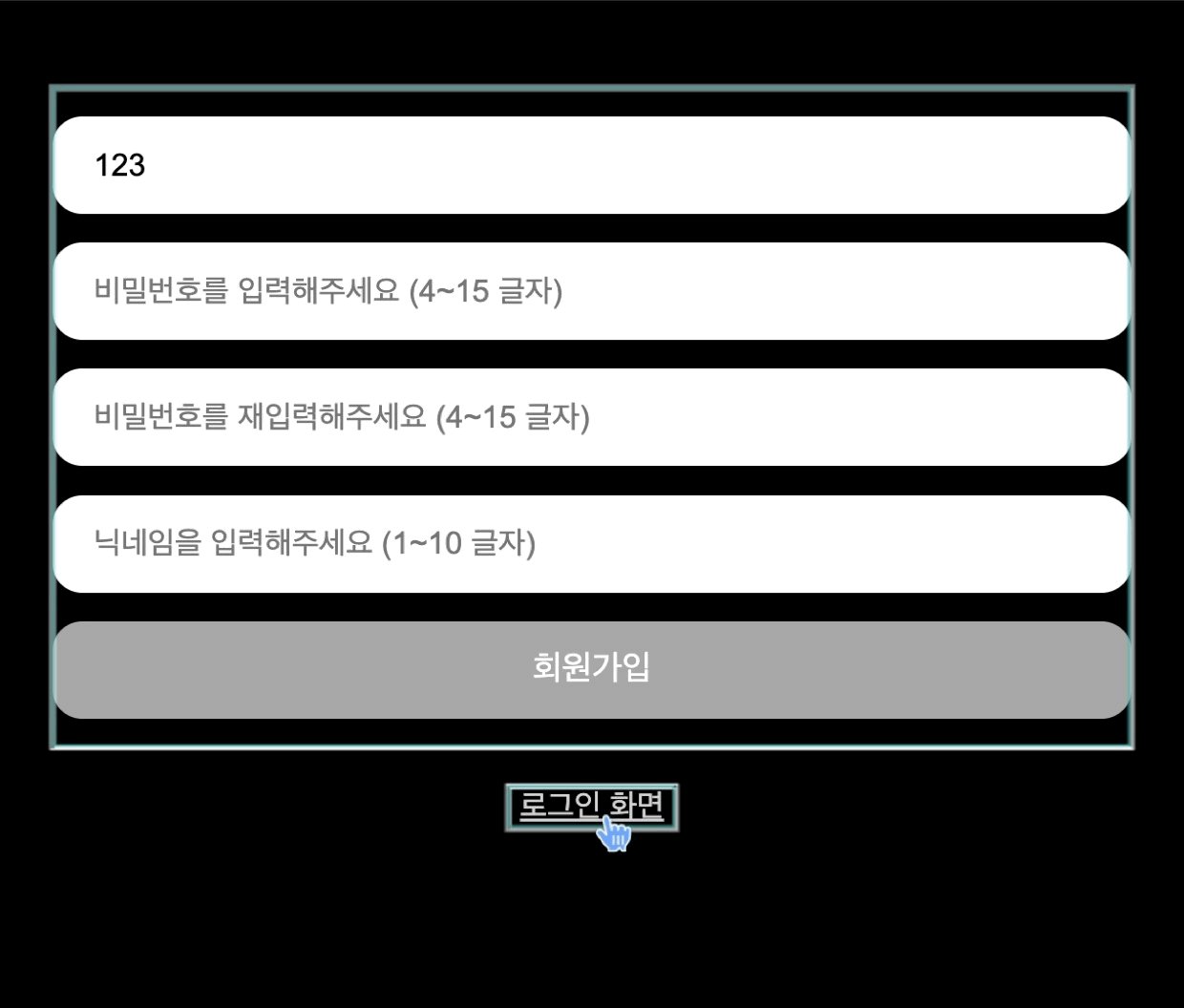
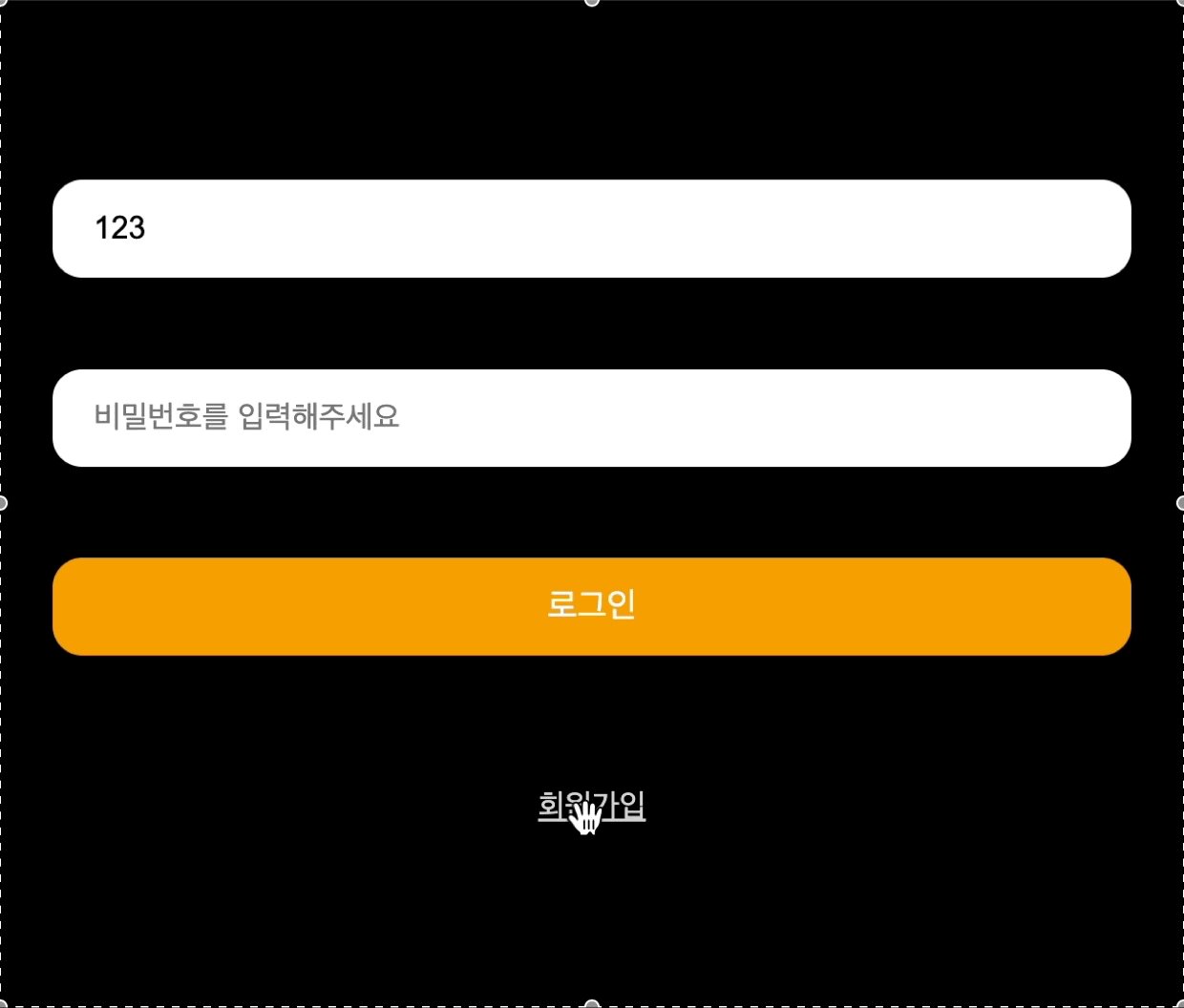
한 컴포넌트 안에서 state에 따라 다른 화면을 보여주는 기능을 만들던 중, 화면을 바꿔도 element가 바뀌지 않는 현상이 있었다.

맨 위의 input 태그를 보면, 값이 바뀌지 않는다. 분명 코드에서는 다른 2개의 Input을 선언했음에도.
// 요약 코드...
{isLoginPage ? (
<input type="text"
placeholder="아이디를 입력해주세요"
autoFocus={true}
ref={signInIdRef} />
) : (
<input type="text"
name="id"
minLength={4}
maxLength={10}
placeholder="아이디를 입력해주세요 (4~10 글자)"
onChange={onChangeInputHandler}
ref={signUpIdRef}
autoFocus={true}
/>
}원인은 역시나 공식 문서에서 찾을 수 있다!
재조정 (Reconciliation)
props나 state가 바뀌면 리렌더링이 일어난다. 그런데 리렌더링이 일어날 때, 컴포넌트의 모든 부분이 바뀌는 것은 아니다.
리액트가 가진 슈퍼 울트라 최첨단 알고리즘을 통해 어떤 부분만 바뀔지 정한다. 이 과정을 재조정이라고 한다.
주요 포인트는 아래 2가지다.
- 서로 다른 타입의 두 엘리먼트는 서로 다른 트리를 만들어낸다.
- 개발자가 key prop을 통해, 여러 렌더링 사이에서 어떤 자식 엘리먼트가 변경되지 않아야 할지 표시해 줄 수 있다.
문제점
나의 문제점은 DOM 엘리먼트의 타입이 같은 경우 였다.
같은 div 트리 내에 있기 때문에, 속성만 바뀌고 있었다. value 속성을 넣으면 됐겠지만, 나는 ref를 이용해 값을 가져오려 했기 때문에 input내의 값이 바뀌지 않았던 것이다.
해결책
리액트의 key 속성은 map으로 배열을 만들면서 뿌려질 때만 쓰는 것이라고 생각 했다.
하지만 이런 경우에도 key 속성을 넣어주면 같은 엘리먼트라도 key가 다르기 때문에 렌더링을 다시 해준다.
// 요약 코드...
{isLoginPage ? (
<input type="text"
placeholder="아이디를 입력해주세요"
autoFocus={true}
ref={signInIdRef} />
) : (
<input type="text"
name="id"
minLength={4}
maxLength={10}
placeholder="아이디를 입력해주세요 (4~10 글자)"
onChange={onChangeInputHandler}
ref={signUpIdRef}
autoFocus={true}
/>
}
