진짜 30대라 그런게 아니라 천지인 키보드가 최고인 것 같다.
Out of process keyboard
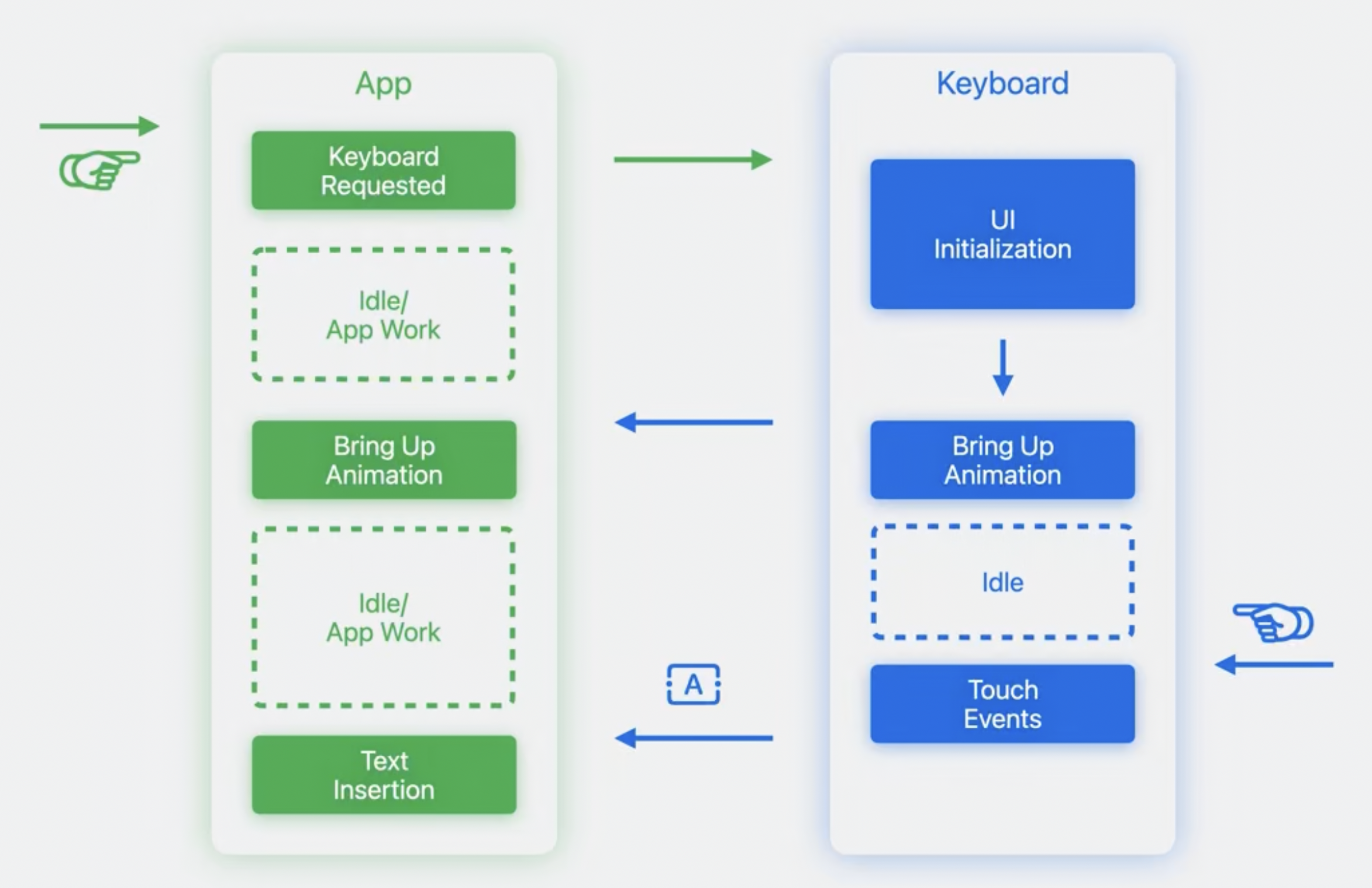
iOS 17 이전에는 앱 내의 프로세스에 키보드도 포함되어 있었다면, 이제 키보드는 자신만의 프로세스를 갖게 된다.

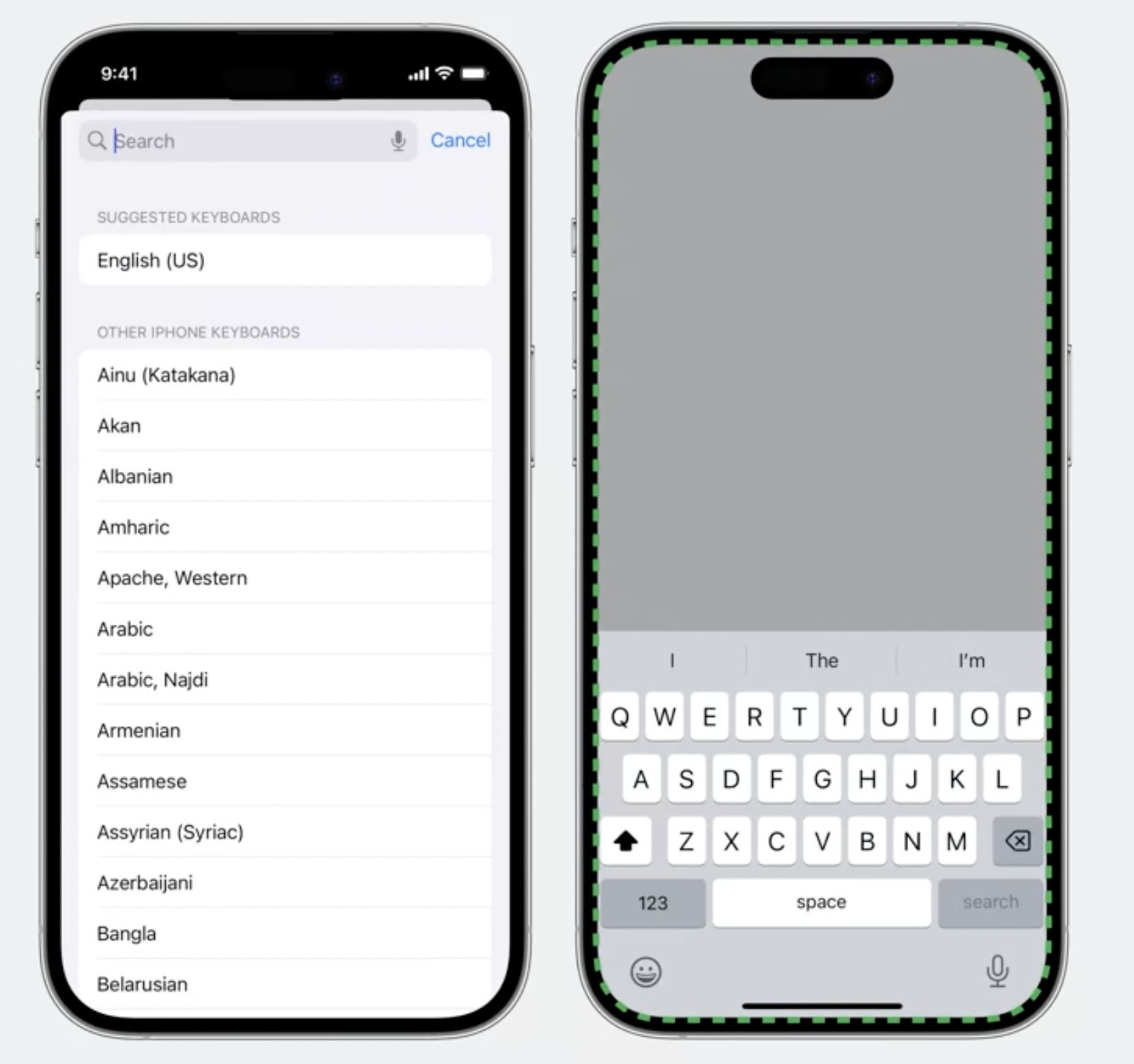
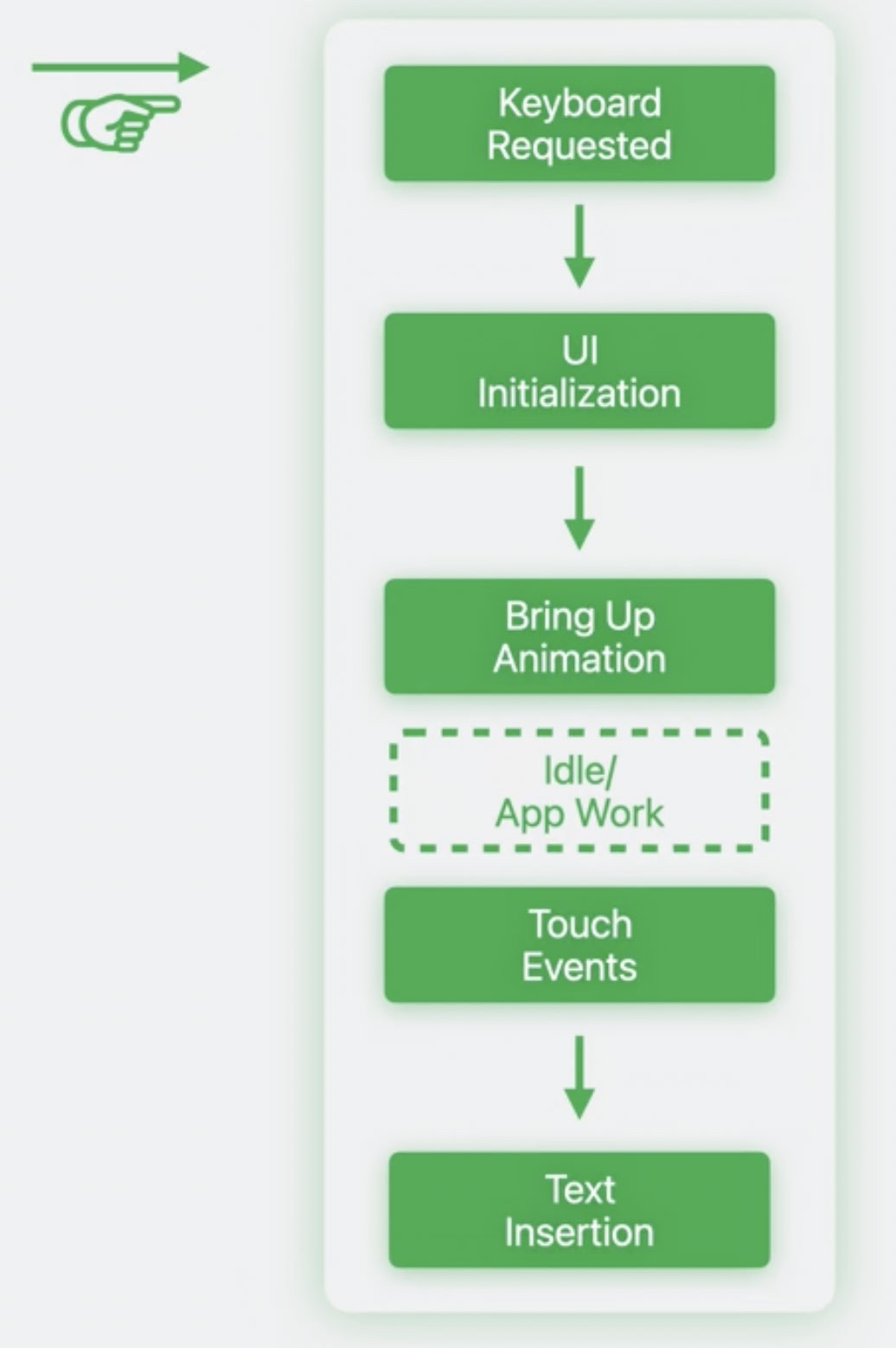
기존에 앱 프로세스 안에 키보드가 포함되어 있던 상황에서 키보드가 나오는 상황은 다음과 같다. becomeFirstResponder 등을 일으키는 User Input 이 발생한 뒤 동기화 된 여러 작업들이 모든 뷰에 실행된다. 키보드가 두둥등장 하는 애니메이션이 실행되고 나면 앱에 텍스트를 입력할 준비가 된 것이다.
아까 동기화라는 얘기를 살짝 했다. UI 관련 작업 (키보드 표시, 키보드 관련 UI 작업) 이기 때문에 Main Thread 를 점유하기 때문이다. 프로세스 바깥에 키보드를 배치한다면 키보드에 의한 작업만을 하는 프로세스가 따로 존재하기 때문에 비동기적으로 키보드 관련 작업을 처리할 수 있는 것이다.
| iOS 17 이전 | iOS 17 이후 |
|---|---|
 |
 |
Design for the keyboard
Stage Manager 가 문제이다.
Stage Manager 가 아니라면 문제는 오히려 간단하다. Full Screen 의 앱의 일부를 들어올리면 그만이다.
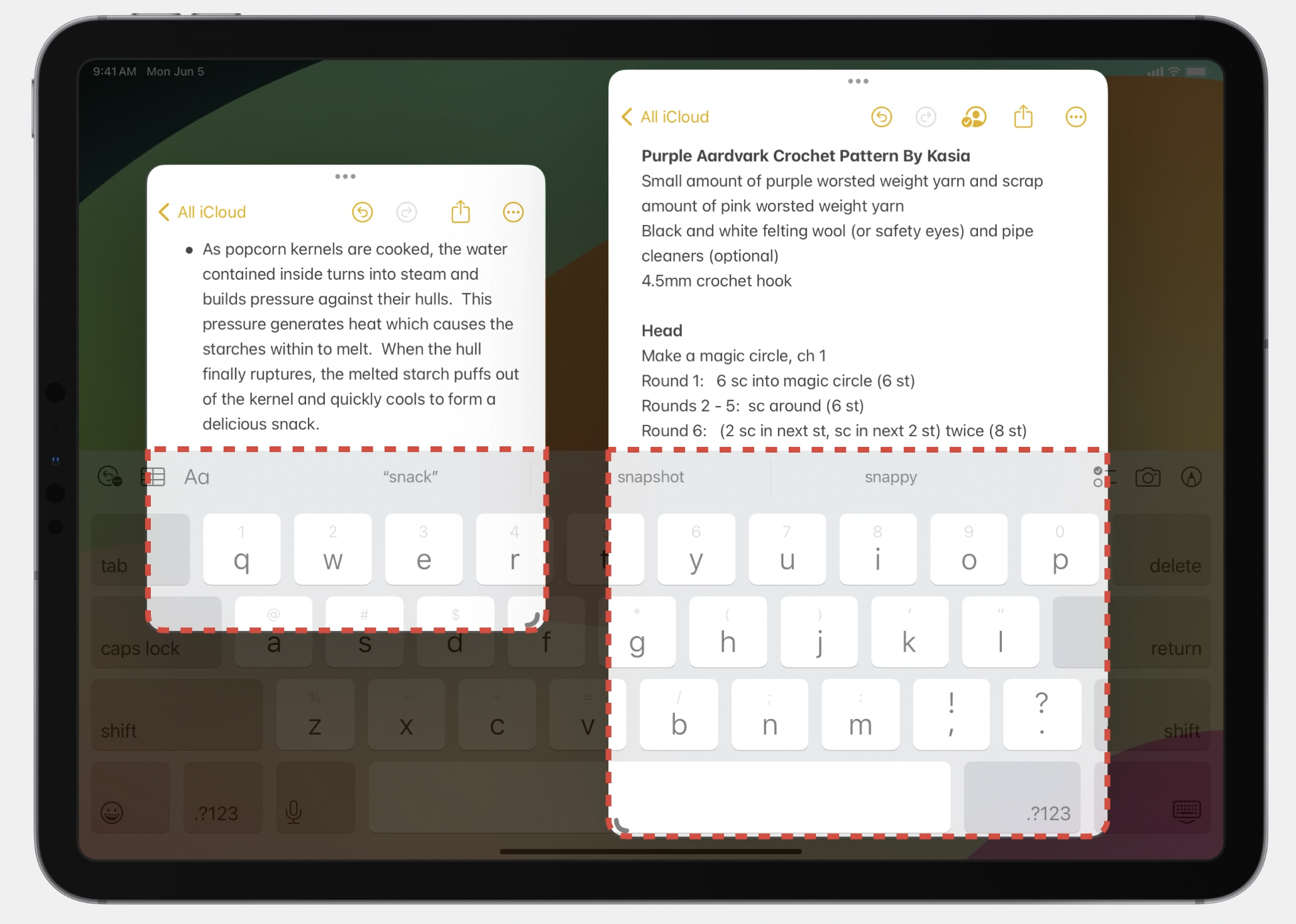
하지만 Stage Manager 는 화면의 일부만을 차지하고 있기 때문에 키보드와 같은 선상을 유지하기 어렵다. 그래서 키보드에 투명도가 적용된다.

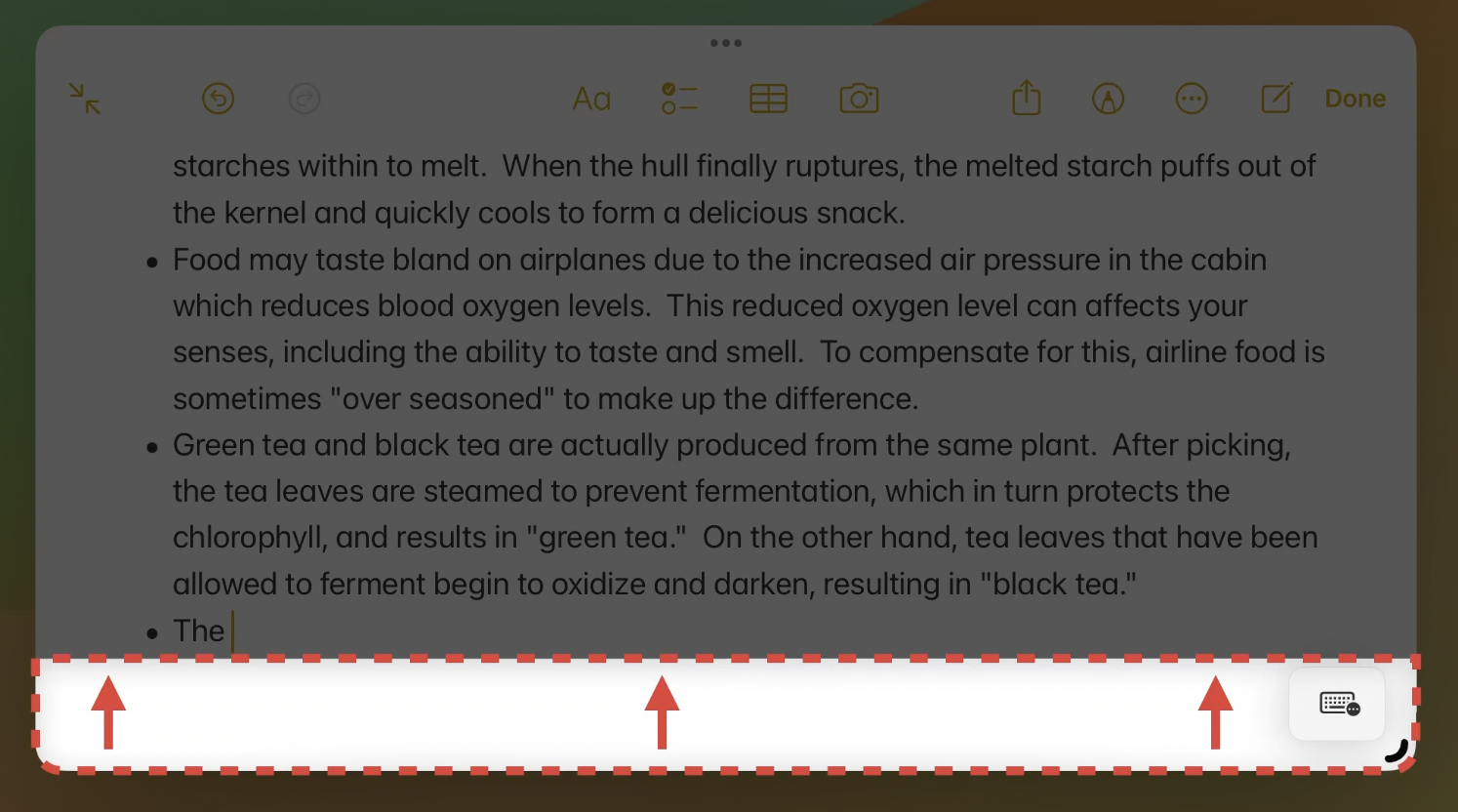
키보드가 연결되어 있는 경우 아래에 작은 툴바가 생성된다. 이 또한 키보드의 일부분이다. 넘기기(Flick) 제스처로 이 툴바를 최소화할 수 있다.


이런 툴바는 컨텐츠를 가리기 때문에 드래그를 통해 다른 방향으로 옮길 수 있었다.
하지만 Stage Manager 내에서는 앱 내의 키보드의 일부로서 작동하게 된다. 즉 키보드가 열려있는 창 내부로 들어가는 것이다. 이 키보드 툴바는 Stage Manager 가 적용되기 이전의 인터페이스를 그대로 갖는다.

(사실 이 부분은 표현이 굉장히 모호하고 어려워서 번역에 문제가 있을 수도 있겠다. 번역에 문제가 있었다면 지적 부탁드린다.)
Keyboard Layout Guide - 추가된 사항들
iOS 15 부터 소개되었으며, Keyboard 설정에 사용된다.
-
followsUndockedKeyboard (Defaults to false) : true 로 바꾸면 bottom dock 로부터 떨어지도록 하게 함

-
usesBottomSafeArea (Defaults to true) : false 를 설정하게 되면 Bottom Safe Area 를 무시하고 키보드를 위치시킨다.

// Example of using usesBottomSafeArea to create keyboard and text view aligned with safe area
view.keyboardLayoutGuide.usesBottomSafeArea = false
textField.topAnchor.constraint(equalToSystemSpacingBelow: backdrop.topAnchor, multiplier: 1.0).isActive = true
view.keyboardLayoutGuide.topAnchor.constraint(greaterThanOrEqualToSystemSpacingBelow: textField.bottomAnchor, multiplier: 1.0).isActive = true
view.keyboardLayoutGuide.topAnchor.constraint(equalTo: backdrop.bottomAnchor).isActive = true
view.safeAreaLayoutGuide.bottomAnchor.constraint(greaterThanOrEqualTo: textField.bottomAnchor).isActive = true- keyboardDismissPadding : dismiss 제스처를 사용할 때 파라미터를 부여할 수 있다. (키보드를 제스처(쓸어내림)를 이용해 dismiss 할 때 키보드로부터 시작해야 동작하는데, Padding 값을 주어 더 유연한 제스처를 실행할 수 있게 한다)
var dismissPadding = aboveKeyboardView.bounds.size.height
view.keyboardLayoutGuide.keyboardDismissPadding = dismissPaddingNew text entry APIs
영어 키보드는 이제 TextField 내에서 Inline Prediction 을 지원한다.

이는 UITextInputTraits 로 설정이 가능하다.
@MainActor public protocol UITextInputTraits : NSObjectProtocol {
// Controls whether inline text prediction is enabled or disabled during typing
@available(iOS, introduced: 17.0)
optional var inlinePredictionType: UITextInlinePredictionType { get set }
}
public enum UITextInlinePredictionType : Int, @unchecked Sendable {
case `default` = 0
case no = 1
case yes = 2
}
// 실제 코드
let textView = UITextView(frame: frame)
textView.inlinePredictionType = .yes