캠프1일차
😄코드캠프 1일차가 되었다.
첫날부터 너무 어려운 날이였다..첫날이라 그런지 설치해야할게 너무많았다.
Nods.js,Yarn,Next.js,Apollo-Client 등등..아직도 이해가 안가는 것들을 설치를 하였다.
설치 하는거 조차 너무어려워서 멘탈이 흔들렸지만 열심히 하다보면 이해되고 적응 할 수있지 않을까
생각이 드는 하루였다.
이해안가는거 투성이지만 천천히 알아가도록 해야할거같다.
1.터미널 명령어
$ cd 디렉토리로 이동
$ ../ 현재 폴더에서 위의 폴더
$ ./ 현재 폴더
$ mkdir 폴더 생성
$ rm 현재 작업중인 directory 원본 삭제
$ rm -rf 해당 폴더 및 파일 전부 삭제
$ ls 현재 위치한 경로 안의 내용 출력
$ ls -al 현재 위치 경로 안의 비밀 폴더까지 보여줌
$ mv 폴더 또는 파일 원본 이동 입력하세요
2.git
git init - 프로젝트에 git설치
git add * - .gitignore에 있는 파일 제외하고 모두 올리기
git commit -m '(메세지)' - commit 메세지 작성
git remote add origin - git 저장소 연결
git push -u origin master - git master로 push
3.Emotion
JavaScript 안에서 스타일을 작성할 수 있게 해준다.
emotion 쓰는법 : import styled from '@emotion/styled'
(아직은 이정도밖에 모르겠다)
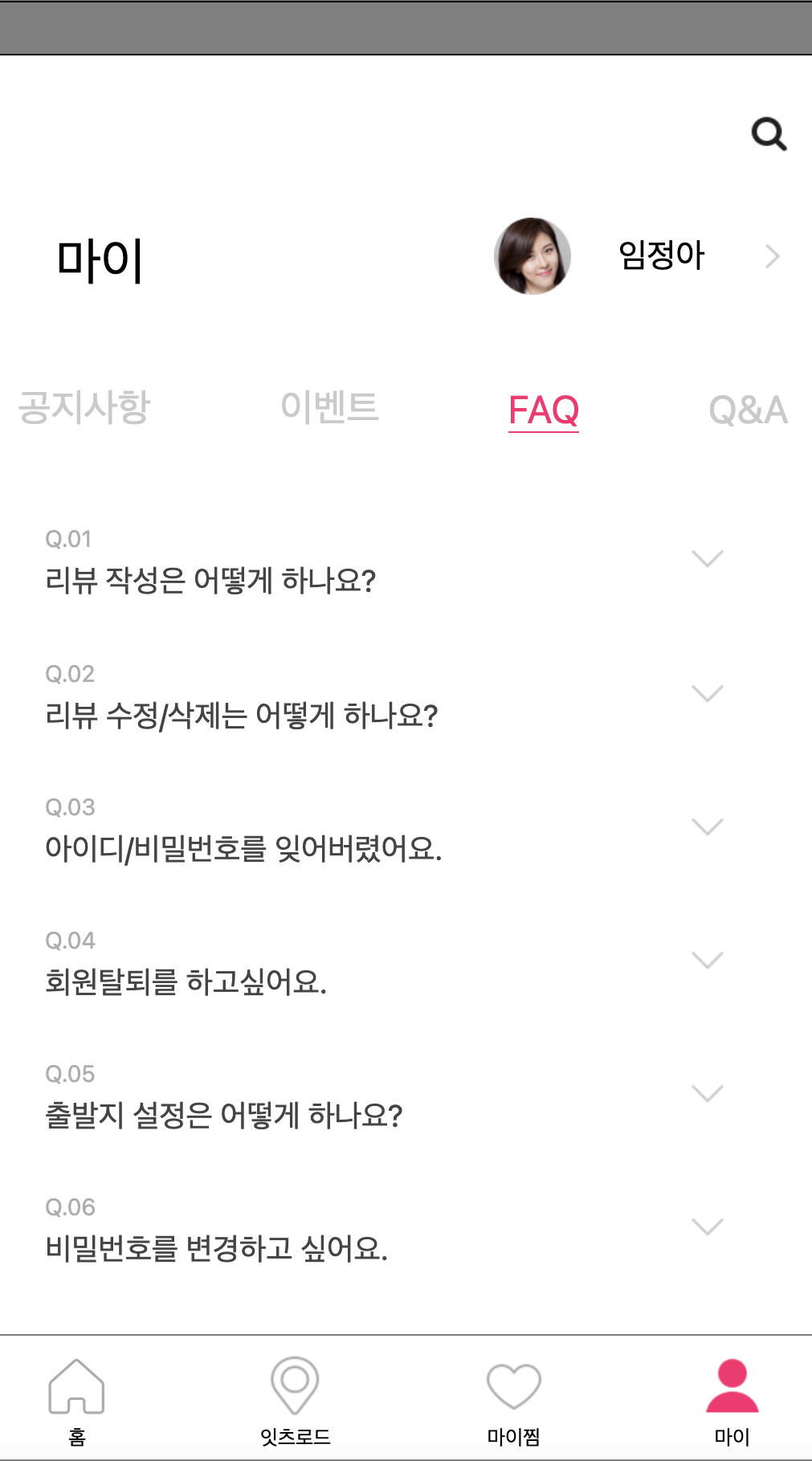
4. 1일차 quiz
1.index.js
import{Wrapper1,Wrapper2,Header,HeaderHeader,HeaderPhoto,HeaderMain,
My,Name,MyPhoto,Faq,HeaderFooter,Notice,Main,
MainMain,MainText,MainText2,Text1,Text2,MainFooter,
FooterPhoto,FooterPhoto2,MyMy} from '../../../styles/01-faq'
export default function BoardsNewPage(){
return (
<Wrapper1>
<Wrapper2>
<Header>
<HeaderHeader>
</HeaderHeader>
<HeaderPhoto>
<img src="/images/photo1.png"/>
</HeaderPhoto>
<HeaderMain>
<MyMy>
<My>마이</My>
</MyMy>
<MyPhoto>
<img src="/images/photo2.png"/>
<Name>임정아</Name>
<img src="/images/photo3.png"/>
</MyPhoto>
</HeaderMain>
<HeaderFooter>
<Notice>공지사항</Notice>
<Notice>이벤트</Notice>
<Faq>FAQ</Faq>
<Notice>Q&A</Notice>
</HeaderFooter>
</Header>
<Main>
<MainMain>
<MainText>
<MainText2>
<Text1>Q.01</Text1>
<Text2>리뷰 작성은 어떻게 하나요?</Text2>
</MainText2>
<div>
<img src="/images/photo4.png"/>
</div>
</MainText>
<MainText>
<MainText2>
<Text1>Q.02</Text1>
<Text2>리뷰 수정/삭제는 어떻게 하나요?</Text2>
</MainText2>
<div>
<img src="/images/photo4.png"/>
</div>
</MainText>
<MainText>
<MainText2>
<Text1>Q.03</Text1>
<Text2>아이디/비밀번호를 잊어버렸어요.</Text2>
</MainText2>
<div>
<img src="/images/photo4.png"/>
</div>
</MainText>
<MainText>
<MainText2>
<Text1>Q.04</Text1>
<Text2>회원탈퇴를 하고싶어요.</Text2>
</MainText2>
<div>
<img src="/images/photo4.png"/>
</div>
</MainText>
<MainText>
<MainText2>
<Text1>Q.05</Text1>
<Text2>출발지 설정은 어떻게 하나요?</Text2>
</MainText2>
<div>
<img src="/images/photo4.png"/>
</div>
</MainText>
<MainText>
<MainText2>
<Text1>Q.06</Text1>
<Text2>비밀번호를 변경하고 싶어요.</Text2>
</MainText2>
<div>
<img src="/images/photo4.png"/>
</div>
</MainText>
</MainMain>
<MainFooter>
<FooterPhoto>
<FooterPhoto2>
<img src="/images/photo9.svg"/>
<span>홈</span>
</FooterPhoto2>
<FooterPhoto2>
<img src="/images/photo6.png"/>
<span>잇츠로드</span>
</FooterPhoto2>
<FooterPhoto2>
<img src="/images/photo7.png"/>
<span>마이찜</span>
</FooterPhoto2>
<FooterPhoto2>
<img src="/images/photo8.png"/>
<span>마이</span>
</FooterPhoto2>
</FooterPhoto>
</MainFooter>
</Main>
</Wrapper2>
</Wrapper1>
)
}2.01-faq.js
import styled from '@emotion/styled'
export const Wrapper1 = styled.div`
width: 100%;
height: 100%;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
`
export const Wrapper2 = styled.div`
width: 640px;
height: 1138px;
border: solid 1px gray;
`
export const Header = styled.div`
height: 408px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
/* border: solid 1px black; */
`
export const HeaderHeader = styled.div`
width: 640px;
height: 43px;
background-color: gray;
border: solid 1px black;
`
export const HeaderPhoto = styled.div`
width: 600px;
display: flex;
flex-direction: row;
justify-content: flex-end;
height: 32px;
`
export const HeaderMain = styled.div`
width: 600px;
height: 70px;
padding-left: 30px;
display: flex;
flex-direction: row;
justify-content: space-between;
`
export const MyMy = styled.div`
padding-top: 15px;
`
export const My = styled.span`
font-size: 40px;
`
export const MyPhoto = styled.div`
width: 230px;
height: 70px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
`
export const Name = styled.span`
font-size: 26px;
`
export const HeaderFooter = styled.div`
width: 600px;
height: 80px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin-bottom: 50px;
`
export const Notice = styled.span`
font-size: 30px;
color: #cacaca;
`
export const Faq = styled.span`
font-size: 30px;
color:#ff1b6d;
border-bottom: solid 1px #ff1b6d;
`
export const Main = styled.div`
height: 730px;
`
export const MainMain = styled.div`
width: 640px;
height: 630px;
margin-left: 40px;
padding-bottom: 50px;
display: flex;
flex-direction: column;
justify-content: space-between;
`
// export const Main1 = styled.div`
// width: 640px;
// height: 630px;
// display: flex;
// flex-direction: row;
// justify-content: center;
// `
export const MainText = styled.div`
width: 550px;
height: 60px;
display: flex;
flex-direction: row;
justify-content: space-between;
/* border: solid 1px black; */
`
export const MainText2 = styled.div`
height: 60px;
display: flex;
flex-direction: column;
justify-content: space-between;
`
export const Text1 = styled.span`
font-size: 18px;
color: #adadad;
`
export const Text2 = styled.span`
font-size: 24px;
color: #444444;
`
export const MainFooter = styled.div`
width: 640px;
height: 100px;
border-top: gray solid 1px;
`
export const FooterPhoto = styled.div`
width: 640px;
height: 100px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
`
export const FooterPhoto2 = styled.div`
width: 130px;
height: 80px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
`아직 완성이 안됬다.

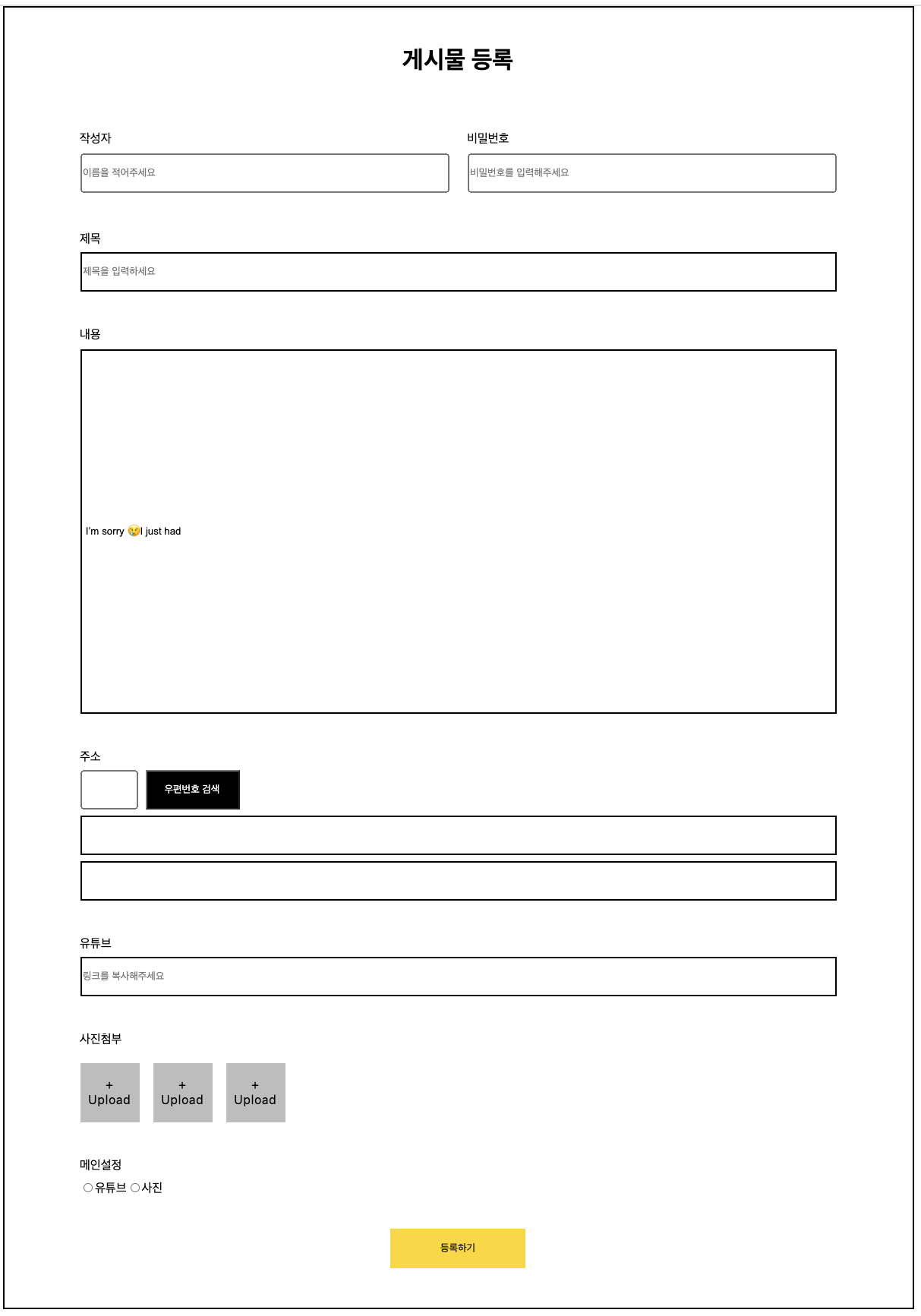
5. 1일차 board
1.index.js
import{ Wrapper1, Wrapper,Title, IdInput,TextInput,Header, InputText, Main, MainInput, Address,
AddressInput, AddressButton, YouTube, Picture,
PictuerButton, PictureDiv,MainSettings, FooterButton,
AddressBox} from '../../../styles/BoardsNew.styles'
export default function BoardsNewPage(){
return (
<Wrapper1>
<Wrapper>
<Title>게시물 등록</Title>
<IdInput>
<div>
<div>
<span>작성자</span>
</div>
<TextInput type="text" placeholder="이름을 적어주세요"/>
</div>
<div>
<div>
<span>비밀번호</span>
</div>
<TextInput type="password" placeholder="비밀번호를 입력해주세요"/>
</div>
</IdInput>
<Header>
제목
<InputText type="text" placeholder="제목을 입력하세요"/>
</Header>
<Main>
내용
<MainInput type="text" placeholder="내용을 작성해주세요"/>
</Main>
<Address>
주소
<AddressBox>
<AddressInput type="text"/>
<AddressButton>우편번호 검색</AddressButton>
</AddressBox>
<div>
<InputText type="text"/>
</div>
<div>
<InputText type="text"/>
</div>
</Address>
<YouTube>
<div>
유튜브
</div>
<div>
<InputText type="text" placeholder="링크를 복사해주세요"/>
</div>
</YouTube>
<Picture>
<div>
사진첨부
</div>
<PictureDiv>
<PictuerButton>
<span>+</span>
<span>Upload</span>
</PictuerButton>
<PictuerButton>
<span>+</span>
<span>Upload</span>
</PictuerButton>
<PictuerButton>
<span>+</span>
<span>Upload</span>
</PictuerButton>
</PictureDiv>
</Picture>
<MainSettings>
메인설정
<div>
<input type="radio" name="settings"/>유튜브
<input type="radio" name="settings"/>사진
</div>
</MainSettings>
<FooterButton>등록하기</FooterButton>
</Wrapper>
</Wrapper1>
)
}- BoardsNew.styles.js
import styled from '@emotion/styled'
export const Wrapper1 = styled.div`
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
`
export const Wrapper = styled.div`
border: solid 1px black;
width: 1200px;
height: 1715px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
`
export const Title = styled.h1`
margin-top: 50px;
`
export const IdInput = styled.div`
width: 996px;
height: 90px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
`
export const TextInput = styled.input`
width: 486px;
height: 52px;
margin-top: 10px;
`
export const Header = styled.div`
width: 996px;
height: 80px;
display: flex;
flex-direction: column;
justify-content: space-between;
`
export const InputText = styled.input`
width: 996px;
height: 52px;
border: solid 1px black;
`
export const Main = styled.div`
width: 996px;
height: 510px;
display: flex;
flex-direction: column;
justify-content: space-between;
`
export const MainInput = styled.input`
width: 996px;
height: 480px;
border: solid 1px black;
`
export const Address = styled.div`
width: 996px;
height: 200px;
display: flex;
flex-direction: column;
justify-content: space-between;
`
export const AddressBox = styled.div`
width: 210px;
display: flex;
flex-direction: row;
justify-content: space-between;
`
export const AddressInput = styled.input`
width: 77px;
height: 52px;
`
export const AddressButton = styled.button`
width: 124px;
height: 52px;
background-color: black;
color: white;
`
export const YouTube = styled.div`
width: 996px;
height: 80px;
display: flex;
flex-direction: column;
justify-content: space-between;
`
export const Picture = styled.div`
width: 996px;
height: 120px;
display: flex;
flex-direction: column;
justify-content: space-between;
`
export const PictureDiv = styled.div`
width: 270px;
display: flex;
flex-direction: row;
justify-content: space-between;
`
export const PictuerButton = styled.div`
width: 78px;
height: 78px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #BDBDBD;
`
export const MainSettings = styled.div`
width: 996px;
height: 50px;
display: flex;
flex-direction: column;
justify-content: space-between;
`
export const FooterButton = styled.button`
width: 179px;
height: 52px;
background-color: #FFD600;
margin-bottom: 50px;
border: none;
`