NextJS에서 카카오맵 SDK를 불러오는 방법은 다음과 같다.
const KAKAO_SDK_URL = `https://dapi.kakao.com/v2/maps/sdk.js?appkey=${process.env.NEXT_PUBLIC_KAKAO_API_KEY}&libraries=services&autoload=false`;
// ... 생략
return (
// ....
<Script strategy="beforeInteractive" src={KAKAO_SDK_URL} />
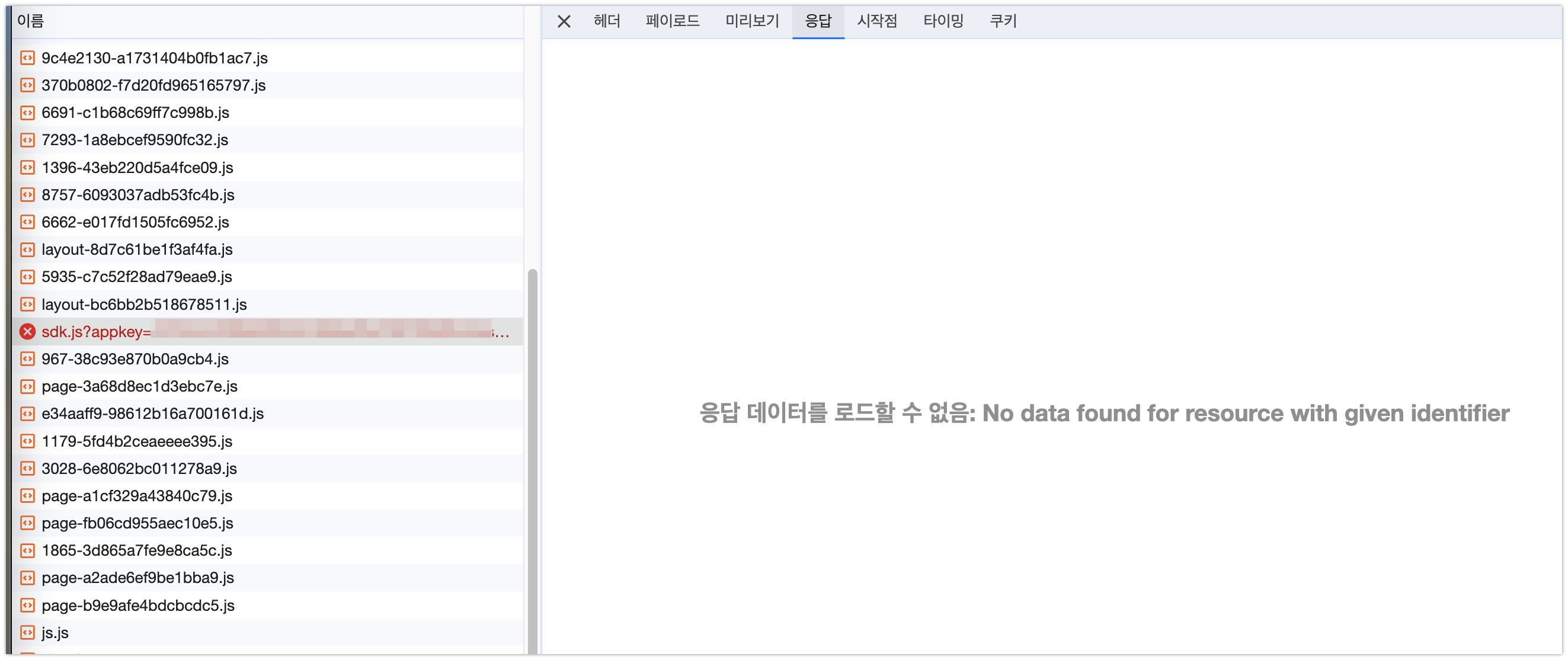
)그런데 어느 순간부터 script가 가져오지지 않았다. 다음과 같이 네트워크 탭에서 상태가 자꾸 취소됨으로 떴다.

어느 순간부터 갑자기 그런거라 원인을 파악하기 쉽지 않았다.
시도한 방법들
1. useEffect 사용
Script 태그를 useEffect를 이용하여 페이지가 로드 된 후에 가져오도록 해봤다. 역시나 실패다.
const [isLoading, setIsLoading] = useState(true);
useEffect(() => {
setIsLoading(false);
}, [])
// ...
return <>{!isLoading && <Script ... /> </>2. Script 태그에 각종 옵션 적용
NextJS에서 소개하는 Script 태그에 들어갈 수 있는 옵션들을 번갈아가면서 모두 적용해 보았다.
3. 기타...
이것 저것 주석처리해보고 다시 풀어보고 순서도 바꿔보고 열심히 노력했지만 결국 되지 않았다.
구글링에서 얻은 힌트
그러다 구글링 중 힌트가 될 수 있던 문서를 발견했다....
https://github.com/vercel/next.js/issues/49830
App Router에서 Script 태그에서 beforeInteractive 사용시 다른 옵션이 적용이 안된다는 문제가 있다는 이슈가 있었고, 누군가 이 문제를 1주일 전에 해결해서 PR을 날렸고, merge 되었다.
해당 Merge가 NextJS 14.1.0에 되어있길래 해당 버전을 쓰면 되지 않을까 해서 버전을 올려보았다. (현재 버전 14.0.4)
fix:
<Script>with beforeInteractive strategy ignores additional attributes in App Router: #59779
버전 업
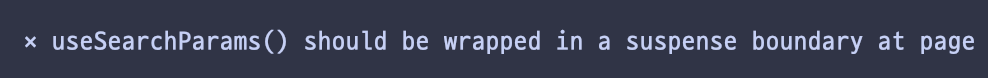
14.1.0 으로 버전을 올리고 yarn build를 해보니 기존에는 뜨지 않던 에러가 나왔다.

기존에 뜨지 않았었던 에러고, 이 에러를 무시할 수 있는 옵션이 있길래 일단 무시하고 시도해봤지만 역시 되지 않았다.
해결
그러나 에러는 괜히 내지 않는 법.. 저 에러를 해결해야 할 것 같았다.
우선 저 에러 메시지도 14.1.0에 추가된 메시지 였다.
feat(app-router): introduce experimental.missingSuspenseWithCSRBailout flag: #57642
NextJS에서 제공하는 문서를 보고 그대로 해결해 보았다.
useSearchParam을 사용하는 컴포넌트를 Suspense없이 사용하면 전체 페이지에 CSR을 하도록 영향을 준다는 것이었다.
그래서 당장 useSearchParam을 사용하는 컴포넌트를 Suspense로 감싸 주었다.
<Suspense>
<Header />
</Suspense>그랬더니 빌드 에러도 사라지고 SDK도 잘 불러와졌다..!!!
Suspense는 React 16.6에서 도입된 새로운 기능인데 비동기 통신이 끝날 때까지 렌더링을 일시중지 해준다고 한다..
배울게 여전히 많다.



글 정리가 너무 잘되어 있는데 해당 포스팅 구매 가능할까요?