
형 변환
형 변환은 타입스크립트가 직접 감지하지 못하는 특정 타입을 직접 알려줄 때 사용한다. 예를 들어 DOM에 접근하는 함수를 사용해보자.
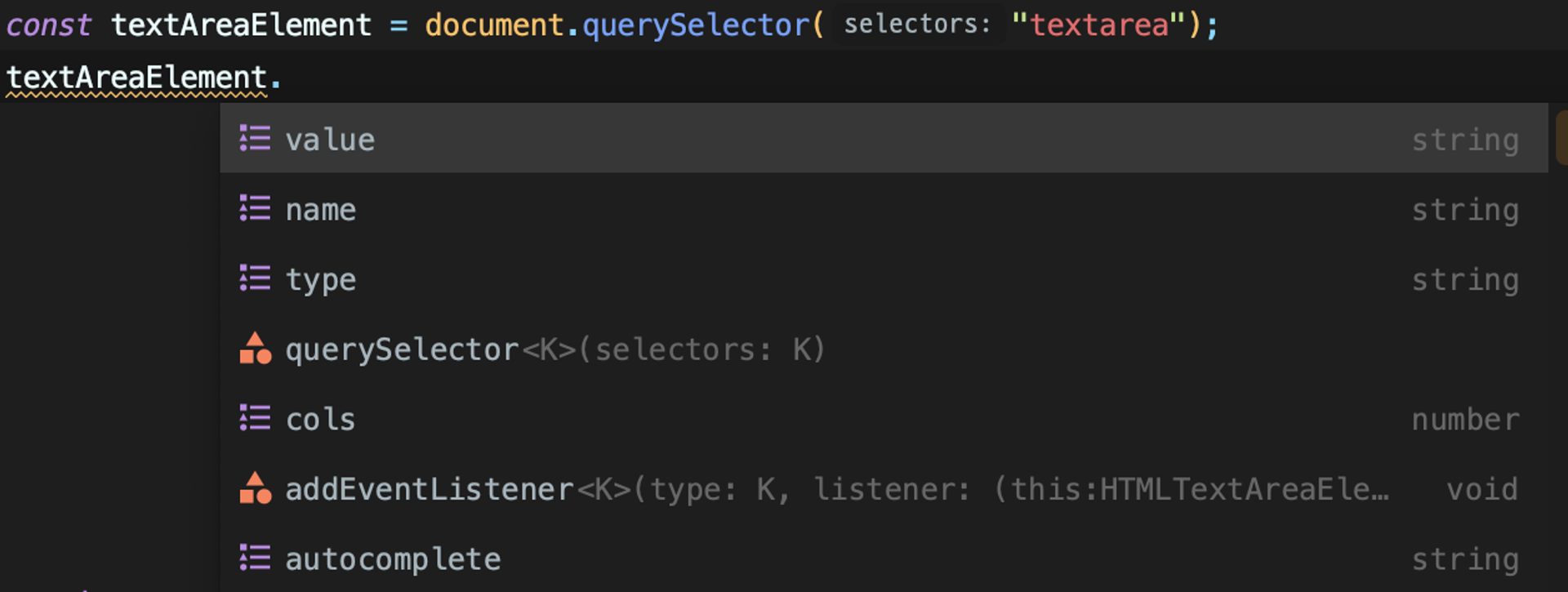
먼저 querySelector 를 통해 DOM에 접근해보자.
let textAreaElement = document.querySelector("textarea");타입스크립트가 textarea 요소에 접근한다는 것을 알고 이에 대한 정보를 제공해준다.

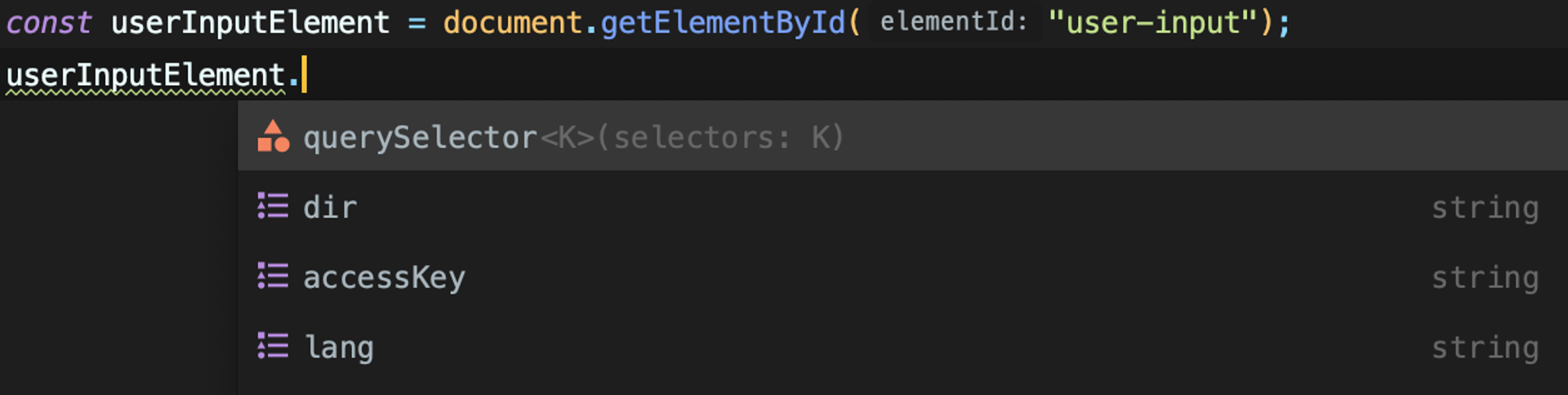
이번에는 id 로 접근해보자.
const userInputElement = document.getElementById("user-input");
userInputElement가 HTMLElement라는 것은 알고 있지만, input 요소란 것은 알지 못한다. 이는 타입스크립트가 HTML까지 들여다보며 해석하지 않기 때문이다. 따라서 이런 경우 이러한 사실을 알고 있는 개발자가 직접 형 변환을 해줘야 한다. 형 변환 방법에는 2가지가 있다.
1. <형> 방법
첫 번째 방법은 꺾쇠 괄호 안에 형을 넣는 방식이다.
const userInputElement = <HTMLInputElement>document.getElementById("user-input");이 방법은 JSX 문법과 헷갈릴 수 있으므로 리액트 프로젝트에선 추천하지 않는 방법이다.
2. as 방법
두 번째 방법은 맨 끝에 as를 사용하는 방법이다.
const userInputElement = document.getElementById("user-input") as HTMLInputElement;두 방법 중 어떠한 방법을 사용하던 한 프로젝트 내에서는 통일된 방법을 사용하는편이 좋다.
! 연산자
여기서 말하는 ! 는 boolean 으로 평가될 수 있는 문 앞에 ! 를 붙여 값을 반전 시키는 연산자를 의미하지 않는다.
지금 말하는 ! 는 Non null assertion operator로 문(statement)의 끝에 붙이며 이 값이 null 이 아니라는 사실을 명시적으로 알려준다.
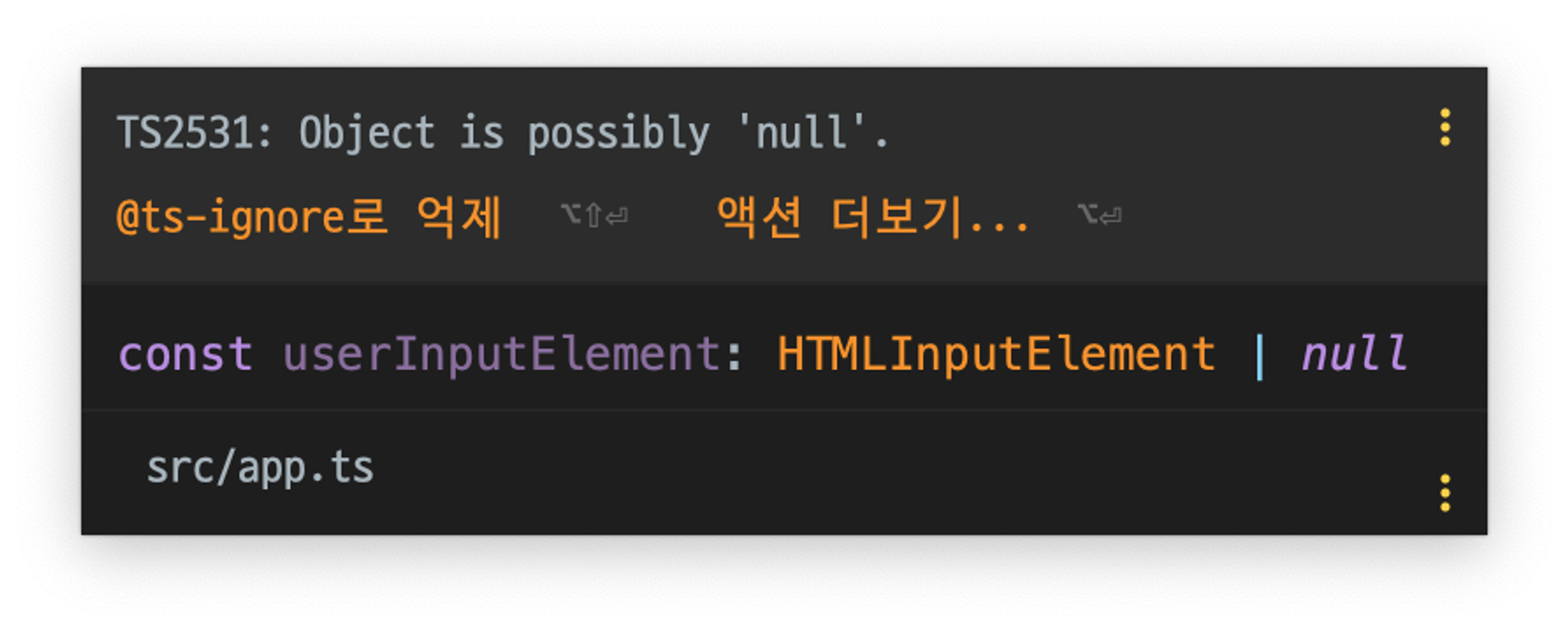
const userInputElement = document.querySelector("input");
userInputElement.value = "hi"; // error
위의 코드는 에러가 발생한다. 왜냐하면 위에서도 말했듯이 타입스크립트는 HTML까지 들여다보지 않기 때문에 userInputElement 이 존재하는지 안하는지 모른다. 따라서 nullable 하다고 판단해서 에러가 발생한다.
그렇지만 우리는 해당 요소가 존재하고 있다고 확신하고 있다. 그런 경우 문(statement)의 끝에 ! 을 붙여주면 null 이 아님을 명시적으로 알려주기 때문에 에러가 발생하지 않는다.
const userInputElement = document.querySelector("input")!;
userInputElement.value = "hi";