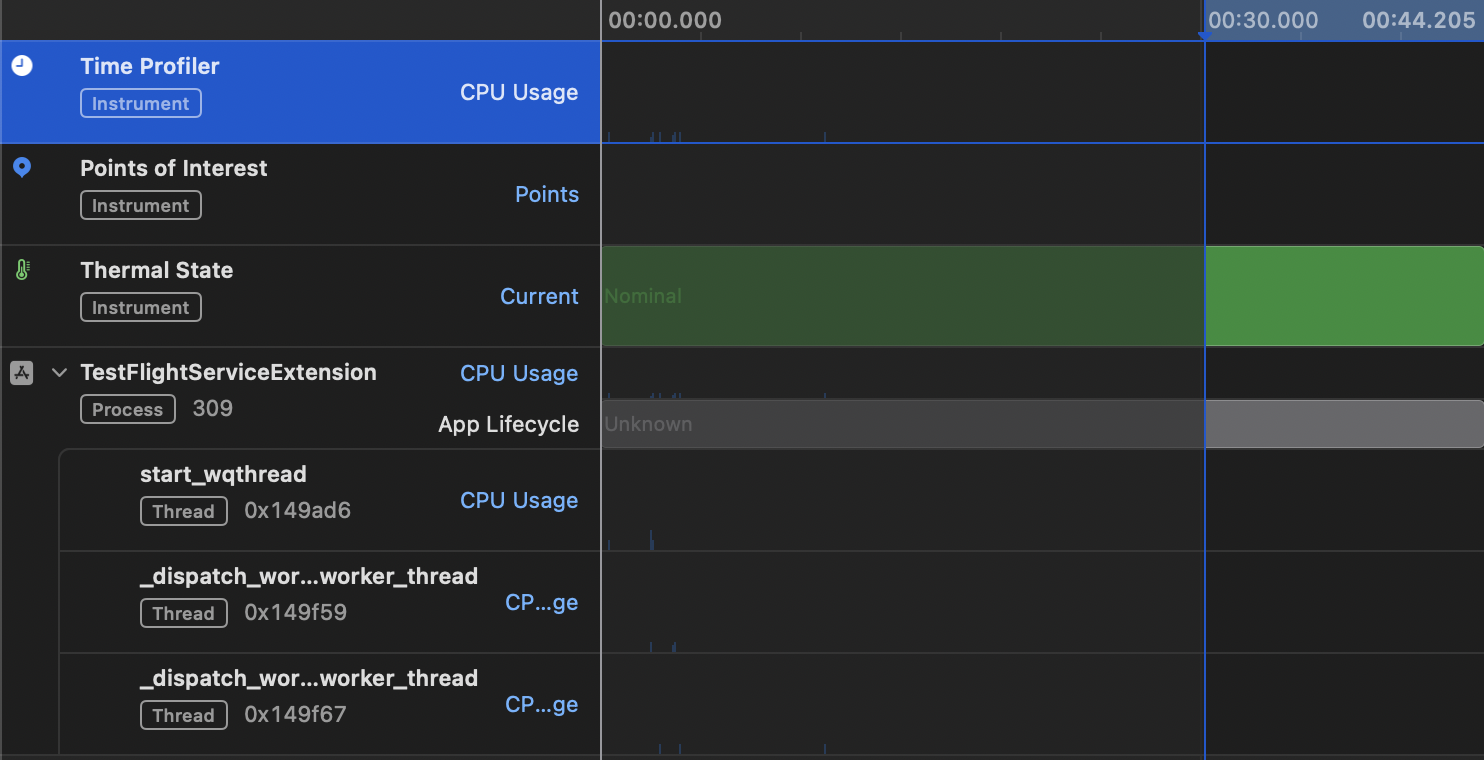
[Template] Time Profiler

[Template] SwiftUI

결론
그나마 가장 많은 반응을 보인 그래프이다. 확실히 리소스를 소비하는 부분에 대해 주의할 필요가 있다고 생각된다.
LazyVStack
LazyVStack 등은 SwiftUI 2.0 부터 소개되었는데, 각 View 가 필요에 따라 최초 한번만 렌더링 된다. 이런 부분에서 많은 리소스를 절약할 수 있다는게 일반적인 설명이다.
내부 크기에 관해서는 LazyVStack 이 VStack 보다 많이 차지하게 된다. 만약 내부 View 갯수가 많지 않고 정확한 렌더링이 필요하다면 VStack 으로 모두 초기화해도 괜찮을 것이다.
한마디로 리소스 부분에서 상당한 절약을 할 수 있다는 장점을 가진 Stack 이다.
[Template] CPU Counter

[Template] Time Profiler

[Template] SwiftUI

결론
CPU Counter 에서만 VStack 과 같은 반응이 있었고 나머지는 별 반응이 없다. 비동기 함수를 실행하는 것 말고는 최적화가 잘 되어 있다고 생각한다.
List
List 는 우선 굉장히 많은 것들이 이미 정의되어 있다.
init 함수가 굉장히 많은데, 공식문서에서는 다음과 같은 역할을 할 때 유용하다고 알려져 있다.
- Edit 가능한 리스트
- Hierarchy 를 가진 리스트
- Section 을 가진 리스트
상당히 많은 부분이 이미 정의되어 있기 때문에 깊은 부분까지의 커스터마이징은 어렵지 않을까 생각된다.
[Template] CPU Counter

[Template] Time Profiler

[Template] SwiftUI

결론
모든 Template 에서 별다른 반응을 보이고 있지 않다. 내부적으로 최적화가 잘 되어있기 때문이라고 생각된다.
느낀 점
사실 이 포스팅은 Line 기술블로그에 Swift Concurrency 에 대한 글을 보고 감명받아 작성해보고 싶었던 것이다. 확실히 기술력 있는 회사의 블로그라 그런지 자료를 토대로 기술을 평가하는구나 싶어서 나도 한번 해보고 싶었다.
결론적으로 쉽지는 않다. 09시부터 시작했는데 테스트 앱을 만든 것이 15시다. gif 를 보면 알겠지만 별거 없는 앱인데도 이렇게 오래 걸린다. 자료를 모으는 작업을 끝내고 보니 17시30분이다. 자료를 모으는 작업은 예전 대학교(생명과학/화학과)에서 느낀 감정과 비슷했다. 엄청 괴로운 작업이다.
개인적으로 이젠 개발자 간의 양극화가 심해질 것이라고 생각한다. 깊이가 있는 개발자가 효율성이 극대화되면 깊이 없는 개발자 3명 정도를 대체하지 않을까 싶다. 이건 사업자, 대체한 개발자 모두에게 이익이기 때문이다. 문제는 사람 몸이 하나인데 어떻게 3명을 대체하느냐 였는데 그것도 AI 로 인해 가능해질 것 같다.
요즘 막차를 타야된다는 압박을 자주 느낀다. 이런식으로 깊이를 탐험하는 시도를 자꾸 해보지 않으면 AI 에 대체되는 것이 아니라 다른 개발자에게 대체될 것이다.
맘을 강하게 먹지 않으면 안된다.